2月19日、
デブサミ2016に行ってきて、
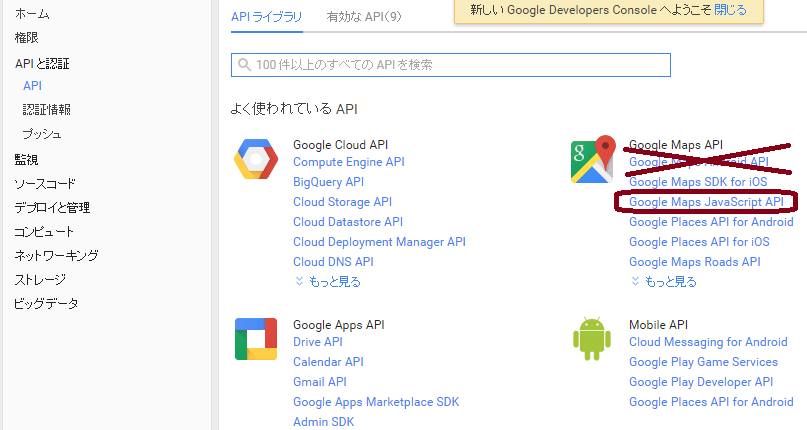
やっと語れるWindows10Mobile&UWPアプリ最新情報
を身いてきたので、その内容をメモメモ
■やっと語れるWindows10Mobile&UWPアプリ最新情報
・事務連絡
de:code 2016 5月24、25
・自己紹介
そのぶちゃんねる http://aka.ms/shinobuchannel
・あじぇんだ
WindowsPhoneおこれまでとこれから
多分みんなが知らないWindows10Mobile
Universal Windows Platform Application
Lumia 0.1% 日本
・WindowsPhoneおこれまでとこれから
WindowsPhoneしか持っていない人は、まずないですよね
ほとんどIphone.Android,がらけー
毎年新しいバージョン(ただし、にほんは、以下の2つ)
2011 Windows Phone 7.5
2011 Windows 10 Mobile
WindowsPhone7.5
その成功と失敗
IS12T その成功と失敗
高すぎた価格設定
キャリアメールのクオリティ
がちがちのシステムとストアシステム
日本のストアは0本スタート
それでも獲得できた一部のアプリ Line,Navitime乗換案内
2012決別
WindowsPhone8:メーカーを絞った(グローバルに出す)
→ノキア
NTカーネルに変えた(新しい命令セット)
→Windows Phone7のアップデートできず
2013 世界のノキアと日本
ノキア買った
日本のキャリアとノキア
Here Mapの導入(標準マップ)→日本の地図情報がない
→日本にとっては全部マイナス
2014 Lumia&8.1
→サムソンはアンドロイドへ
日本:7.5 サポート期限切れ
→エンジニア4年間付き合って、とうとうお別れ・・・
8.1 方向転換
OEMメーカーもはいってよいとした(おそいよ)
レギュレーションを変えた OS設計も変えた
HTC One M8 for Windows
Androidの生産ラインに乗せられる
2015 H1 MADSMAは突然に
Lumia技適とった
Mouseコンピューターから
2015 H2 Windows10モバイル 対応6社
Geenee,YAMADAはそのあと→8社、9機種
世界が注目する日本のデバイス
→いままでの4年間は何だったんだろう
来週、スペイン:新しいのがでてくる?
Build2016(USA)にこなま
・Windows10モバイルとその機能
Continuum
スマホにセカンドモニター→PCに。外部モニター
デスクトップはありません。アプリは1こだけ
UWPのみ
Cortana
ボイスアシスタント 「ばるす」というと
こるたなぼたん→ぶるーとぅーすきーぼーど、Win+Cだけはいる
Windows Hello 虹彩認証
Map
ボタン
キーボード:ふりっく・だく点まで
フィードバック
スクリーンショット(電源+ボリュームUPスナップショット、電源+ボリュームDOwnフィードバック)
・Application for Windows Phone
アプリケーションはUWPで
One Windows
1このアプリケーションを様々なデバイスで ほろれんずでも
レスポンシブルデザイン
・ContinuumはUWPのみ
しのぶブログで2画面のアプリケーションの作り方見てね
ブリッジ:既存のアプリを持ってくる
ブリッジ フォー Web VS魂
ブリッジ フォー IOS 今作っている(GitHubで公開)
→Objective-cのコードを壊さない
・まとめ
Windows Phone Restart
UWP中心
アプリ募集