イラストレータがイラストを作成する際に使用できるツールとして、Adobe Illustrator(登録商標)が知られている。Illustratorは、ベクトル画像によって曲線を表現する。この曲線の描画方式は、「ベジエ曲線」と呼ばれる曲線の生成方式に基づいている。
描画されるオブジェクトの曲線部分は、少なくとも一つのセグメントによって構成される。セグメントは指定された始点に始まり、指定された終点で終わる。ユーザが始点からマウスをドラッグすることによって、始点に始まる方向線を設定することができる。また、ユーザが終点からマウスをドラッグすることによって、ドラッグ方向と反対方向に、終点に始まる方向線を設定することができる。方向線の最先端の点は、方向点と呼ばれる。
例えば、曲線の始点の位置座標を(0,0)、終点の位置座標を(2,0)としよう。始点から設定される方向線の方向点の座標が(0,1)、終点から設定される方向線の方向点の座標が(2,1)とすると、これら4点で構成される長方形の内部がセグメント曲線の描画領域となる。方向線の長さや傾きは任意であるので、一般には、任意の四辺形の内部がセグメントの描画領域となる。四辺形の形が決まれば、描かれるベジエ曲線の形が決定されることになる。
ある四辺形が与えられたとき、ベジエ曲線の生成手順は次の通りである。
第1段階で、始点a、始方向点b、終方向点cおよび終点dの位置座標が与えられたとする。第2段階で、点aとbの中点e、点bとcの中点fおよび点cとdの中点gを求めれば、始点a、終点dを含めて5点の位置座標が決まる。第3段階で、点eとfの中点h、点fとgの中点iを求め、点hとiの中点jを求める。点jは曲線の通過点となり、線分h-iは点jにおける曲線の接線に相当する。これによって、a,e,h,j,i,g,dから成る7点の位置座標が決まる。
第4段階では、ベクトルa-e,e-h,h-j,j-i,i-g,g-dの各々の中点を求めると、点a,d,jを含めて9点の位置座標が決まる。第5段階以下では、さらに得られたベクトルの中点を求める作業を繰り返すことによって、ベクトルを細分化していき、ベクトルによる曲線近似の精度を高めていく。このとき、点a,d,jは常に不動点として中点計算に介入することになる。このようにして得られたベクトルの中点の位置座標は曲線の制御点と呼ばれているので、ベジエ曲線はこのような制御点の系列で構成されることになる。
以上述べたベジエ曲線の生成手順をExcelで実施しよう。
ExcelのA,B列に、第1段階の点a,b,c,dの位置座標を定数で設定する。例えば(A2,B2)=(0,0);(A3,B3)=(0,1)などである。第2段階はC,D列に、第3段階はE,F列に、第4段階はG,H列に、・・・というように変数を含む式によって設定していく。例えばC2セルには=(A2+A3)/2、D2セルには=(B2+B3)/2の式を設定するといった具合である。点jは不動点であるから、=E4,=F4のように前列の変数を受け継ぐだけとなる。
このように第2段階以下を変数を含む式で表現することによって、A,B列の定数を変更するだけで最終段階のベジエ曲線を計算し、結果をグラフ表示することができる。
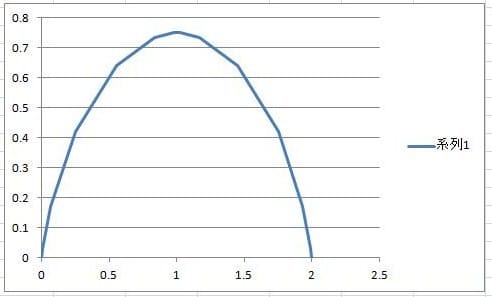
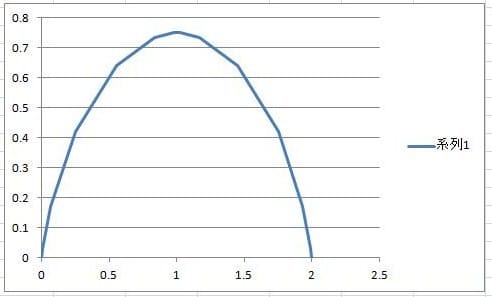
図は、(A3,B3)を(0.25,1)に、(A4,B4)を(1.75,1)に変更したときのベジエ曲線を示す。これは、第7段階の計算結果である。

例えば、(A3,B3)を(-0.5,1)に、(A4,B4)を(2.5,1)に変更してみる。横に膨れた曲線となる。また、(A3,B3)を(-0.5,0.5)に、(A4,B4)を(2.5,1)に変更してみる。始方向線と終方向線の長さが異なるが、短い始方向線のウェイトが高い曲線となる。
始点側のみに方向線が付く場合に生成される曲線がどうなるかを考える。この場合には、始点、始方向点、終点の3点で構成される三角形の内部がセグメント曲線の描画領域となる。例えば、(A3,B3)を(0.25,1)、(A4,B4)を同じ(0.25,1)に変更するだけで、生成される曲線の形を確かめることができる。
