
--プロトタイプを利用しよう--
【開発環境】
OS;Window10
Webブラウザ:Google Chrome
テキストエディタ:Brackets
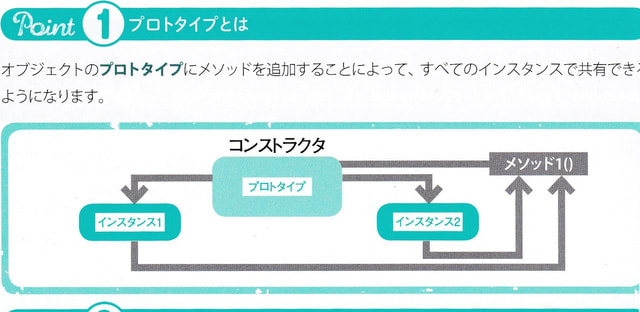
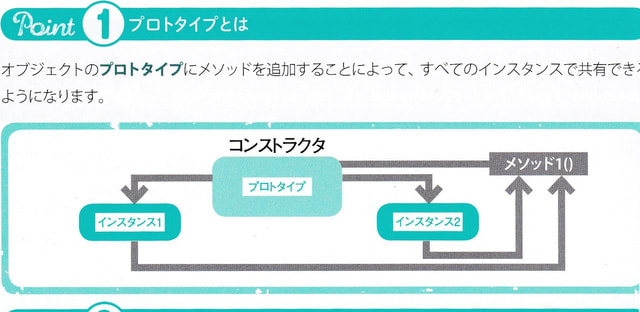
【プロトタイプとは】

■メソッドを追加するには
・Javascriptには、prototypeプロパティという特殊なプロパティが用意されている。これを利用する事によって、コンストラクタのメソッドを、インスタンスから利用出来る。
書式
コンストラクタ.prototypeプロパティ.メソッド名 = メソッド用の関数();
Customer.prototype.showInfo = function(){
処 理
};
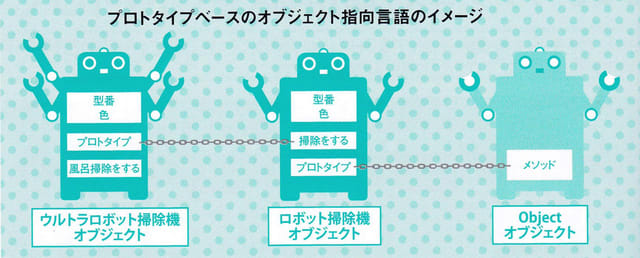
■プロトタイプベースのオブジェクト指向
1)Javascriptのオブジェクト指向のイメージ
オブジェクト指向の特徴は、プログラムの再利用が簡単

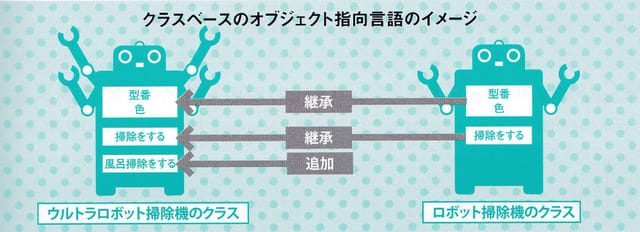
2)クラスベースのオブジェクト指向のイメージ
新たなオブジェクトを作る際に、既存のオブジェクトの機能を継承し、更に新たな機能を追加することも出来る。←クラス

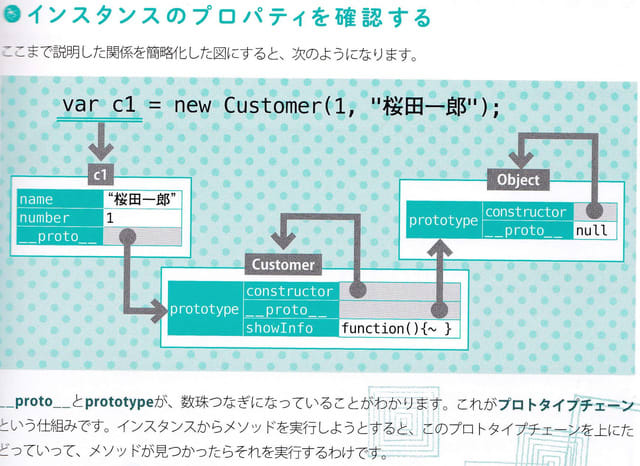
3)プロトタイプチェーン
Javascriptには”基本的に”クラスは用意されてない代わりに、プロトタイプという仕組みを使って、別なオブジェクトの機能を継承する事が出来る。その機能をプロトタイプチェーンと言う。すべてのオブジェクトの祖先となるのが、objectオブジェクトである。

