(第151話)
Adobe Photoshop Elementsでのスライドショーの作り方を説明いたします。
画像はクリックすると大きくして見られますが、9.10.11は更に画面を大きくして細部を見る為に を突付いて見てくださいね。
を突付いて見てくださいね。
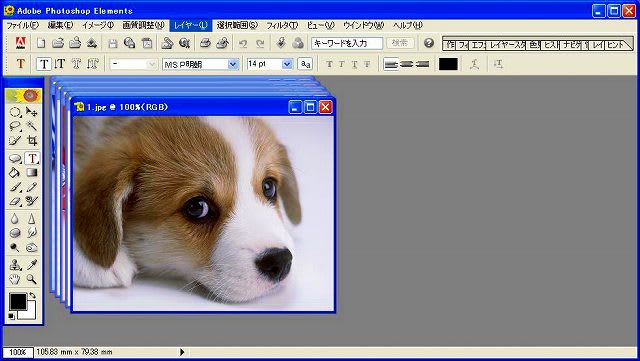
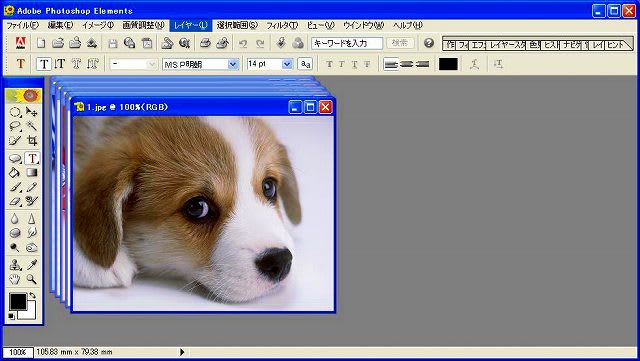
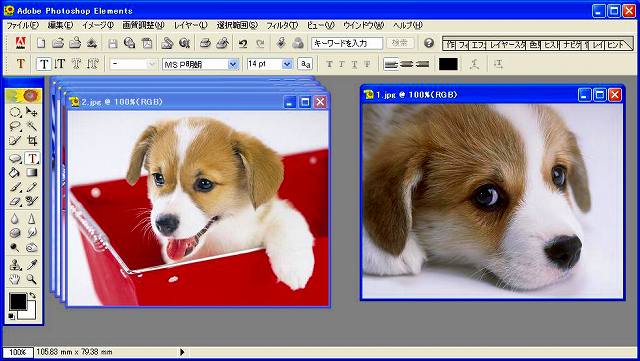
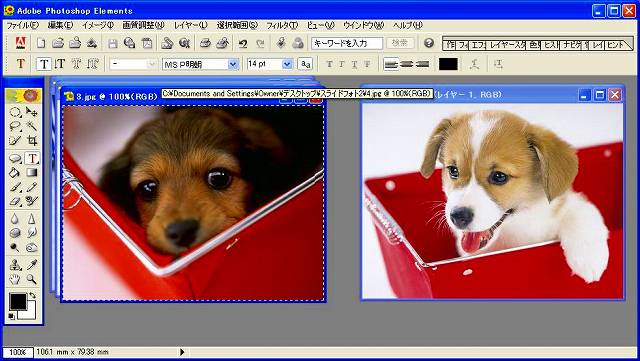
1.先ず、Photoshp Elementsを開き、必要な枚数の画像を「ファイル」から「開く」で取り込みます。「ドラッグ」でも、「画面をダブルクリック」でも入れられます。画像は動かせますが重なって入りますのでスライド順と逆順に入れた方が便利です(最初の画面をラストに入れる)