終点側のみに方向線が付く場合も同様であり、始点、終方向点、終点の3点で構成される三角形の内部が描画領域となる。例えば、(A3,B3)を(1.75,1)、(A4,B4)を同じ(1.75,1)に変更するだけで生成される曲線の形を確かめることができる。
ちなみに(A2,B2)=(0,0);(A5,B5)=(2,0)のままで、(A3,B3)=(0.5,0)に、(A4,B4)=(1.5,0)に変更すると、点(0,0)と(2,0)とを結ぶ直線になる。
Illustratorには、オブジェクトを変形させるためのツールが用意されている。「拡大・縮小ツール」は、基準点を中心にオブジェクトを拡大・縮小させる。「リフレクトツール」は、基準点を中心にオブジェクトを反転させる。「シアーツール」は、基準点を中心にオブジェクトを傾ける。「回転ツール」は、基準点を中心にオブジェクトを回転させる。
ベジエ曲線を決定づけているセグメント描画領域の始点、方向点および終点の位置座標が記憶されており、ベジエ曲線を構成する各制御点の位置座標が記憶されているので、オブジェクト変形ツールの処理は容易に推定できる。
「回転ツール」は、基準点を中心にして直交座標を回転させるように各制御点の位置座標を変換すればよい。「リフレクトツール」は、単純な座標変換で実現できる。「シアーツール」は、直交座標系上の各制御点の位置座標を斜交座標系上の位置座標に変換すればよいだろう。「拡大・縮小ツール」は、各セグメントに付随する描画領域を拡大・縮小するだけで曲線を拡大・縮小できるだろう。
Illustratorで「エンベロープ」と言っている機能は、長方形の枠の中にデザインした文字列をイラストするためのツールのようだ。クローズパスとは、ユーザがデザインした任意の閉曲線を含む。このクローズパスのオブジェクトを型とし、任意のエンベロープを変形してこの型にはめ込むことができる。
このような処理は、エンベロープの部分的な拡大・縮小を伴うことになる。型となるオブジェクトを構成する曲線の制御点の位置座標はすべて記憶されている。エンベロープがこの型枠に収まるように変形する技術があるのだろう。
参考文献
広田正康著「Illustratorベジエ曲線トレーニングブック」(ソーテック社)
三浦悟著「Illustratorの基本ルール」(ソフトバンククリエイティブ)
杉原厚吉など著「インターネット時代の数学」(共立出版)
描画されるオブジェクトの曲線部分は、少なくとも一つのセグメントによって構成される。セグメントは指定された始点に始まり、指定された終点で終わる。ユーザが始点からマウスをドラッグすることによって、始点に始まる方向線を設定することができる。また、ユーザが終点からマウスをドラッグすることによって、ドラッグ方向と反対方向に、終点に始まる方向線を設定することができる。方向線の最先端の点は、方向点と呼ばれる。
例えば、曲線の始点の位置座標を(0,0)、終点の位置座標を(2,0)としよう。始点から設定される方向線の方向点の座標が(0,1)、終点から設定される方向線の方向点の座標が(2,1)とすると、これら4点で構成される長方形の内部がセグメント曲線の描画領域となる。方向線の長さや傾きは任意であるので、一般には、任意の四辺形の内部がセグメントの描画領域となる。四辺形の形が決まれば、描かれるベジエ曲線の形が決定されることになる。
ある四辺形が与えられたとき、ベジエ曲線の生成手順は次の通りである。
第1段階で、始点a、始方向点b、終方向点cおよび終点dの位置座標が与えられたとする。第2段階で、点aとbの中点e、点bとcの中点fおよび点cとdの中点gを求めれば、始点a、終点dを含めて5点の位置座標が決まる。第3段階で、点eとfの中点h、点fとgの中点iを求め、点hとiの中点jを求める。点jは曲線の通過点となり、線分h-iは点jにおける曲線の接線に相当する。これによって、a,e,h,j,i,g,dから成る7点の位置座標が決まる。
第4段階では、ベクトルa-e,e-h,h-j,j-i,i-g,g-dの各々の中点を求めると、点a,d,jを含めて9点の位置座標が決まる。第5段階以下では、さらに得られたベクトルの中点を求める作業を繰り返すことによって、ベクトルを細分化していき、ベクトルによる曲線近似の精度を高めていく。このとき、点a,d,jは常に不動点として中点計算に介入することになる。このようにして得られたベクトルの中点の位置座標は曲線の制御点と呼ばれているので、ベジエ曲線はこのような制御点の系列で構成されることになる。
