
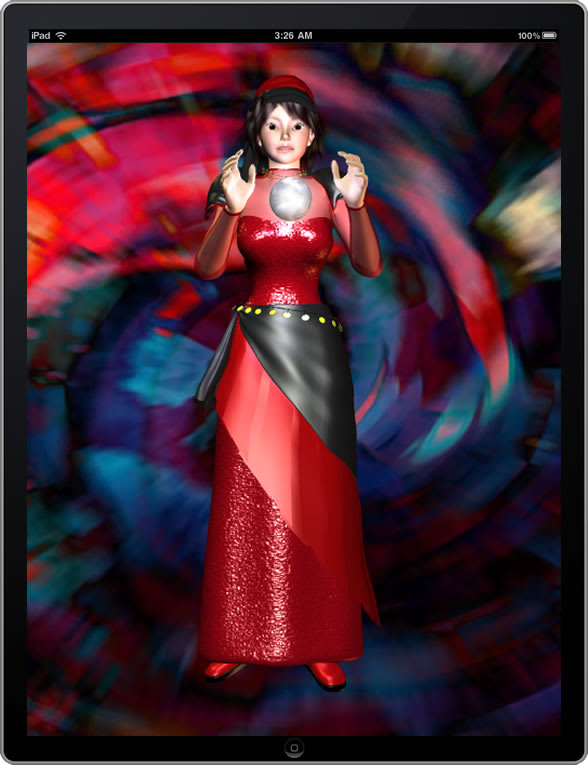
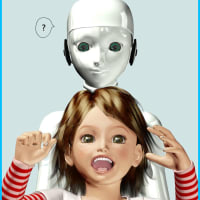
上の画像は、Contents(目次)ページ用に2~3枚デザインした画の中のひとつです。
画面を縦に二つに分割して、左側に目次を並べて、右側に占い師の立ち姿をレイアウトしようというイメージで作り始めました。
でも背景のタイムトンネルみたいな色味が気に入ってしまったので、占い師を削除して背景画像の上に目次をランダムに配置するのも良いんじゃないかと...まだ思案中です。
この背景はフォトショップで作りました。時空マジシャンから適当な画像を1枚選んで、それをフォトショで色味を変えたり反転させたり、フィルターでぼかしたり捻ったりして自分のイメージに近づけていきます。
やがて『おっ、いい感じ!』ってところでやめるんですが、完成画像は元画像のイメージが微塵も無いまったくの別画像になります。私はこの画像加工作業が好きなんですよね。いくらやってもなぜか飽きません。
目次用の画像は、なにも今急いで描かなくても良いんですけどね。
ここのところページ構造をXcodeでうまく作り込めなくて、気分が滅入ってました。ちょっと気分転換に画を描こうと思ったら、目次のイメージが頭に浮かんだので。
そうそう肝心のページ構造については、ざっくりとですが作成できました。細部は置いといてd(^皿^*)。
具体的手順は下記の通りです。
1.まずUIViewControllerのサブクラスをページ枚数分作る。
2.そしてその各ViewControllerに1ページ分の電子コミックを作り込む。
3.基点となるページ(たとえばトップページ)をUINavigationControllerクラスのインスタンスのinitWithRootViewControllerメソッドで初期化する。
4.各ページはタップしたら次ページにスライドするようにコーディングする。
上記は非常に簡素化して書いた手順ですが、シンプルなページ構造を作ることが出来ました。
ダミーのページを数ページ分用意して、以前作った四コマ漫画も間に挟んで動作確認したところ一応動きました。ただしページを移動してもアニメや音声はそのまま再生し続けているので、しっかり処理してメモリーもクリアしてから移動しないとアプリが落ちてしまうでしょう。
そのほかにもナビゲーションバーに自動的に付加された戻るボタンをそのまま使うか等の細部は決めてませんが、ひとまずざっくりとページ構造を作ることができホッとしました。
Flashだったら、適当なフレームに"page2"とかのラベルを作成して、gotoAndPlay("page2")でOKなんですけどね(o^。^o)。
XcodeでObjective-Cの場合はそう簡単にはいきませんでした。
さて、懸案のオープニングムービー...文字通りH.264等のムービーに書き出してしまうか、それともXcodeでガリガリ作るか。
う~む、どうしよう( ̄~ ̄)。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます