イベントリスナーの登録
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
【イベントリスナー】
イベントリスナー(Event Listener)は、プログラミングにおいて特定のイベントが発生したときに、そのイベントに応じて何らかの処理を行うための仕組みです。
簡単に言えば、イベントリスナーは「何かが起きたら教えてね」というプログラムの部品です。
【イベントハンドラと、イベントリスナーの関係】
- イベントリスナー: 「ボタンがクリックされたら何かをする」と設定しておく。
target.addEventListener(type(イベントの種類), callback (イベントハンドラにコールバックを選択)[])
- イベントハンドラ: ボタンがクリックされたときに、実際に「何かをする」ためのコード。
<input type="button" value="button" onclick(プロパティ)="alert('Hello')"(イベントハンドラ)>
要するに、イベントリスナーは「イベントを待ち受ける」役割、イベントハンドラは「イベントが起こったときに実行されるコード」です。
【イベントリスナーを登録するには】
EventTarget オブジェクトの addEventListener メソッドは指定のイベントが発生したときに実行されるイベントリスナーを登録します。
書式;target.addEventListener(type, callback [, options])
1 番目の引数にはイベントの種類を表す文字列を指定します。
2 番目の引数にはイベントハンドラとしてコールバック関数を指定します。
3 番目の省略可能なオプションについては別のページで解説します。
例文
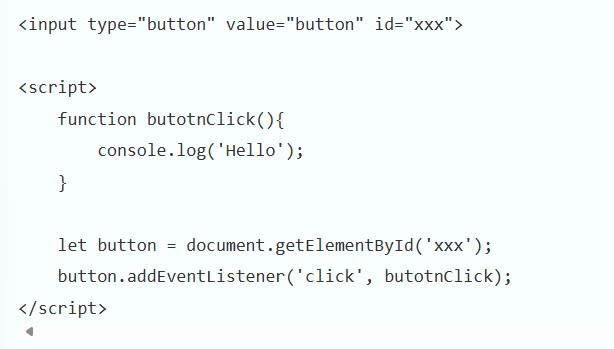
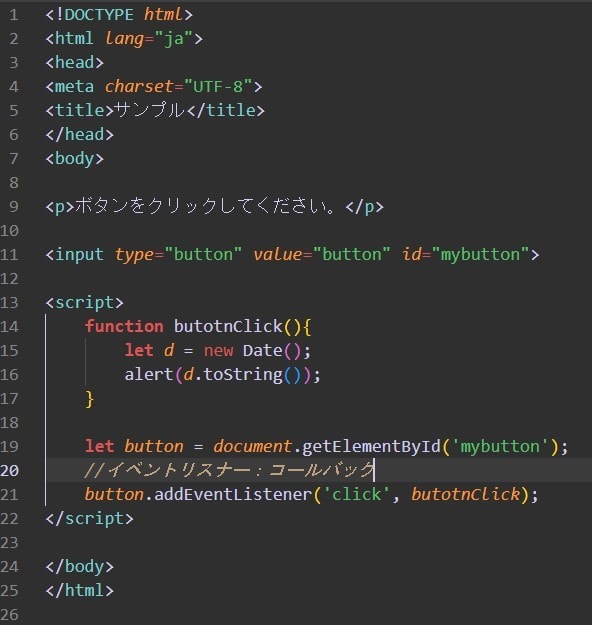
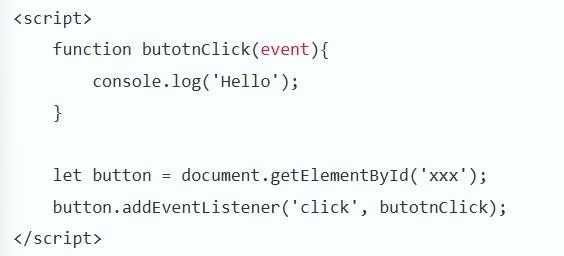
イベントハンドラを、コールバック関数にした場合
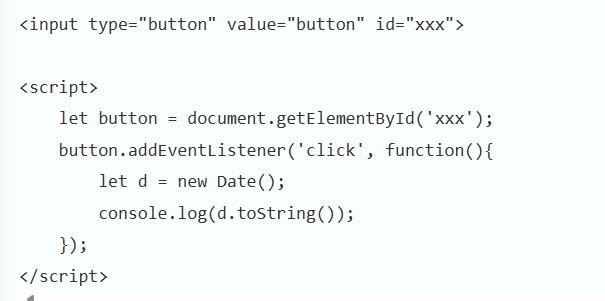
イベントハンドラを無名関数にした場合
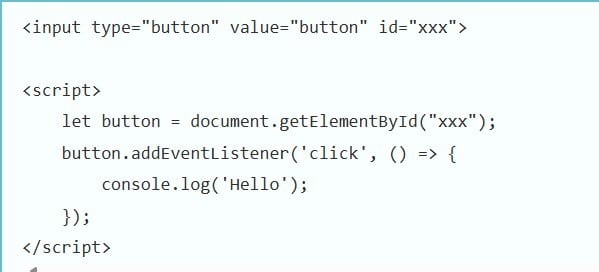
イベントハンドラをアロー関数式にした場合
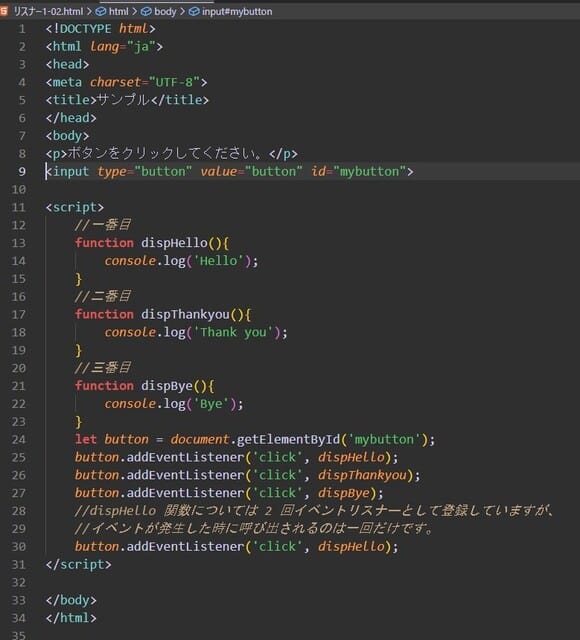
サンプルコード
ブラウザを立ち上げた後、ボタンをクリックする
【同じターゲットの同じイベントに対して複数のイベントリスナーを登録する】
HTML の属性値や DOM で取得した要素のプロパティに対してイベントハンドラを登録した場合、属性値やプロパティは一つの値しか保管できませんので同じイベントに対するイベントハンドラは一つしか登録することができません。
これに関して、addEventListener メソッドを使ってイベントリスナーを登録する場合には、同じターゲットの同じイベントに対して複数のイベントリスナーを登録することができます。
サンプルコード
ブラウザを立ち上げて、ボタンをクリックする
【イベントリスナーを解除する】
解除には、EventTarget オブジェクトの removeEventListener メソッドは指定のイベントが発生したときに実行されるイベントリスナーを登録します。
書式:target.removeEventListener(type, callback [, options])
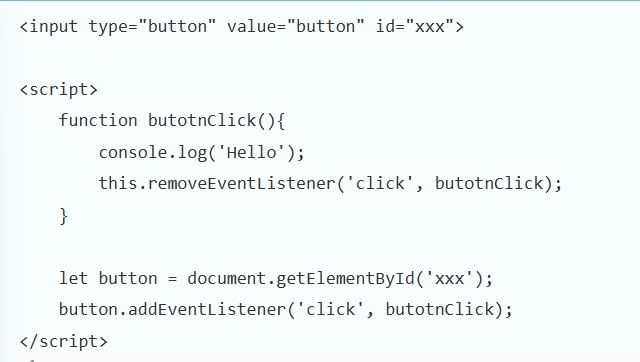
例文
一度イベントリスナーが呼び出されると、その関数内でイベントリスナーが解除されます。
■無名関数を使用している場合のremoveEventListenerメソッドの注意点
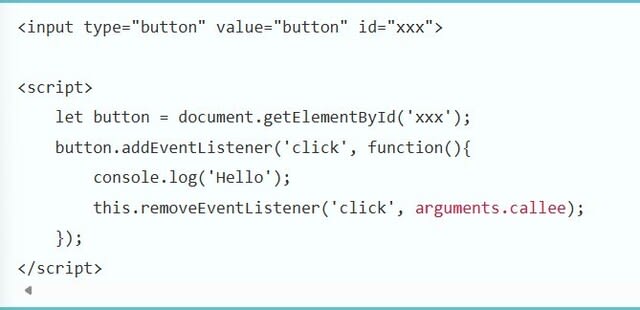
イベントリスナーとして無名関数を設定している場合、 removeEventListener メソッドを使ってイベントリスナーを削除するには少し工夫が必要となります。
removeEventListener メソッドの 2 番目の引数にイベントリスナーの関数名を指定する必要がありますが無名関数の場合は名前がありません。
そこで現在実行している関数を参照することができる arguments.callee を代わりに指定します。

