class属性の値を指定して要素ノードを取得
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
【getElementsByClassName メソッド】
Document オブジェクトの getElementsByClassName メソッドは、要素の class 属性の値を指定して一致する要素ノードをすべて取得します。
【書式と使い方】
・書式
document.getElementsByClassName(classnames)
引数には class 属性の値を DOMString オブジェクトで指定します(例えば 'box' など)。複数の class 属性の値を指定することができ、指定した値のいずれかに一致する要素ノードをすべて取得します。その場合は空白文字で区切って指定します(例えば 'box menu' など)。戻り値は HTMLCollection オブジェクトです。
【HTMLCollection オブジェクトとは】
HTMLCollection オブジェクトは複数の要素ノードの集合です。 HTMLCollection オブジェクトでは length プロパティと item メソッド、および namedItem メソッドが用意されており、次のように取得した要素の数を取得したり、指定の要素を取り出すことができます。
let elements = document.getElementsByClassName('box');
// 取得した要素の数を取得
let len = elements.length;
// インデックスを指定して要素を取得
let element = elements.item(0);
// 次の形式でもインデックスを指定して要素を取得
let element = elements[0];
同じ class 属性の値をを持つ要素ノードは、 HTML ページの中で記述された順番にインデックスが割り当てられています。インデックスは最初が 0 で 1, 2, 3... と続いていきます。
指定した class 属性の値が付けられた要素ノードが見つからなかった場合、 getElementsByClassName メソッドは null を返すわけではなく、 length が 0 の HTMLCollection オブジェクトを返します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>getElementsByClassName</title>
<style type="text/css">
div, p{
padding:20px;
margin:10px;
width:30%;
}
.box{
border:1px solid #ff0000;
}
</style>
</head>
<body>
<p>外出記録</p>
<div class="box">
<p>今日は外でランチを食べました</p>
<p class="box">場所:港区南青山</p>
<p class="box">店名:リストランテ南青山</p>
</div>
<button onClick="getElements();">要素を取得</button>
<script>
function getElements(){
let elements = document.getElementsByClassName('box');
let len = elements.length;
for (let i = 0; i
elements.item(i).style.border="2px solid #0000ff";
}
}
</script>
</body>
</html>
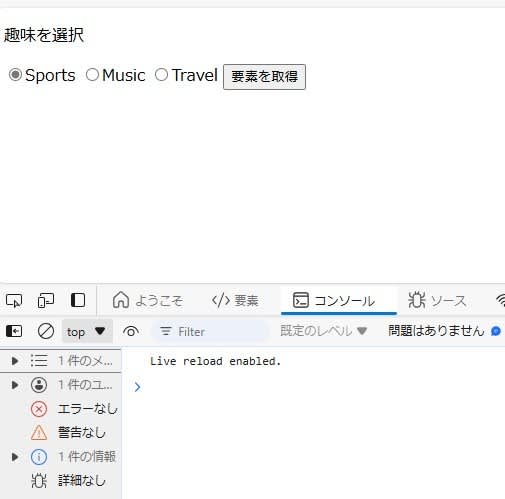
サーバーを立ち上げブラウザで表示する

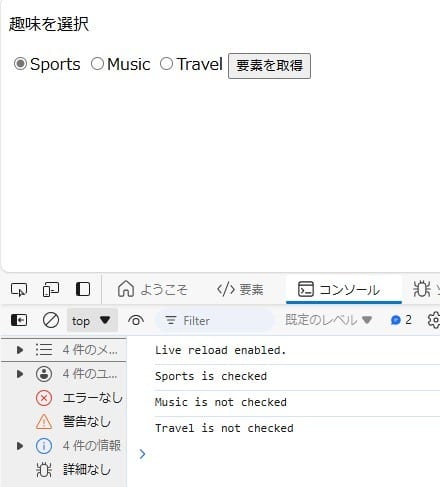
ボタンをクリックすると下図の様になる。