■prototypeプロパティでメソッドを追加してみる
例えば、Customerコンストラクタにprototypeでメソッドを追加してみると
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptのテスト</title>
</head>
<body>
<script>
function Customer(num, name) {
// プロパティ
this.number = num;
this.name = name;
}
// CustomerにshowInfo()メソッドを追加
Customer.prototype.showInfo = function () {
console.log("番号:", this.number,
" 名前:", this.name);
};
//インスタントc1の生成
var c1 = new Customer(1, "桜田一郎");
c1.showInfo();
//インスタントc2の生成
var c2 = new Customer(2, "山田花子");
c2.showInfo();
</script>
</body>
</html>
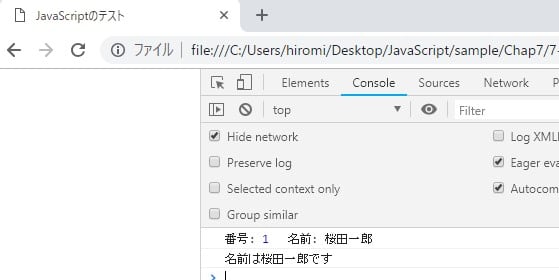
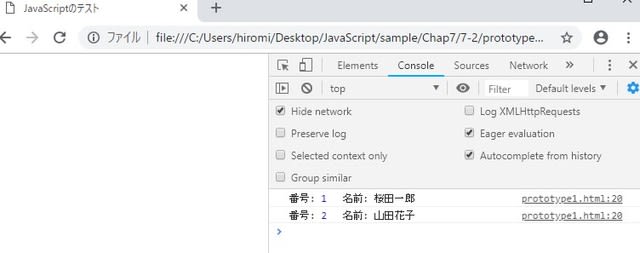
動作結果

◆プロトタイプチェーンの基本を理解する
なぜ、コンストラクタの「prototype.メソッド名」に関数を代入すると、それがメソッドとして使用できるのでしょうか?それを可能にしているが、プロトタイプベースのオブジェクト指向言語に特有の、プロトタイプチェーンと呼ばれる仕組みです。
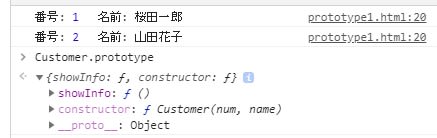
1)prototypeプロパティの確認方法

Customerコンストラクタのprototypeは、3つのプロパティから構成されている事が確認出来る。
・Customerは、コンストラクタ関数
・showlnfoは、追加したメソッド
・__proto__は、継承元のオブジェクトのprototypeを参照する値で、これにより、継承元のprototypeに用意されてるメソッドを利用出来るようになります。
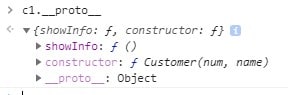
2)インスタンスのプロパティを確認


◆prototypeプロパティにメソッドを動的に追加する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptのテスト</title>
</head>
<body>
<script>
function Customer(num, name) {
// プロパティ
this.number = num;
this.name = name;
}
// CustomerにshowInfo()メソッドを追加
Customer.prototype.showInfo = function () {
console.log("番号:", this.number,
" 名前:", this.name);
};
var c1 = new Customer(1, "桜田一郎");
c1.showInfo();
// CustomerにshowName()メソッドを追加
Customer.prototype.showName = function () {
console.log("名前は" + this.name + "です");←無関数
}
c1.showName();
</script>
</body>
</html>
実行