デブサミ2014の
【14-B-2】グリーを支えるデータ分析基盤の過去と現在
http://www.slideshare.net/devsumi/14b2
の21シート目

おお、これ「かわゆい」作ってみましょう!
■お題
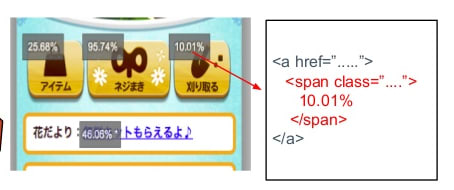
あるサイトをみると、リンク先に、アクセス遷移結果などが
でるというもの。
つまり、

と外部にたいしては表示しているけど、
社内では

のように、遷移したパーセントが見えるというもの。
■前提
・あるページに対して、すべてのリンク先と、遷移したパーセントを
JSON形式で返すWebAPIなり、データファイルなりがあるとする。
たとえば、今、ページのIDが123だとすると、
data123.txt
というファイルの中に、
のように、ページID123のページ内で、Aタグで書かれているリンク先URLと
遷移したパーセントをJSON形式で書いてある。
なお、ブラウザはIE7
■やることの概要
(1)上述のリンク先とパーセントを返すサイトにAJAXでアクセスする
(2)その結果を受け取ったら、
$.each($("A"),function () {
で、すべてのリンク先に対して
2-1 リンク先URLを取得し
2-2 位置を取得し
2-3 $(this).offset()で、絶対位置を取得
2-4 DIVタグで書き出す。そのとき、
読み込みデータ[リンク先URL]
で、書き出すパーセントが取得できる。
(3)表示用に、適当にCSSを作って、クラス設定しておく
■ソースファイル
こんなかんじ
■ちなみに・・・
これだと、常に出てしまうので、
<script>
mydataurl="data123.txt";
以下の、関数をかいてあるところを
<script>
mydataurl="data123.txt";
</script>
<script src="mymsg.js"></script>
のように、mymsg.jsという別ファイルに追い出し、
・外部に公開するときにはmymsg.jsの中身を空っぽ
にしておく→ふつうにリンクしか出てこない
・社内で使う場合は、mymsg.jsの中に、scriptタグの中
$(function(){
$.ajax({
:
と
function draw_msg(msg)
:
を書いておく
・なお、サイトによって、ajaxでアクセスする先
mydataurl="data123.txt";
のdata123.txtが変わる。
・では、あるサイトに、どのようなリンク先があるというのを、
どうやって登録するのか?
mymsg.jsに、1回だけ
$.each($("A"),function () {
URLを取ってきたら、
AJAXで、サーバーのリンク先登録APIを呼び出す
}
みたいな感じを書けばいい。
そのプログラムがおわったら、mymsg.jsを上記の
「社内で使う場合」のものに、置き換える。
【14-B-2】グリーを支えるデータ分析基盤の過去と現在
http://www.slideshare.net/devsumi/14b2
の21シート目

おお、これ「かわゆい」作ってみましょう!
■お題
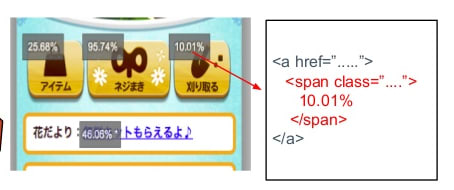
あるサイトをみると、リンク先に、アクセス遷移結果などが
でるというもの。
つまり、

と外部にたいしては表示しているけど、
社内では

のように、遷移したパーセントが見えるというもの。
■前提
・あるページに対して、すべてのリンク先と、遷移したパーセントを
JSON形式で返すWebAPIなり、データファイルなりがあるとする。
たとえば、今、ページのIDが123だとすると、
data123.txt
というファイルの中に、
{
"http://www.yahoo.co.jp": "23.4%",
"http://www.google.co.jp": "76.6%"
}
|
のように、ページID123のページ内で、Aタグで書かれているリンク先URLと
遷移したパーセントをJSON形式で書いてある。
なお、ブラウザはIE7
■やることの概要
(1)上述のリンク先とパーセントを返すサイトにAJAXでアクセスする
(2)その結果を受け取ったら、
$.each($("A"),function () {
で、すべてのリンク先に対して
2-1 リンク先URLを取得し
2-2 位置を取得し
2-3 $(this).offset()で、絶対位置を取得
2-4 DIVタグで書き出す。そのとき、
読み込みデータ[リンク先URL]
で、書き出すパーセントが取得できる。
(3)表示用に、適当にCSSを作って、クラス設定しておく
■ソースファイル
こんなかんじ
|
■ちなみに・・・
これだと、常に出てしまうので、
<script>
mydataurl="data123.txt";
以下の、関数をかいてあるところを
<script>
mydataurl="data123.txt";
</script>
<script src="mymsg.js"></script>
のように、mymsg.jsという別ファイルに追い出し、
・外部に公開するときにはmymsg.jsの中身を空っぽ
にしておく→ふつうにリンクしか出てこない
・社内で使う場合は、mymsg.jsの中に、scriptタグの中
$(function(){
$.ajax({
:
と
function draw_msg(msg)
:
を書いておく
・なお、サイトによって、ajaxでアクセスする先
mydataurl="data123.txt";
のdata123.txtが変わる。
・では、あるサイトに、どのようなリンク先があるというのを、
どうやって登録するのか?
mymsg.jsに、1回だけ
$.each($("A"),function () {
URLを取ってきたら、
AJAXで、サーバーのリンク先登録APIを呼び出す
}
みたいな感じを書けばいい。
そのプログラムがおわったら、mymsg.jsを上記の
「社内で使う場合」のものに、置き換える。


























