JavaFXアプリを作るには
【動作環境】
OS:Win7
IDE:Eclipse4.4(ルナ)
ツール:JavaFX Scene Builder2.0
参照サイト→びばーくdev
→毎日がサンデープログラマー
【JavaFXアプリの作成】
1.Scene Builderを立ち上げる
「JavafxTest.fxml」を右クリックし、Open with SceneBuilderメニューをクリックする

2.ペインの設定
ドキュメントの左下にあるAnchorPaneをクリックします

3.レイアウト表示

4.サイズの設定
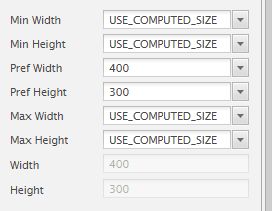
右側にあるLayoutをクリックする
Pref Width:400
PrefHeight:300
に設定する

5.グリッドを貼る
GridPaneをドラッグ&ドロップ(D&D)でAnchorPaneの真ん中に持ってくる

6.サイズ合わせをする
AnchorPaneを右クリックして「Fit to Parent」をクリックする

7.パーツを貼る
位置(0, 0)にTextFieldを貼る
位置(0, 1)にLabelを貼る
位置(0, 2)にButtonを貼る
位置(1, 0)にTextAreaを貼る
位置(1, 1)にLabelを貼る
位置(1, 2)にButtonを貼る

8.「fx:id」を決める
位置(0, 0)TextField→textFieldSample
位置(0, 1)Label→labelSample1
位置(0, 2)Button→buttonSample1
位置(1, 0)TextArea→textAreaSample
位置(1, 1)Label→labelSample2
位置(1, 2)Button→buttonSample1

9.メソッド名を決める
ボタンのコード欄の「On Mouse Clicked」に「mouseClickedEvent1」を選ぶ、または任意の名を付ける

10.保存
メニュー「File」から「Save」を選択してScene Builderを閉じる。

11.FXMlを開く

「JavafxTest.fxml」を右クリックし、「次で開く」-「FXML Editor」を選択

エディターにコードが表示される。エラー表示は無視する
12.JavaFXTestControllerを設定する
「javafx.test」パッケージの下にある「JavaFXTestController.Java」をWクリックする。
変数の設定
・@FXML
private Label labelSample1;
@FXML
private Label labelSample2;
@FXML
private TextField textFieldSample;
@FXML
private TextArea textAreaSample;
@FXML
private Button buttonSample1;
@FXML
private Button buttonSample2;
初期化
・public class JavaFXTestController implements Initializable{
@Override
public void initialize(URL location, ResourceBundle resources) {
}
}
を書き込む

完了したら、保存をクリックする
13.実行
「実行」ボタンをクリック





























※コメント投稿者のブログIDはブログ作成者のみに通知されます