DMC(Digital Motion Comics)というモーションコミックサイトを見つけました。
Manga2.5という、マンガ原稿を動画化(モーションコミック化)した新しいコンテンツを配信しているサイトからたどっていくうちに、そのDMCにたどり着いたんですけどね。
そのDMCには、Marvelなどのアメコミやフランス語圏のバンドデシネ系の重厚なファインアートなモーションコミック作品が並んでいます。いかにも「う~ん、肉食!」という感じで、日本のライトな雰囲気のマンガとはやはり違います。
でもその違いがいいんですよ。日本のマンガやアニメなどがクールジャパンとして世界に発信されていますが、それぞれの国の文化を背景に生み出されてきた作品の表現が同じような雰囲気を醸していたらつまりませんからね。
数年前にアメリカのMarvel Entertainmentが、「Motion Comics」(モーションコミック)という新しい動くデジタルコミックを配信すると発表しました。
そのときはそれなりに興味を感じたんですけど、その後あまり動向を追いかけることはありませんでした。でも今回DMCのサイトを見て、「Motion Comics」は着実に進化しているようです。
一方Manga2.5は、モーションコミックとしてはDMCと同じような手法で動画化していると思うんですが、日本のマンガ原稿をベースにした可愛いコンテンツが並んでいます。
具体的な制作手法は、
1. マンガ原稿をコマ・キャラ・背景・吹き出しなどのパーツに切り分ける。
2. 着彩する
3. それぞれのパーツを必要に応じてアニメーションさせる
4. 音声・サウンドを付加
といったところでしょうか。もちろんこれをベースいろいろとアレンジを加えることになるわけですが。
問題は、3番目の「それぞれのパーツを必要に応じてアニメーションさせる」ところです。
背景をじわじわと右→左もしくは左→右に動かしたり、上下にゆっくり移動させる。ときに微かにズームアップしていく、という動きがかなり多いですね。
そうやって背景を動かしつつ、その上のレイヤーに配置したキャラに喋らせることで、少ない画像数で全体的に動的なアニメ感を出しています。
キャラが喋るときは、背景に重ねたキャラ画像をゆらしてみたり、頭から上だけちょっと動かしたり、口パクや瞬きを組み合わせて表現。このあたりは、キャラをぜんぜん動かさないで音声を流すやり方もあるし、それぞれの作品でまちまちのようです。
日本のモーションコミックの場合、現在のところWebフラッシャーやマルチメディア・クリエーターといった職種の人達が、このあたりの作業を担っているんじゃないでしょうか。
自分の経験上、短編でも1作品完成させるのに非常に大変な作業量なので、今後どのあたりで切り分けて協業していくかが重要。どこで切り分ける?ここでしょ!o(- -;*)ゞ
私も自分に合った表現を追及していますが、それが世の中の流れとベクトルが違うと寂しいもんです。でもこのようなモーションコミックの現状を見ると、自分の方向性も悪くないようで嬉しくなりました。
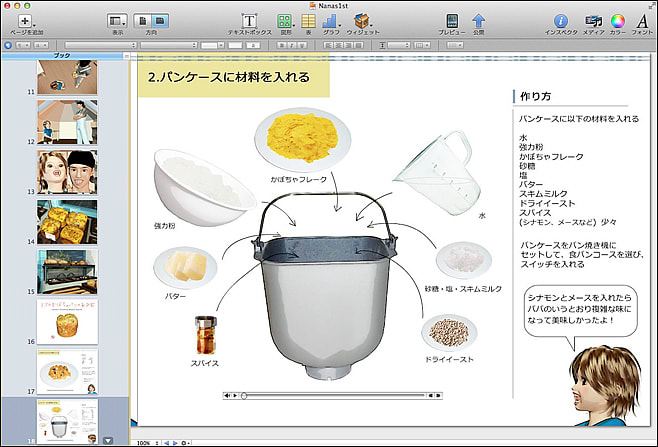
さて自分のモーションコミック作品【ナナのかぼちゃパン】の方は、iPad縦向き時に表示するストーリーボードの一部を描き直しているところです。
1ページ分のサイズが大きくなりすぎて、HTMLウィジェットが起動しないページは分割したんですけど、それに合わせてストーリーボードも分割しました。
「iBooks Author」で作ったコンテンツは、横向き時と縦向き時がちゃんと対応しているわけじゃありません。
でもページ数は揃えておきたいので。
あと6日ですか...。