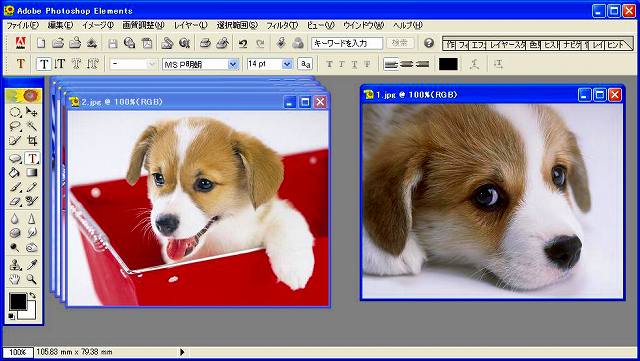
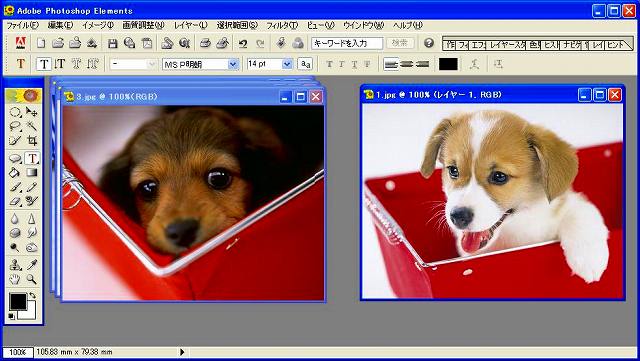
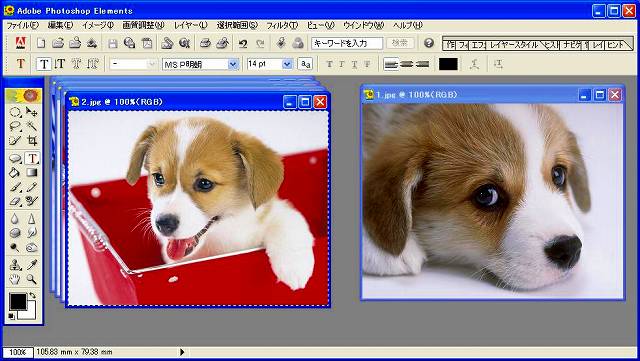
2.ベースとなる画像(スタートに出る画像)を左から右にドラッグで移動させます。

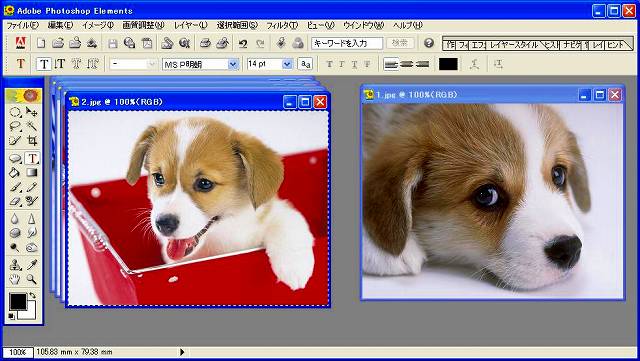
3.左の画像を右に重ねてゆく為に、先ず左の画像(青いライン)をクリックし(アクティブにする意味)「選択範囲」から「すべて選択」を選びます。点線で選ばれたら編集からコピーします。

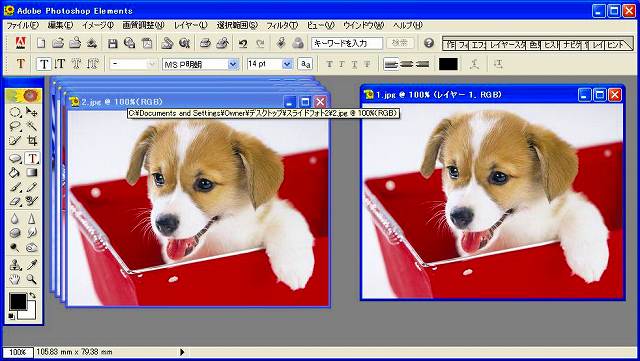
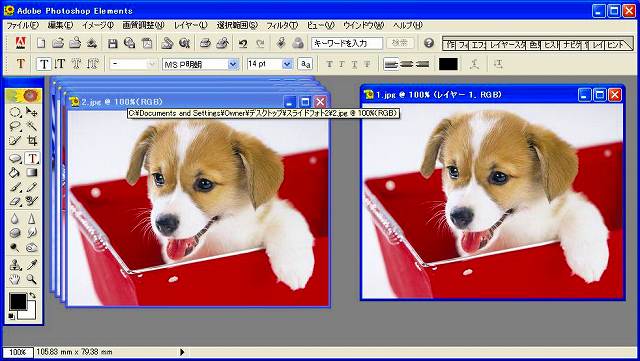
4.コピー状態のまま右の画像(青い部分)をクリックし(アクティブが右画像になります)、「編集」から「ペースト」を選ぶと右に張り付きます。左に元の画像も残っています。

