場所とタグを含んでTweetし、みんなの位置をGoogleMapに表示するために必要なAPI
http://blog.goo.ne.jp/xmldtp/e/a741445a4bfde8e7ce03dca78db360f7
の後半、「位置をGoogleMapに表示する」を行います。
■お題
前の
Yelp APIを使って、東京のマクドナルドを検索する方法
http://blog.goo.ne.jp/xmldtp/e/f307a7f1a7d24b4c8983da873411d17f
で出てきた、
某マックの緯度経度
latitude": 35.6977588049412, "longitude": 139.707627867968
にマーカーをつけ、その周辺の地図を表示する。
(地図は、lat: 35.6977, lng: 139.70762 を中心に出す)
■手順
Google Mapsの表示にはAPI登録が必須になりました
http://design-plus1.com/tcd-w/2016/06/google-maps.html
にある
・「APIキーの取得」
をします
(googleアカウントは持っているという前提を置きます。
もっていない場合は、googleアカウントの取得が必要です)
次に
・「プログラムを作成」
して、
・ブラウザで表示
します。以下詳細に説明します。
■APIキーの取得
まず、Googleアカウントでログインします。
https://accounts.google.com/servicelogin?hl=ja
その後、そのブラウザで
Google Maps APIs for Web
https://developers.google.com/maps/web/

キーを取得をクリック

続けるをクリック

適切に選択して「同意して続行」

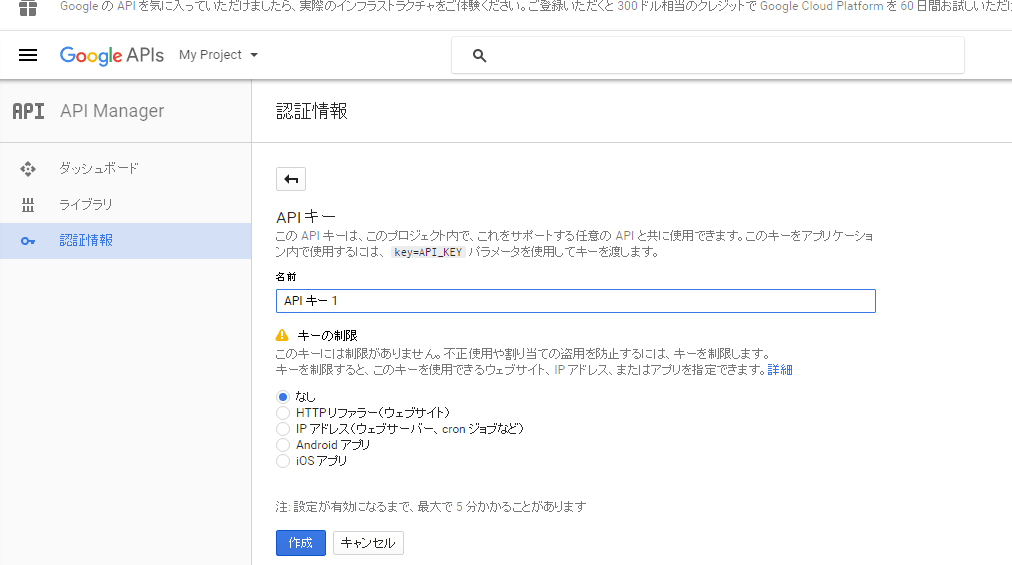
キーの制限「なし」でよければそのまま、いやなら適当に設定して「作成」。次にAPIキーが出てくる。

閉じる前に、キーの値をコピーして、どこかに保存する。
■プログラムを作成
まず、
https://developers.google.com/maps/documentation/javascript/
にある「デモとサンプルコード」のソースをコピー
そして、
https://developers.google.com/maps/documentation/javascript/markers
マーカーを参考に
(サンプルコード中、上の var markerは、引数内に
map: map,
がある。これは初期表示などに使う。一方下のvar markerは、
引数内にそれがない。その場合は、
marker.setMap(map);
と、動的にマーカーをつける)
お題である
某マックの緯度経度にマーカー
latitude": 35.6977588049412, "longitude": 139.707627867968
地図
lat: 35.6977, lng: 139.70762を中心
にしてみる。
以下のようなソースになる。
<!DOCTYPE html> <html> <head> <!-- This stylesheet contains specific styles for displaying the map on this page. Replace it with your own styles as described in the documentation: https://developers.google.com/maps/documentation/javascript/tutorial --> <link rel="stylesheet" href="https://developers.google.com/maps/documentation/javascript/demos/demos.css"> </head> <body> <div id="map"></div> <script> function initMap() { // Create a map object and specify the DOM element for display. var map =" new google.maps.Map(document.getElementById('map'), { center: {lat: 35.6977, lng: 139.70762}, scrollwheel: false, zoom: 18 }); var myLatLng = new google.maps.LatLng(35.6977588049412,139.707627867968); var marker = new google.maps.Marker({ position: myLatLng, map: map, title: 'Mac' }); } </script> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script> </body> </html> |
YOUR_API_KEYに、コピーしたAPIのキーを入れて、保存
■ブラウザで表示
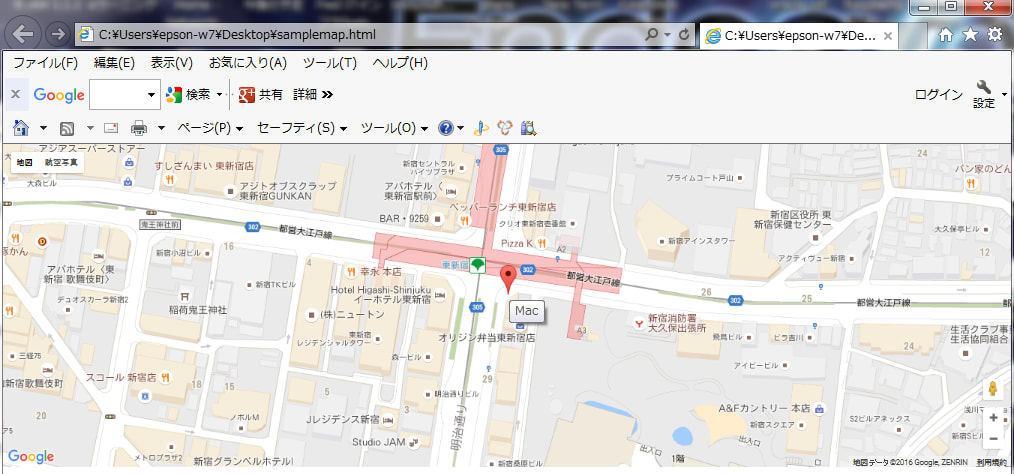
保存したものをIE等で表示させる。こんなかんじになる

・・・って、このMac知ってる!いったことある!!
多分、よく要求開発アライアンスの会場になる、日本総合システム株式会社の近くにある、東新宿駅前のマック・・・
って、なぜここのマックなんだろう?そんなに有名なのか?


























