ユーザ定義関数を作ろう
【開発環境】
OS;Window10
Webブラウザ:Google Chrome
テキストエディタ:Brackets
【ユーザ定義関数】
1)ユーザ定義関数の作り方
//関数の呼び出し
変数 = 関数名(引数1,引数2,,);
//function文による関数宣言
function 関数名(引数1,引数2,,){
~処理~
return 戻り値;
}
例文
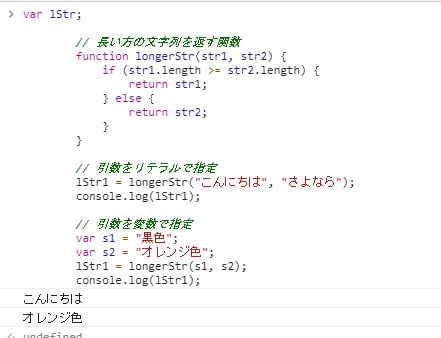
1)文字列の多い引数を返す関数の定義

2)仮引数と実引数
関数宣言側の引数を仮引数(パラメータ)と呼び、呼び出し時に指定する引数を実引数(アーギュメント)
例文
lStri1 = longerStr ("こんにちは","さようなら");
//関数
function longerStr(str1,str2){
//if文
if (str1.length >= str2.length){
return str1;
}else {
return str2;
}
}
3)イミュータブルな値(変更不可)を引数に渡す場合

関数を呼びた後も値は変わらない。
4)ミュータブルな値(変更可能)を引数に渡す場合
インスタンス化した変数にした場合

変わらない場合もある。→関数内部でインスタンス化すると

5)年齢を返すgetAge()関数
例文





























※コメント投稿者のブログIDはブログ作成者のみに通知されます