ただし
arguments.callee は現在非推奨となっており strict モードでは使用できません。 removeEventListener メソッドを使用する場合は、無名関数ではなく関数を別途定義してイベントリスナーとして登録されることをおすすめします
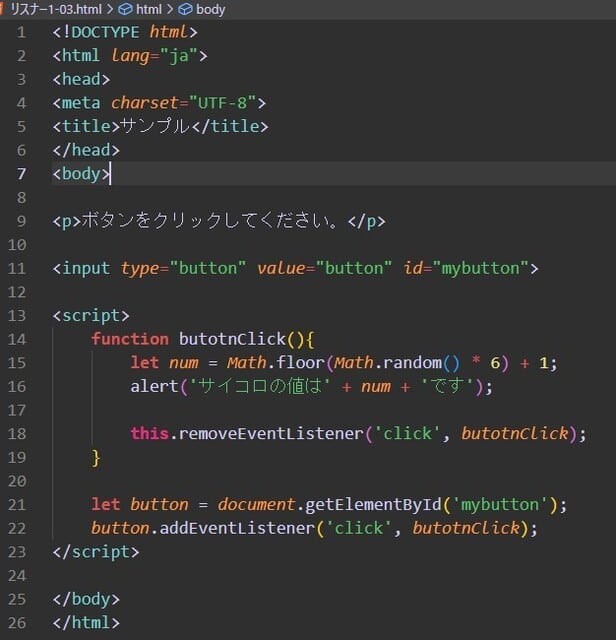
サンプル

