
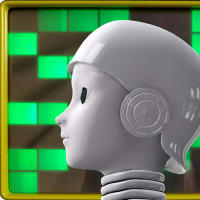
上の画像は、iPadシミュレーターで動作確認中の画面をキャプチャーしました。主人公レナが落下するシーンのズーム画像ですね。
眼を見開いて、顔面蒼白の図。本編のアニメでは髪が風に煽られてばさっばさっとなびきます。
髪の毛のおでこの辺りの生え際で苦労してしまいました。
レナのヘアーはDAZ3Dで購入したものを使うことにしたんですが、このように髪を風になびかせるときは、Poserのヘアルームでスタイリングします。新たにスキンヘッドにしてから植毛しなければなりません。
ひさびさのヘアスタイリングは、ぜんぜん髪型が決まらなくて5回くらいやり直して、やっと完成したのが上の画像。あまりかっこ良くないですよね。でも風になびいて動くので、これで良しとしましょう。
生え際辺りが、どうしても上手くできなくて最終的には産毛を上からかぶせる感じで何とか切り抜けました。
レナの画の下に何やら中央につまみのあるバーのようなものが見えます(丸いつまみを境に左が青いバー)。これが今回設置したスライダーです。
丸いつまみをドラッグすることでページを移動できます。
基本的には本当にシンプルな電子コミックにしたいので、ページの右端をタップしたら次ページに進み、左端をタップしたら1ページ前に戻る。そして最終ページやトップページなど一気にページを移動したいときは、このスライダーを使うというインタフェースです。
スライダーの設置のしかたは、iPad/iPhoneのプログラミング本をぱらぱらっとめくるとすぐにUISliderの項目が目に留まったので、書かれているとおりにコーディングしました。
『よし、問題なし!』と思いきや、iPadシミュレーターで動作チェックすると、つまみをドラッグするや否や瞬間的にページが移動してしまいます。例えば最終ページに移動しようとして、スライダーのつまみをグググッとドラッグ開始するとつまみに触れたとたんにページ移動してしまう感じ。
ズリズリッとドラッグしてぱっと指を離したところで、画面移動のメソッドを実行してほしいのになぜかうまくいきません。
実は、UISliderのcontinuousというプロパティのデフォルト値がYESになっているので、そのためつまみに触るや否やメソッドが送信されてページ移動してしまったんですね。この値をNOにすればOK。
このことになかなか気が付かなくて、ネットで調べたり本を読み返したりして(よく見ると本には書いてあったんですが、なぜか目に入らず)、えらく時間をロスしてしまったのでした。
『よし、でもこれでスライダーはOKだ!』と動作チェック。つまみをズリズリッとドラッグして、ぱっと離すとちゃんと目的のページに移動してくれました。
ところが今度は別の問題が発生。1ページ目に設置してあるスライダーを使って5ページ目に移動し、その1ページ前の4ページ目に移動しようとページの左端をタップすると1ページ目に戻ってしまいます。つまりスライダーを使ったページに戻ってしまうんですよね。
これはUINavigationControllerクラスのpopViewControllerAnimated:メソッドが画面遷移の履歴をさかのぼっているため、ということはすぐに分かりました。
というわけで、ページの左端をタップしたときは新たにその1ページ前のページを生成して表示することにしました。
これで1ページ前のページがしっかり表示されたんですが、ここでまたまた問題が発生。
ページめくりのアニメは画面がスライドするタイプの画面切替えアニメを使っています。
1ページ前に移動したいので、左から右にスライドして表示してほしいのに、右から左にスライドしながら表示されてしまうんですよね。
『でもこれは簡単になおせるよね...』と思ったんですが、そうはいきませんでした。
QuartzCore.frameworkのCATransitionにたどり着いてようやく左から右にスライドさせるまで、ずいぶん悪戦苦闘してしまいました。
亀の速度でじわじわ進んでいます。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます