このシリーズの前回、初音ミクをChromeで動画で動かすための、お勉強ライブ1‐MMDをダウンロードで、MMD(Miku MIku Dance)をいれた。で、次は、これを、操作する。
どーも、これで、いいらしいが。。。
題名に、「お勉強ライブ」とあるように、今お勉強して、即、その成果を書いている。
なので、間違っていたり、別のいい方法があったりしたら、ごめん・・・
■結局、MMDの操作は、こんな感じのようだ・・・
(1)1つのフレームを作る
(1-1)視点の設定
(1-2)ボーンを動かし、登録
(1-3)表情を決める
(2)数フレーム先もつくる
・(1)と同じことを繰り返す
(3)出来上がり
・(2)を数回繰り返し、いくつかのフレームを作る
・再生をクリックして確認
・AVIに保存
以下、説明する。
■(1-1)視点の設定
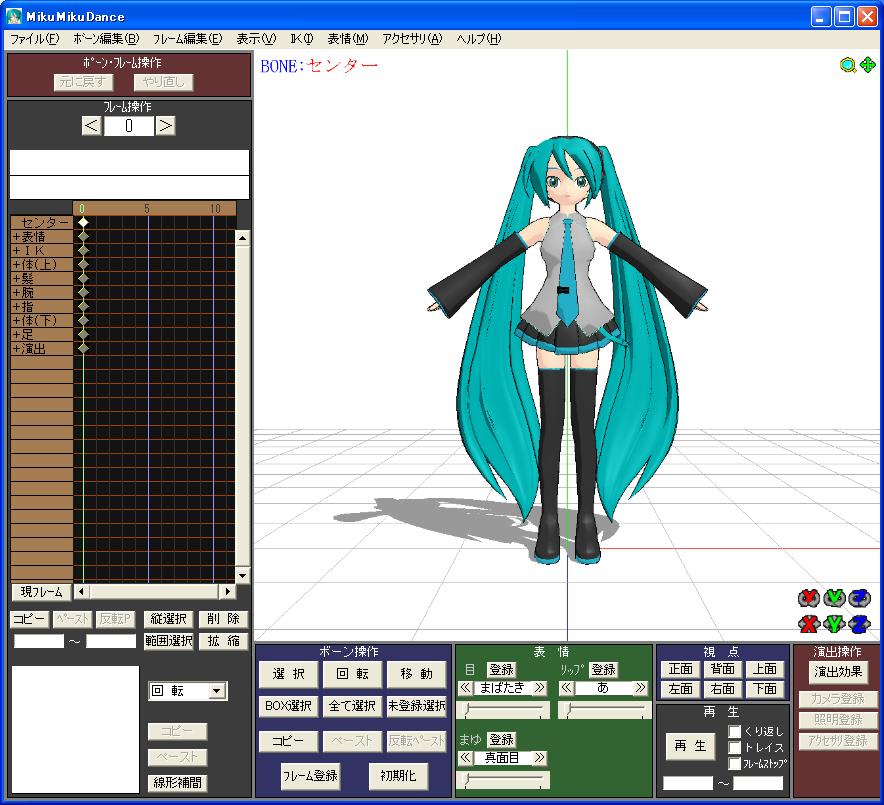
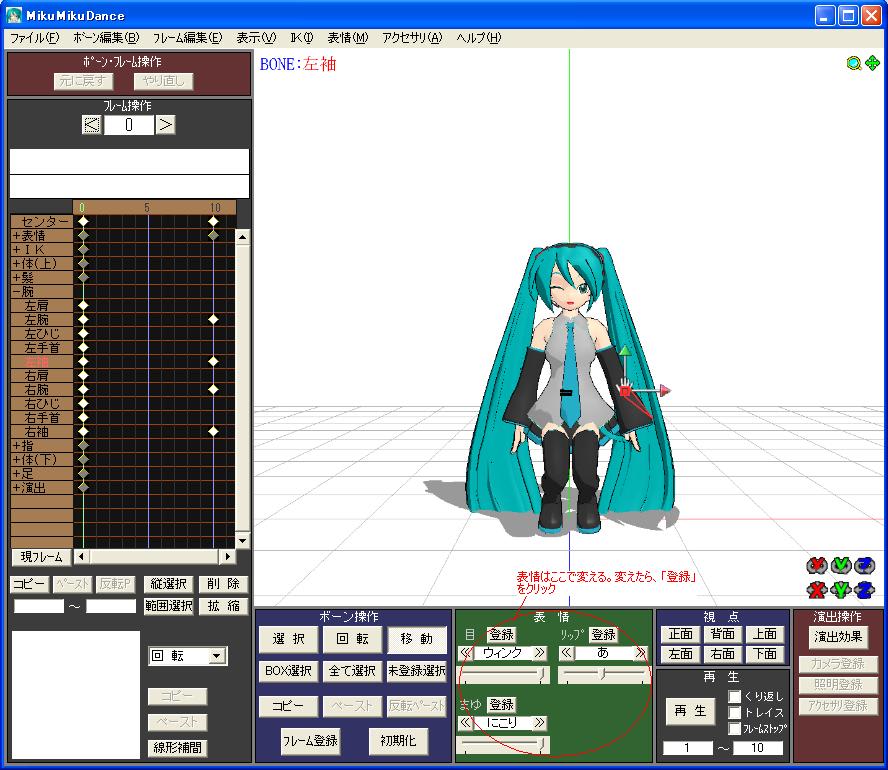
