JQuery Mobileサンプルを、OSCのときにもらった資料をもとに、作ってみた。
サンプルソース
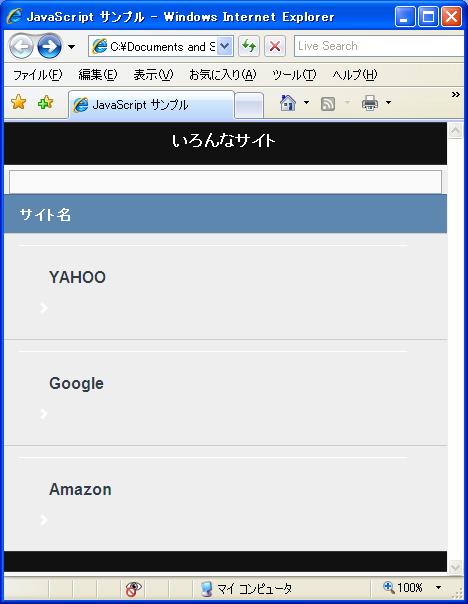
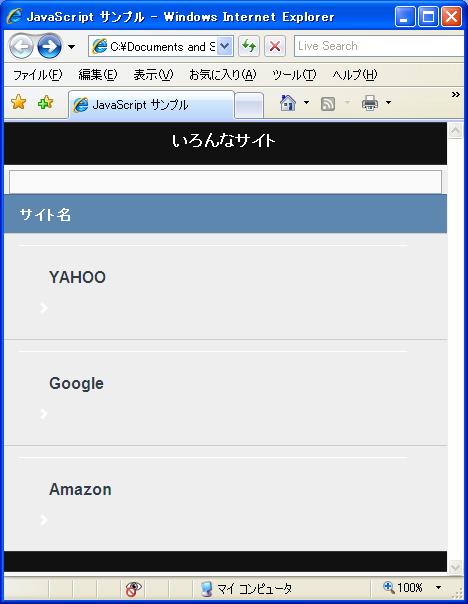
サンプルソース実行結果(IEで見た)

サンプルソース
<HTML> <HEAD> <TITLE>JavaScript サンプル</TITLE> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.css" /> <SCRIPT src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <SCRIPT src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script> <SCRIPT type="text/JavaScript"> <!-- //--> </SCRIPT> </HEAD> <BODY> <div data-role="page" id="p1"> <div data-role="header" id="header1"> <h2>いろんなサイト</h2> </div> <div data-role="content" id="con1"> <ul data-role="listview" data-filter="true"> <li data-role="list-divider">サイト名</li> <li><a href="http://www.yahoo.co.jp">YAHOO</a></li> <li><a href="http://www.google.com">Google</a></li> <li><a href="http://www.amazon.co.jp">Amazon</a></li> </ul> </div> <div data-role="footer" id="footer1"> </div> </div> </BODY> </HTML> |
サンプルソース実行結果(IEで見た)