ブラウザを立ち上げ、

ボタンを押す。何回押しても、変わらないよ
【コールバック関数が呼び出される時にイベントの情報を受け取る】
イベントリスナーとしてコールバック関数を登録した場合、イベントが発生してコールバック関数が呼ばれるときに発生したイベントに関する情報が格納された Event オブジェクトが引数として渡されてきます。イベントに関する情報を関数内で利用する場合は、コールバック関数で引数を記述してください。

引数として受け取った Event オブジェクトにはイベントの種類によっても含まれる情報が異なりますが、マウスがクリックされた位置や押されたキーボードの種類などの情報が含まれています
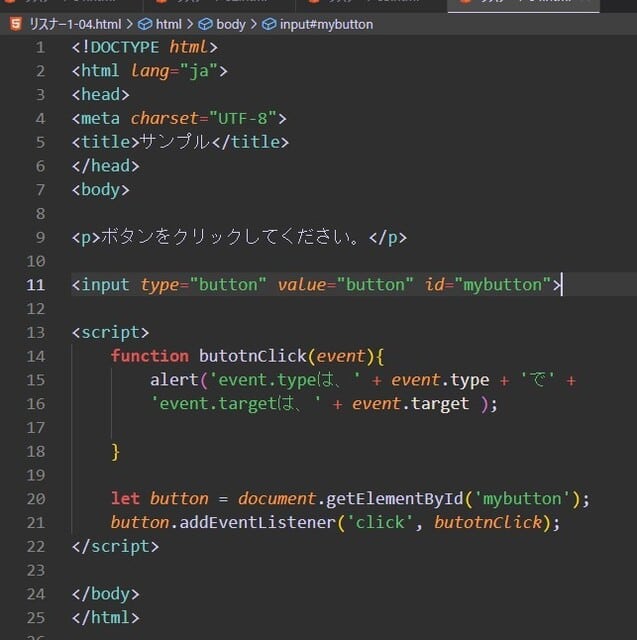
サンプル
え

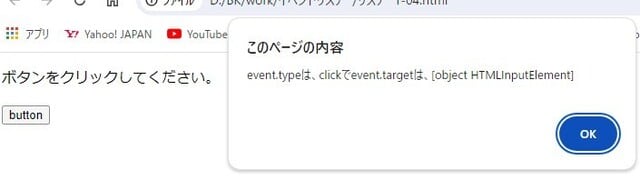
ブライザを立ち上げ、ボタンをクリックする

ポンプアップが表示される。




























※コメント投稿者のブログIDはブログ作成者のみに通知されます