立ち上げると、こんな画面になる。

そこで、まず視点を設定する。
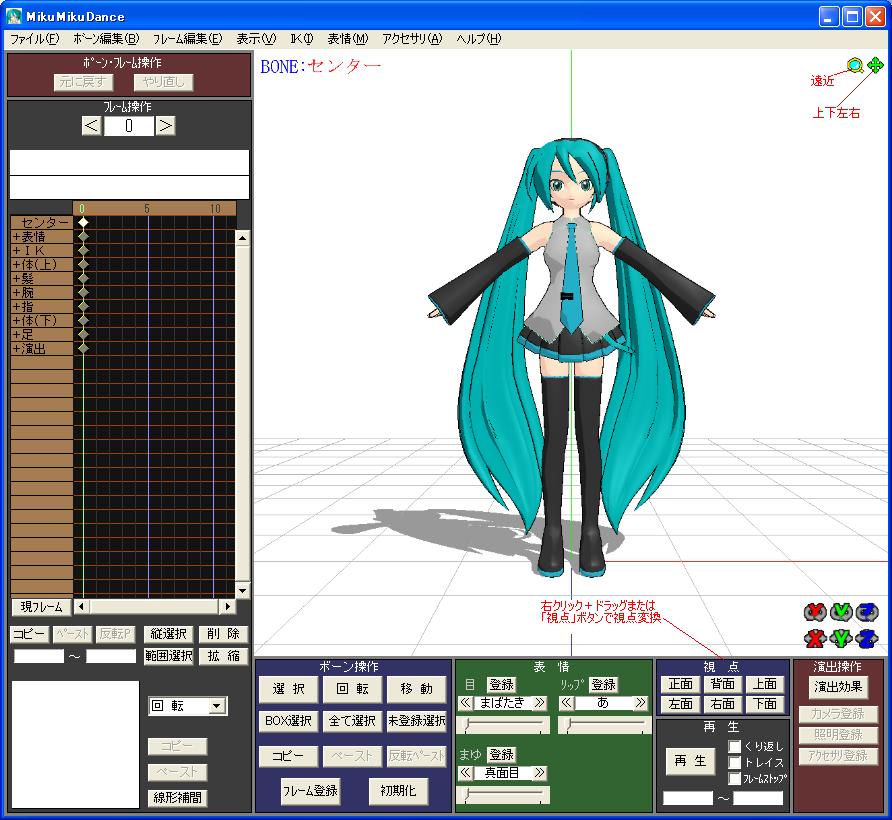
 マウスの右ボタンをクリックしながら動かす(右ドラッグ)すると、視点が動く。
マウスの右ボタンをクリックしながら動かす(右ドラッグ)すると、視点が動く。これは、「視点」というボタンでも切り替えられる。
近づいたり、遠ざかったりするのは、上のルーペをマウスで(ふつうの左ボタン)クリック後、ドラッグすると、変わる。
上下左右は、その隣、十字矢印をクリックし、ドラッグすると、変わる。
■(1-2)ボーンを動かし、登録
ミクを動かすには、ボーンというものの位置を動かすことになる。
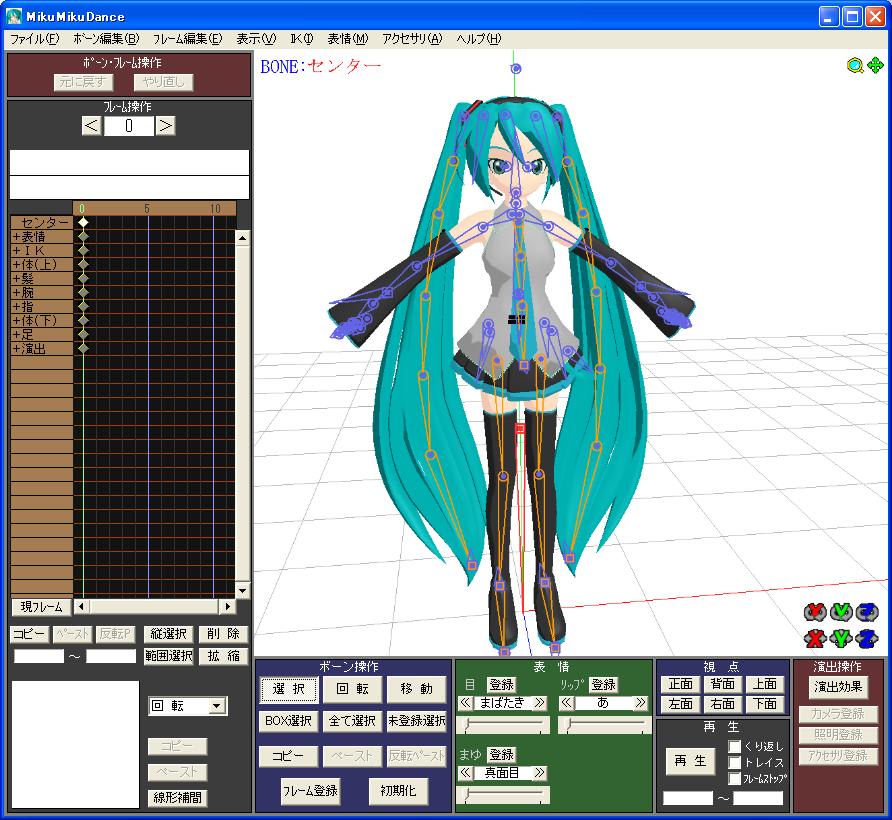
まず、「ボーン操作」の「選択」ボタンをクリックする。
すると、以下のようにボーンが表示されるので、

動かしたいボーンのところをクリックする。
図では、股間のところが赤くなっている。ここは、ほかのボーンとちがい、