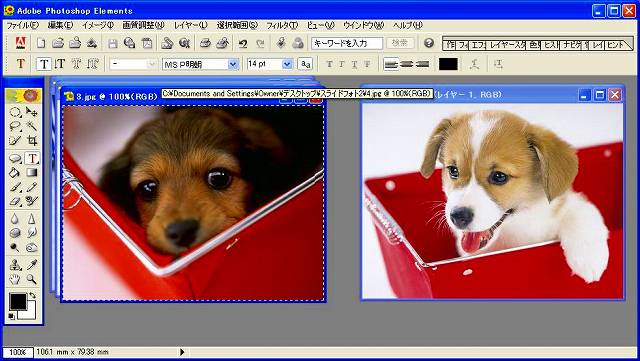
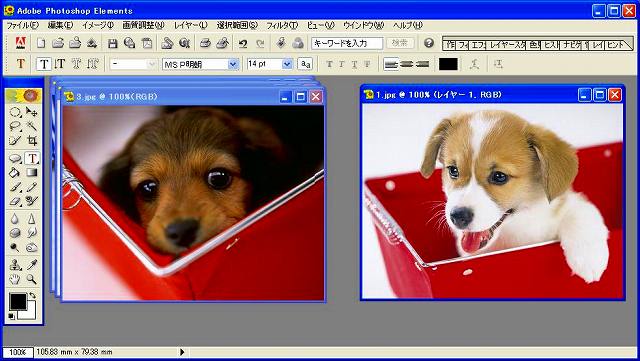
5.左にある元の画像を(4.の左画像)を×印で閉じますと、下から次の画像が見えてきます。

6.次の画像も先ほど同様に(3に戻る)範囲選択してコピーし、右に貼り付け、左の画像を消してゆきます。

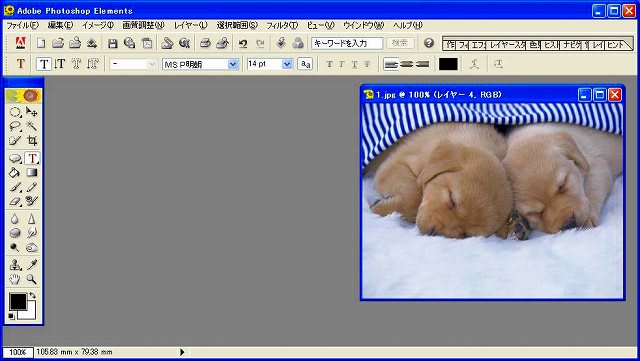
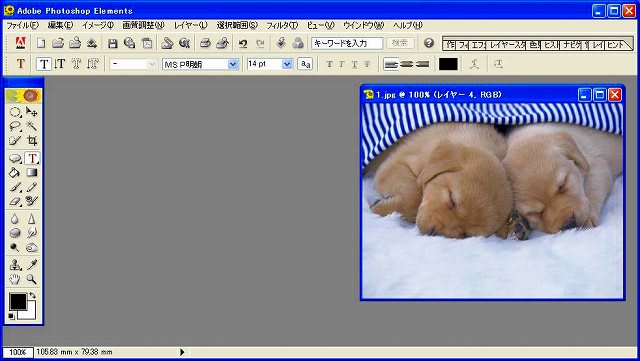
7.全部貼り付け終わると左が空になり、右に全部が重なっています。

