久しぶりにVueのイラストです。といっても下準備ですが。
メッサーをVueの中で展開する為にデータの移動作業をする。
本当はShadeで作ったメッサーをVueへ直接移動できるはずだが、
なぜかできないので、wavefront obj形式のファイルに書き出して、Vueで取り込む。
これも一発ではできなくてバラして移動する。

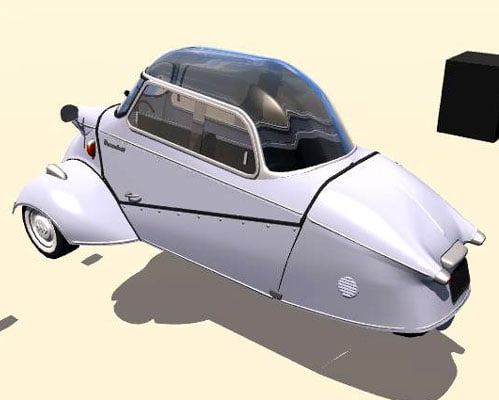
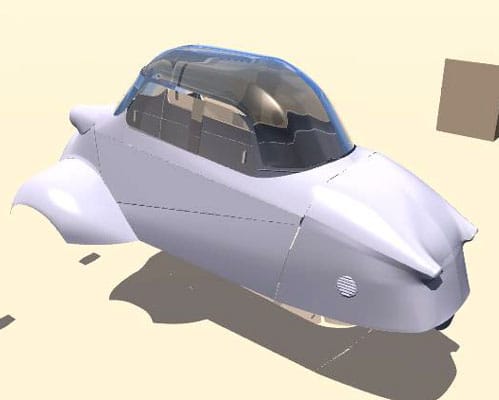
▲最初はボディ、ガラスと順番に移動していく(これだけだとさすがにマヌケな絵ですね)。
下の絵は一応全部品を移動し終えた絵です。
はしっこに浮いている箱は、位置合わせ用に四隅に置いてあります。
ガラスのしわが目立つので修正ですね~
ShadeやBryceにくらべるとアラがはっきりでます。こわいな~
細かい設定が終ったら、いよいよVueでの絵づくりができます。楽しみです…

メッサーをVueの中で展開する為にデータの移動作業をする。
本当はShadeで作ったメッサーをVueへ直接移動できるはずだが、
なぜかできないので、wavefront obj形式のファイルに書き出して、Vueで取り込む。
これも一発ではできなくてバラして移動する。

▲最初はボディ、ガラスと順番に移動していく(これだけだとさすがにマヌケな絵ですね)。
下の絵は一応全部品を移動し終えた絵です。
はしっこに浮いている箱は、位置合わせ用に四隅に置いてあります。
ガラスのしわが目立つので修正ですね~
ShadeやBryceにくらべるとアラがはっきりでます。こわいな~
細かい設定が終ったら、いよいよVueでの絵づくりができます。楽しみです…