センターのボーンで(って、左上にちゃんと BONE:センターって書いてあるね)
全体を動かす。(回転させると全体が回転、移動させると、上下左右に全体が移動)

選んだボーンによって、移動できるものと出来ないものがある。
回転はできるのかしら。
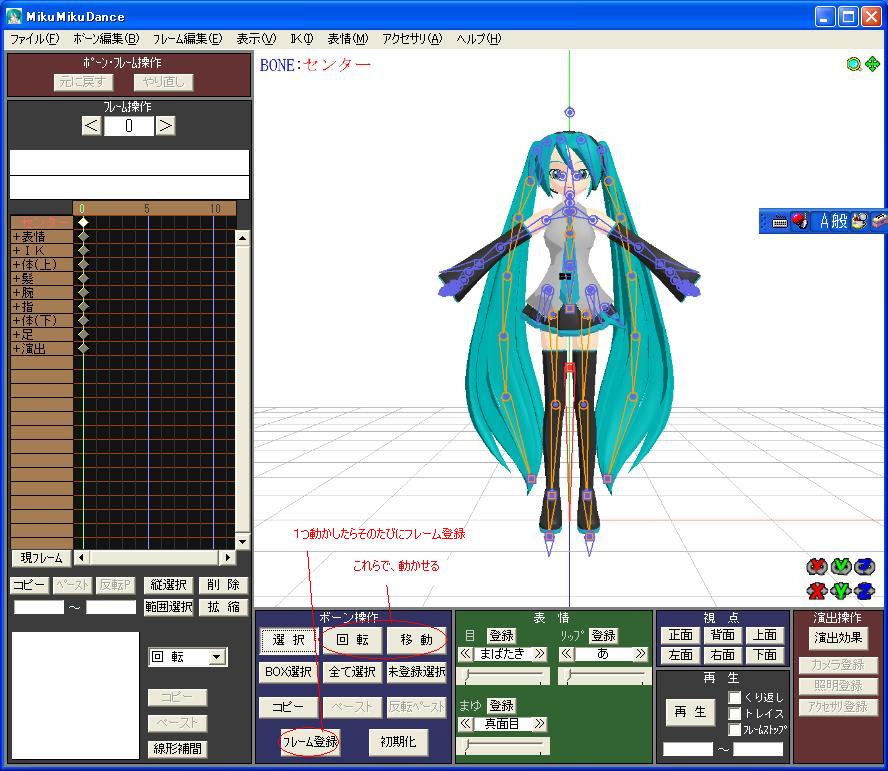
なので、移動、回転させたいときは、そのボタンをクリックし、回転・移動させたあとで、
フレーム登録をクリック。
どうも、ボーン1つ動かしたら、登録、もひとつ動かしたらまた登録とやるみたい・・
■(1-3)表情を決める
そのとなりに、目、リップ、まゆがある。
<< >>で、言葉が変わり、スライダーを動かすと、適当に変わるので、よかったら、
登録ボタンをクリックするらしい・・・

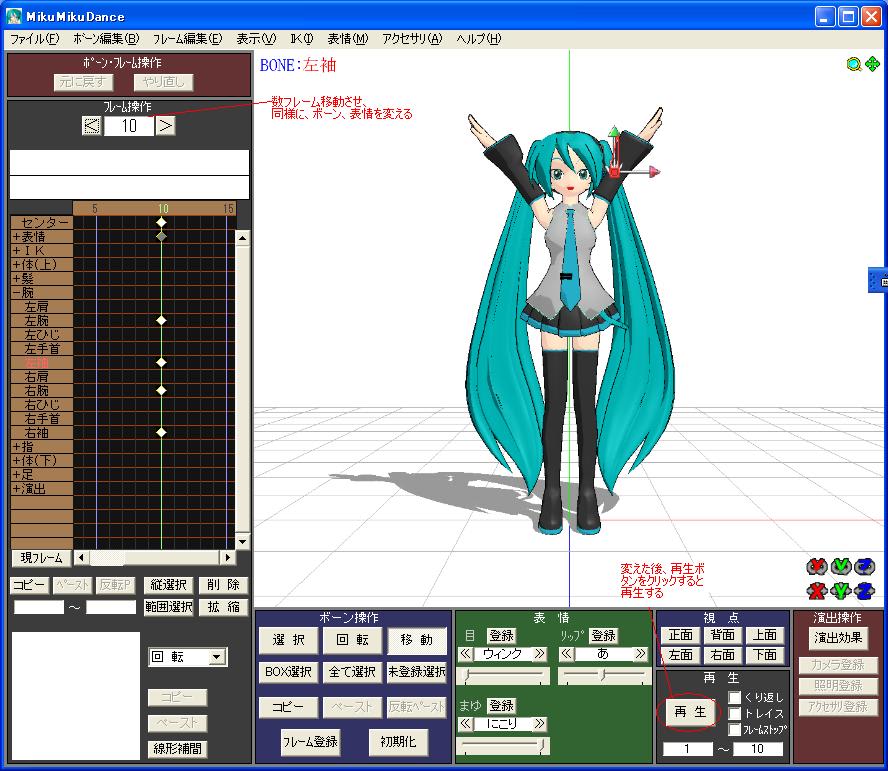
■(2)数フレーム先もつくる