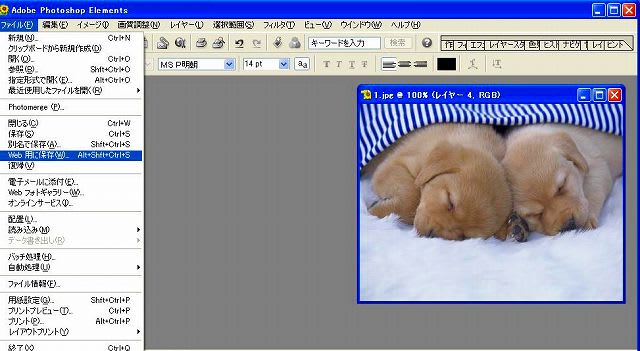
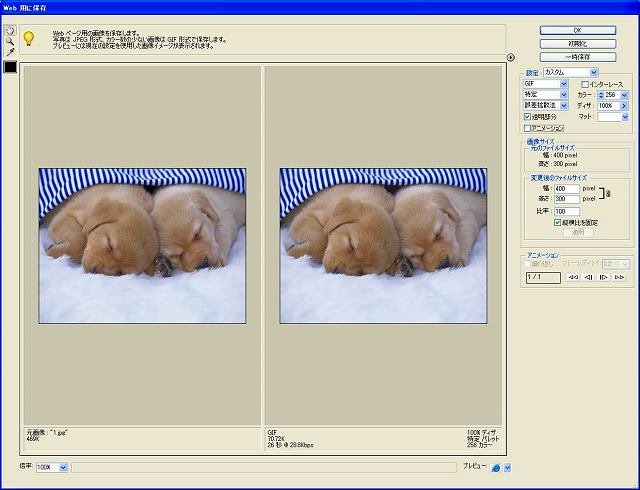
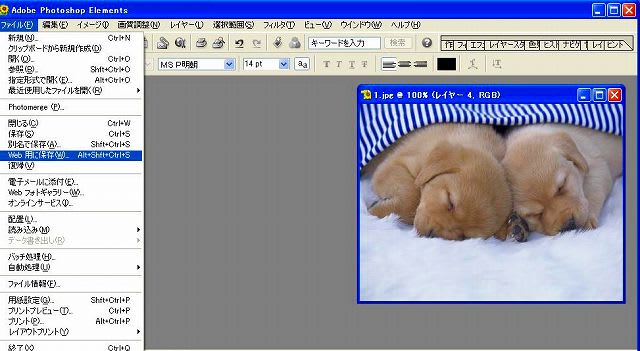
8.「ファイル」から「Wab用に保存」を選んでクリックすると9の画面に代ります。

