
そろそろ制作に取り掛かろうとしているモーションコミックのタイトルを変更しました。【ロボティクス アトム研究所】などと以前書きましたが、【SciKo the Robot(サイコ・ザ・ロボット)】にしました。もう何回も変更してますが...( ̄∇ ̄;)ゞ。
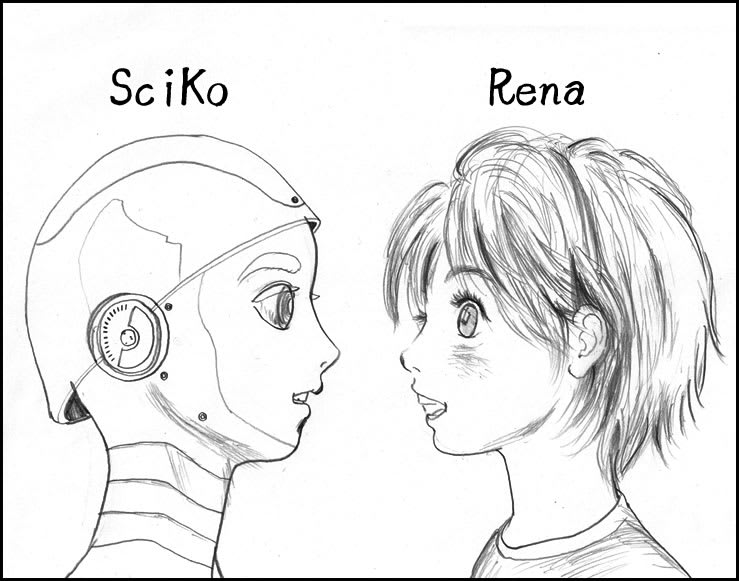
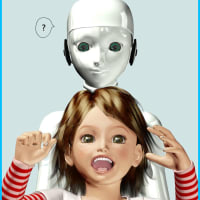
上の画像は、SciKo(ロボット)とSciKoを作ったロボットデザイナー雄作の娘レナです。この二人がゲームをするシーンがあって、その内容を考えていたらちょっとアイディアが浮かびました。
大きめのタブレットで二人はゲームをやっているわけですが、読者がそのタブレットをタップするとゲームに参加できるというアイディア。
もちろんゲームといっても本格的なものではなく、非常にライトなものですが。
たとえば、SciKo vs レナ(読者)とすれば、SciKoのキャラクターがレナ(読者)のキャラクターを追っかけてきて、読者はバーチャルパッドを操ってSciKoのキャラから逃げる。何秒間逃げおおせるかというようなものを考えています。
その勝ち負け、もしくは秒数によって、ゲーム終了後のSciKoとレナのセリフが変わるという程度のライト感覚なゲームです。
このゲームのプレイがマンガのストーリーに影響を与えることはありません。
いつもこのブログで、モーションコミックを「静止画・音声・サウンド・アニメ・インタラクティブな仕掛けで表現するマンガ」というような書き方をしてきました。
問題は、最後の「インタラクティブな仕掛け」の部分ですね。インタラクティブな仕掛けといっても、ページ上のキャラをタップしたら効果音と共にちょっとピロッと動くような単純なものから、そのページでの読者との双方向のやり取りの結果が、次のページに反映されるようなものまでいろいろ考えられます。
昔、Webブラウザで表示するWebコミックを描いていたころは、サーバーサイドのテキストや画像データを動的に組み替えてページを作るなんてことも考えたもんです。
でもタブレットで読むモーションコミックに取り組み始めてからは、そのようなサーバーにちょくちょくアクセスするようなアイディアはあまり考えなくなりました。
その代り、ゲーム的な要素をいつか取り入れてみたいという気持ちが強くなってきたかもしれません。
今回実際に試してみようかと思うようになったのは、「Unity」、「enchant.js」、「cocos2d-x」などのゲームエンジンがどんどん増えてきて、モーションコミックにゲーム要素を導入するハードルが低くなってきたと感じたからです。
今この文章を書きながら頭の中では、『まずEPUBでシンプルなモーションコミックを完成させるのが先だろ!』という声が響くと同時に、『ゲーム要素を取り入れるのは今でしょ!(古い?( ̄∇ ̄;))』という声が聴こえてきます。
『よし、取り入れよう!』と決めたからといって、簡単にできるとは思ってません。
でも、2016年になったことだし(もう3月末ですが...)、新しい取り組みを始めてみようと思ってます。
この取り組みがうまくいけば、自分が理想とするモーションコミックにかなり近づくはず。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます