DOMとは
【DOM とは】
DOM とは Document Object Model の略で HTML や XML のドキュメントに含まれる要素や要素に含まれるテキストのデータをオブジェクトとして扱い、ドキュメントをオブジェクトが階層的に組み合わされたものとして識別し、JavaScript など色々なプログラミング言語などから、オブジェクトを扱うための API を提供している。
DOM は標準化団体である W3C で以前は標準化が行われていましたが、現在では WHATWG によって標準化が行われています。
【ノードとは】
DOM ではドキュメントを構成するオブジェクトのことを「ノード」と呼びます。ノードはさらに種類に応じて「要素ノード」「テキストノード」「属性ノード」などに分類されます。
【DOMの階層構造】
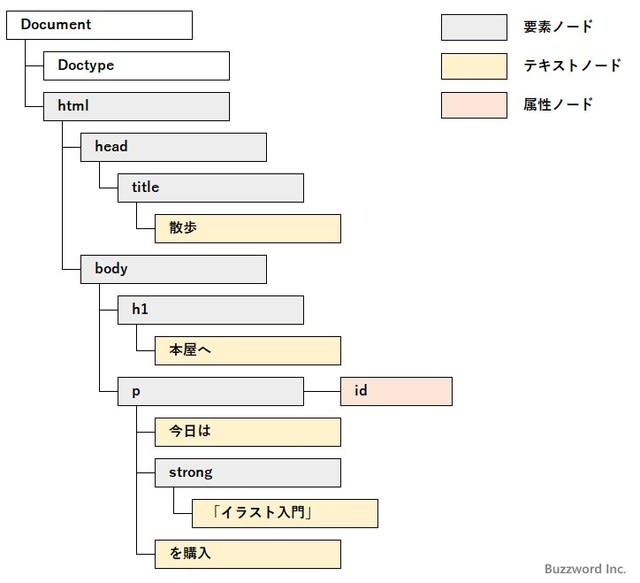
DOM では対象となるドキュメントをノートの階層構造として扱います
 最上位のノードは Document ノードです。この下にその他のノードが階層的につながっています。要素ノードは HTML ページの要素を表し、テキストノードは要素の中に記述されているテキストを表します。この他にもコメントを表すコメントノードなどいくつのノードの種類があります。
最上位のノードは Document ノードです。この下にその他のノードが階層的につながっています。要素ノードは HTML ページの要素を表し、テキストノードは要素の中に記述されているテキストを表します。この他にもコメントを表すコメントノードなどいくつのノードの種類があります。
【空白ノード】
HTML ページの中で記述された空白やタブ、改行など空白文字は、 HTML ページがブラウザで表示される時にすべてがそのまま表示されるのではなく決められたルールに従って無視されて表示されます。
例えば空白の直後にある空白はすべて無視されたり、要素の前後にある空白はすべて無視されます。 ところが DOM の中では要素と要素の間に空白やタブ、改行文字がある場合は空白ノードとして扱われるため注意が必要です。
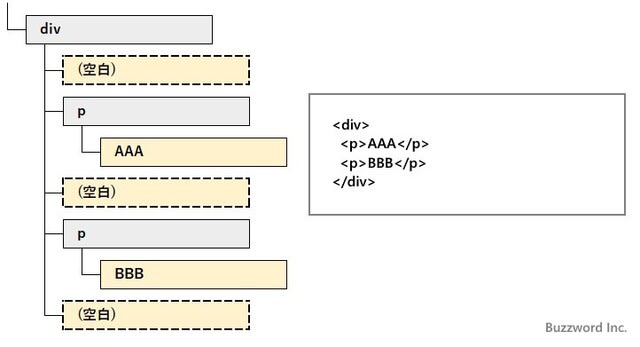
例文1
例文2
p 要素の前後にある空白や改行、タブなどの連続する空白文字は一つの空白ノードとして扱われます。(空白ノードはテキストノードのひとつです)。その為、ブラウザで表示した場合は同じでも HTML ページをどのように記述するのかによってノードが存在したりしなかったりすることになります。
あるノードの子ノードを全部取得する場合や、同じ階層にあるノードの次のノードを取得する場合などに空白ノードがあるかないかで処理が異なってくることがあるのでご注意ください。
【ノード間の関係】
ドキュメントに含まれる各ノードにはドキュメントツリーの位置に応じて親子関係や兄弟関係が存在します。




























※コメント投稿者のブログIDはブログ作成者のみに通知されます