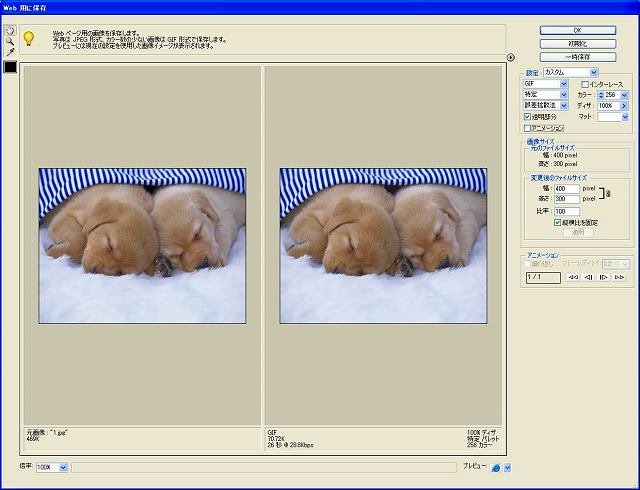
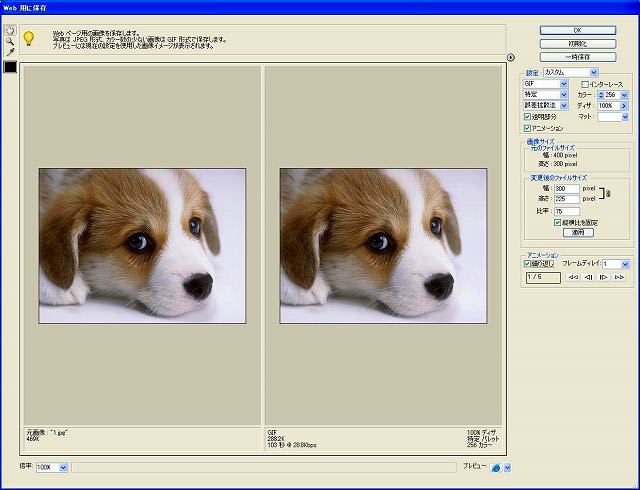
9.右上の部分の「アニメーション」と「繰り返し」にチェックをいれ、スピードを決めます。1.5秒にする場合は1.0を選んで、1.5に修正します。サイズ変更も可。(クリックして拡大画面でご覧下さい)

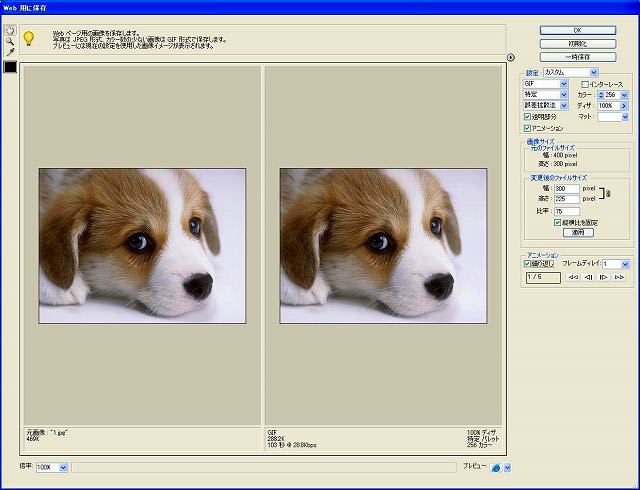
10.「アニメーション」にチェックを入れた時点から画像はアニメのスタート時の物に代わります。画面下のプレビューをチェックして確認します。

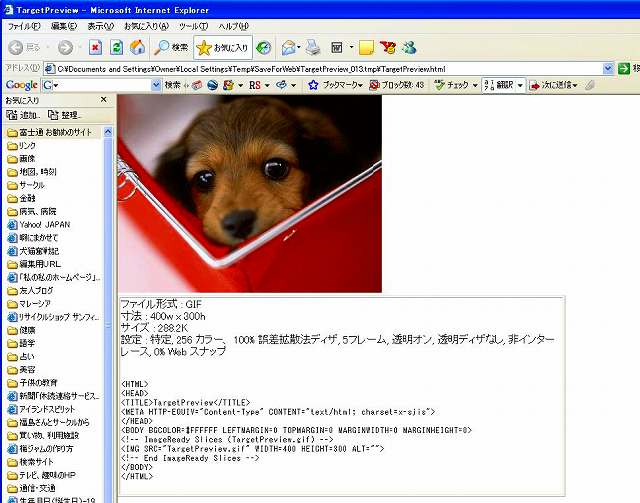
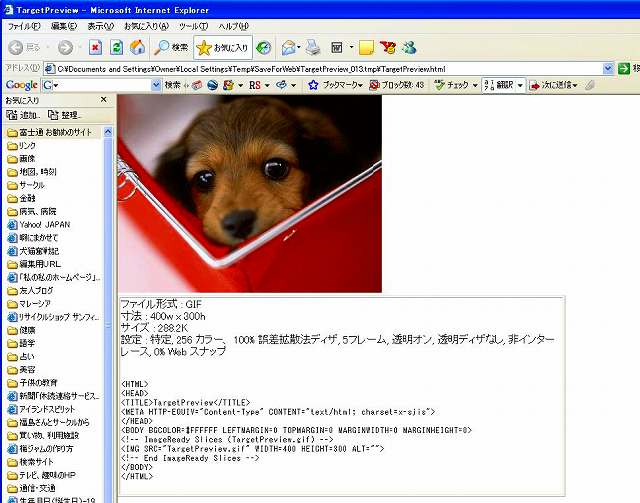
11.プレビュー画面です。動きを確認し、良ければ×印でこの画面を閉じますと9の画面に戻ります。修正したければ再度修正し、このままで良ければOKをクリックします。保存画面が出てきますのでgifで保存します。
要約すると、左の画像を右に貼り付けてアニメ設定にしてから保存すると言う事です。