1つ終わったら、数フレーム先にいって、上記(1-1)~(1-3)を繰り返し、ポーズをつくる。前のフレームと、そのフレーム間は、線形補間される。(左下にグラフが出るが、それにより、線形補間は変形できる)。例では10フレーム目を作っている。

なお、ちゃんとできたかどうか、再生することができる。
「再生」ボタンのしたに、どのフレームからどのフレームまでを再生するかをいれて、
「再生」ボタンをクリックする。このとき、「くり返し」にチェックが入っていると繰り返す
その場合、もう一度「再生」ボタンをクリックすると、繰り返しをやめるみたい。
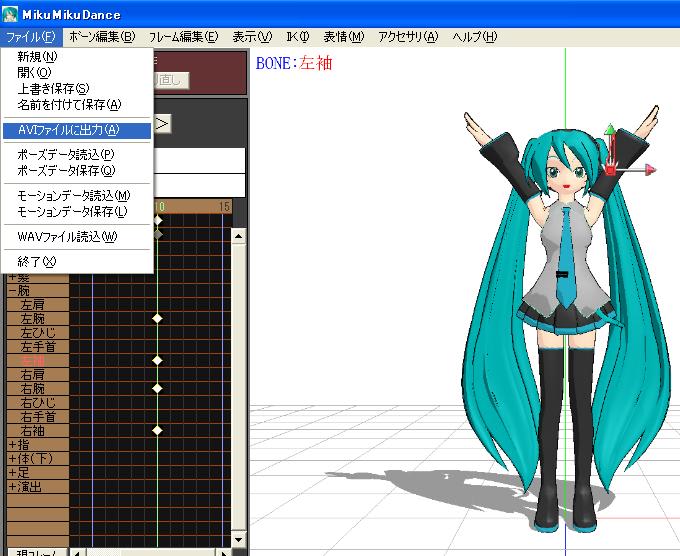
■(3)出来上がり
そんなこんなで、すべてのポーズを作ったら、出来上がり。
確認のために、再生を行う。しかたは、上記のとおり

確認したら「ファイル」→「AVIファイルに出力」を選択すると、いくつかダイアログが出るので、適当にOKしておくと、AVIファイルが作られる。
保存する場合は、「ファイル」→「名前をつけて保存」
ってことで、とりあえず、今回はここまで。
