以上述べたベジエ曲線の生成手順をExcelで実施しよう。
ExcelのA,B列に、第1段階の点a,b,c,dの位置座標を定数で設定する。例えば(A2,B2)=(0,0);(A3,B3)=(0,1)などである。第2段階はC,D列に、第3段階はE,F列に、第4段階はG,H列に、・・・というように変数を含む式によって設定していく。例えばC2セルには=(A2+A3)/2、D2セルには=(B2+B3)/2の式を設定するといった具合である。点jは不動点であるから、=E4,=F4のように前列の変数を受け継ぐだけとなる。
このように第2段階以下を変数を含む式で表現することによって、A,B列の定数を変更するだけで最終段階のベジエ曲線を計算し、結果をグラフ表示することができる。
図は、(A3,B3)を(0.25,1)に、(A4,B4)を(1.75,1)に変更したときのベジエ曲線を示す。これは、第7段階の計算結果である。

例えば、(A3,B3)を(-0.5,1)に、(A4,B4)を(2.5,1)に変更してみる。横に膨れた曲線となる。また、(A3,B3)を(-0.5,0.5)に、(A4,B4)を(2.5,1)に変更してみる。始方向線と終方向線の長さが異なるが、短い始方向線のウェイトが高い曲線となる。
始点側のみに方向線が付く場合に生成される曲線がどうなるかを考える。この場合には、始点、始方向点、終点の3点で構成される三角形の内部がセグメント曲線の描画領域となる。例えば、(A3,B3)を(0.25,1)、(A4,B4)を同じ(0.25,1)に変更するだけで、生成される曲線の形を確かめることができる。
終点側のみに方向線が付く場合も同様であり、始点、終方向点、終点の3点で構成される三角形の内部が描画領域となる。例えば、(A3,B3)を(1.75,1)、(A4,B4)を同じ(1.75,1)に変更するだけで生成される曲線の形を確かめることができる。
ちなみに(A2,B2)=(0,0);(A5,B5)=(2,0)のままで、(A3,B3)=(0.5,0)に、(A4,B4)=(1.5,0)に変更すると、点(0,0)と(2,0)とを結ぶ直線になる。
Illustratorには、オブジェクトを変形させるためのツールが用意されている。「拡大・縮小ツール」は、基準点を中心にオブジェクトを拡大・縮小させる。「リフレクトツール」は、基準点を中心にオブジェクトを反転させる。「シアーツール」は、基準点を中心にオブジェクトを傾ける。「回転ツール」は、基準点を中心にオブジェクトを回転させる。
ベジエ曲線を決定づけているセグメント描画領域の始点、方向点および終点の位置座標が記憶されており、ベジエ曲線を構成する各制御点の位置座標が記憶されているので、オブジェクト変形ツールの処理は容易に推定できる。
「回転ツール」は、基準点を中心にして直交座標を回転させるように各制御点の位置座標を変換すればよい。「リフレクトツール」は、単純な座標変換で実現できる。「シアーツール」は、直交座標系上の各制御点の位置座標を斜交座標系上の位置座標に変換すればよいだろう。「拡大・縮小ツール」は、各セグメントに付随する描画領域を拡大・縮小するだけで曲線を拡大・縮小できるだろう。
Illustratorで「エンベロープ」と言っている機能は、長方形の枠の中にデザインした文字列をイラストするためのツールのようだ。クローズパスとは、ユーザがデザインした任意の閉曲線を含む。このクローズパスのオブジェクトを型とし、任意のエンベロープを変形してこの型にはめ込むことができる。
このような処理は、エンベロープの部分的な拡大・縮小を伴うことになる。型となるオブジェクトを構成する曲線の制御点の位置座標はすべて記憶されている。エンベロープがこの型枠に収まるように変形する技術があるのだろう。
参考文献
広田正康著「Illustratorベジエ曲線トレーニングブック」(ソーテック社)
三浦悟著「Illustratorの基本ルール」(ソフトバンククリエイティブ)
杉原厚吉など著「インターネット時代の数学」(共立出版)