12.完成したアニメーションです。皆さん、お疲れ様でした。

Adobe Photoshop Elementsでのスライドショーの作り方を説明いたします。
画像はクリックすると大きくして見られますが、9.10.11は更に画面を大きくして細部を見る為に
 を突付いて見てくださいね。
を突付いて見てくださいね。1.先ず、Photoshp Elementsを開き、必要な枚数の画像を「ファイル」から「開く」で取り込みます。「ドラッグ」でも、「画面をダブルクリック」でも入れられます。画像は動かせますが重なって入りますのでスライド順と逆順に入れた方が便利です(最初の画面をラストに入れる)

2.ベースとなる画像(スタートに出る画像)を左から右にドラッグで移動させます。

3.左の画像を右に重ねてゆく為に、先ず左の画像(青いライン)をクリックし(アクティブにする意味)「選択範囲」から「すべて選択」を選びます。点線で選ばれたら編集からコピーします。

4.コピー状態のまま右の画像(青い部分)をクリックし(アクティブが右画像になります)、「編集」から「ペースト」を選ぶと右に張り付きます。左に元の画像も残っています。

5.左にある元の画像を(4.の左画像)を×印で閉じますと、下から次の画像が見えてきます。

6.次の画像も先ほど同様に(3に戻る)範囲選択してコピーし、右に貼り付け、左の画像を消してゆきます。

7.全部貼り付け終わると左が空になり、右に全部が重なっています。

8.「ファイル」から「Wab用に保存」を選んでクリックすると9の画面に代ります。

9.右上の部分の「アニメーション」と「繰り返し」にチェックをいれ、スピードを決めます。1.5秒にする場合は1.0を選んで、1.5に修正します。サイズ変更も可。(クリックして拡大画面でご覧下さい)

10.「アニメーション」にチェックを入れた時点から画像はアニメのスタート時の物に代わります。画面下のプレビューをチェックして確認します。

11.プレビュー画面です。動きを確認し、良ければ×印でこの画面を閉じますと9の画面に戻ります。修正したければ再度修正し、このままで良ければOKをクリックします。保存画面が出てきますのでgifで保存します。
要約すると、左の画像を右に貼り付けてアニメ設定にしてから保存すると言う事です。

12.完成したアニメーションです。皆さん、お疲れ様でした。















 ナッチャンは「抱っこしてくれ~」と騒ぎ、抱っこすれば「チューしてやるからこっちを向け」と言う。上の空で聞いていると猫の手で強引に私の顔を自分の方に向けさせるのだから口の周りは小さな爪跡がチョコチョコつく。
ナッチャンは「抱っこしてくれ~」と騒ぎ、抱っこすれば「チューしてやるからこっちを向け」と言う。上の空で聞いていると猫の手で強引に私の顔を自分の方に向けさせるのだから口の周りは小さな爪跡がチョコチョコつく。