
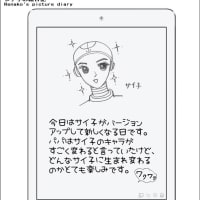
トップページからネーム(もしくはストーリーボード)をタップするとこのページに飛びます。上の画像はネームの2ページ目です。
飛ぶときのページめくりのトランジション(画面切替え効果)は、右から左にスライドするシンプルなものです。どうもこのスライド効果は私向きのようで気に入ってます。
このトランジション効果にはページの角がピラッとめくれるタイプや、忍者屋敷の壁のように板が回転するようなものがあります。でも『おおっ!』と思うのは最初だけですぐに飽きると思ったので不採用。やっぱり最終的にはシンプルなのが良いですね。
CATransitionクラスを使うとこの他にもいくつか切替え効果があるようですが、たぶん私はあまり使わないでしょう。フェードイン、フェードアウトくらいは使うかもしれませんが。
そういえばCD-ROM制作の仕事をやっていたころは、Macromedia Directorというツールを使っていました。このDirectorにはたくさんの画面切替え効果が搭載されていて、最初はけっこう使用してたんですけど徐々に使わなくなりました。
クライアント企業の担当者からも、「この画面切替えのときのアニメーションいらないから、もっとちゃっちゃかスピーディに動かしてください。」なんて言われちゃって、やめることにしたんですよね。
やっぱり初めからツールに用意されている機能はシンプルなものに限る!?
それからスライド効果を設定しながら考えたことは、電子コミックや電子書籍といっても紙の本をどこまで模倣する必要があるだろうかということ。
紙の本ぽさを追求するのは最初だけの傾向で、次第にタブレットに合った使用感が求められるのでは!?いつまでも紙をひきずっているのであろうか?いや、それはないでしょう!と感じました。
紙の本は紙の本でそう簡単にはなくならないであろうし、印刷された本の匂いを嗅ぎたいときは本を手に取り、タブレットならではのコンテンツを読みたいときはネットでダウンロードする。そういう利用のしかたがしばらく続くんでしょうね。
さてネームのページが出来たので、これでエトセトラ(この電子コミックの読み方とかその他の情報をまとめたページ)以外のコンテンツには一応リンクを張り終えました。
もちろんまだそれぞれ1~2ページくらいしか出来ていません。あとはページを作っては追加していくだけです。もしくはダミーのページを用意して、とにかく1冊作ってしまい、後から本物のページと差し替えていけばOK。
と簡単に書きましたが、実は保留にしてある問題点がじわじわとボディーブローのように効いてきて、なんとなく重苦しい気分になってきました。
でもその問題点の一つとさっそく対峙することになりました。それはアニメーション。
一応ざっくりとコンテンツのリンクを張り終えたので、次はいよいよ本編の制作を進めなければなりません。
上のネームの本編制作に取り掛かります。
このネームを見ながら頭に思い浮かぶのは、Flashでのアニメーションの作り方。XcodeでObjective-Cではまだ複雑なアニメは作ったことがないので、これが初めてです。
レナがどんどんどんどん空高く飛翔して、やがて「バキッ」という音がして落下します。そして画面がゆっくりとブラックアウトして、このページはおしまい。
レナの落下体勢を数パターン用意して、それぞれモーションブラーを掛けてスピード感を出しながらゆらゆらと揺らし、次の体勢にバトンタッチしていく。
『う~む...難しそうだ(-_-;)』。
いきなり一番難しいアニメシーンが出てきてしまいました。
これを何とか乗り切れば『よし、いけるv(。・・。)v♪』という手ごたえが得られるだろうし。
でも『あかん...だめだこりゃ<(*ω*)>』だったら。
まあとにかくやってみます。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます