5月29日、先端IT活用推進コンソーシアムの
D3.jsでオープンデータをビジュアライズしてみよう!(ハンズオン勉強会)
にいってきました。
前半はd3.jsの使い方で、
まず、
1.以下の内容を"sample01.htm"として保存
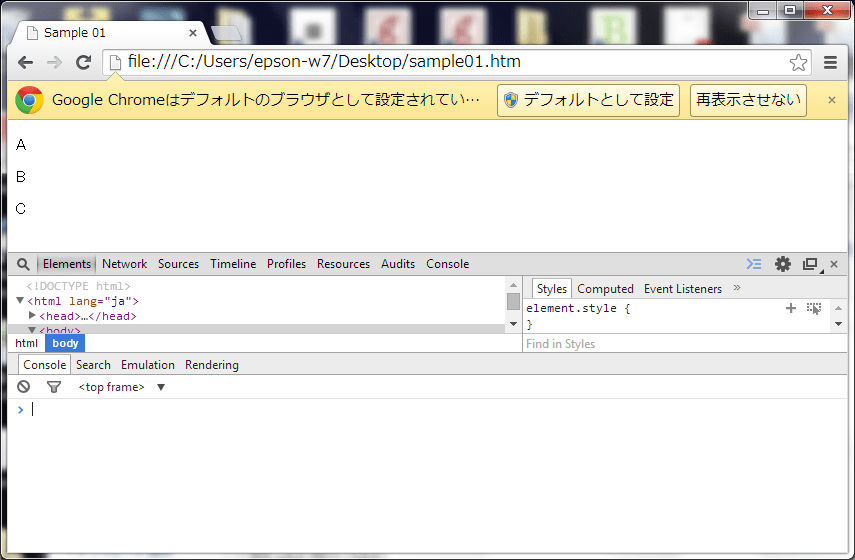
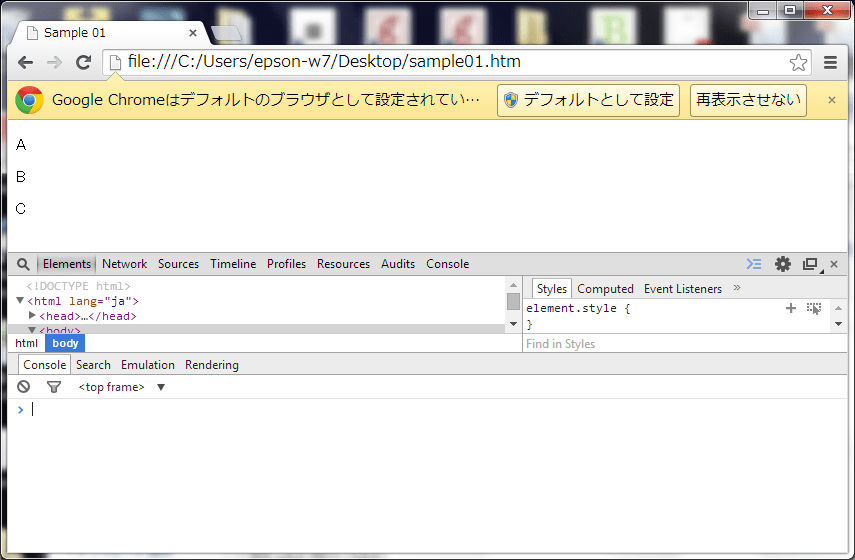
2.Chromeでひらく(A,B,Cという文字が見えるだけでOK)
3.Ctrl + Shift + I(Windowsの場合)でデバッグモード、ESCを押してコンソール出す

4.コンソールに
d3.selectAll("p").style("color", "red")
などと、命令をいれる

これで、
とか実行して、文字の大きさを変えるアニメーションをしたり
(ちなみにfunctionの引数、dには、.data[]のデータが、iには順番が入る)
そのほが、SVGでグラフを書いたり、円を書いたりしました。
後半は、LODとSPARQL。
公共施設情報
http://lodcu.cs.chubu.ac.jp/SparqlEPCU/project.jsp?projectID=publicFacilityInfo
にいくと、「SPARQL検索」ということろがあるので、そこでコマンドを入れて、「検索実行」をクリックすると、検索できます。
select * where {?s ?p ?o} LIMIT 100
とはいってます。それを実行すると、表示されます。
くわしくは、
以前の資料 http://cloud.aitc.jp/20131221/
とのこと。
d3との連携は、d3.jsonを使ってSPARQLを投げるみたい。
自分のところで、SPARQLやるので、RDFのサーバーをたてるには、
Apache Jena
http://jena.apache.org/
を立てるらしい。
以下、メモメモ
可視化については、
エンジニアのためのデータ可視化実践入門
という本は、参考になる。
D3.jsでグラフを書こう
D3.js Data-Driven documents
何するもの?
Data駆動ドキュメント
SVGの描画が目立つが、任意のDOMを使用可能
データとドキュメントをバインド氏、宣言的に記述する。簡潔、パワフル
どう表すかの手順ではなく、何を表すか
D3,jS APIドキュメント
------------------
LODに触れてみよう
LOD:Linked Open Data
RDF:トリプル
SPARQL:RDFを検索する
SELECT * WHERE{
?s ?p ?o
}
→全件返す。?は変数
ドットを付け忘れると動かない。セミコロンにも注意
d3との連携d3.json
Apache Jena
RDF:分解してRDB
FaceBookにはD3の参考書として
インタラクティブ・データビジュアライゼーション ―D3.jsによるデータの可視化
http://ja.d3js.info/alignedleft/tutorials/d3/
が載ってました。
D3.jsでオープンデータをビジュアライズしてみよう!(ハンズオン勉強会)
にいってきました。
前半はd3.jsの使い方で、
まず、
1.以下の内容を"sample01.htm"として保存
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Sample 01</title> <script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script> </head> <body> <p>A</p> <p>B</p> <p>C</p> </body> </html> |
2.Chromeでひらく(A,B,Cという文字が見えるだけでOK)
3.Ctrl + Shift + I(Windowsの場合)でデバッグモード、ESCを押してコンソール出す

4.コンソールに
d3.selectAll("p").style("color", "red")
などと、命令をいれる

これで、
|
とか実行して、文字の大きさを変えるアニメーションをしたり
(ちなみにfunctionの引数、dには、.data[]のデータが、iには順番が入る)
そのほが、SVGでグラフを書いたり、円を書いたりしました。
後半は、LODとSPARQL。
公共施設情報
http://lodcu.cs.chubu.ac.jp/SparqlEPCU/project.jsp?projectID=publicFacilityInfo
にいくと、「SPARQL検索」ということろがあるので、そこでコマンドを入れて、「検索実行」をクリックすると、検索できます。
select * where {?s ?p ?o} LIMIT 100
とはいってます。それを実行すると、表示されます。
くわしくは、
以前の資料 http://cloud.aitc.jp/20131221/
とのこと。
d3との連携は、d3.jsonを使ってSPARQLを投げるみたい。
自分のところで、SPARQLやるので、RDFのサーバーをたてるには、
Apache Jena
http://jena.apache.org/
を立てるらしい。
以下、メモメモ
可視化については、
エンジニアのためのデータ可視化実践入門
という本は、参考になる。
D3.jsでグラフを書こう
D3.js Data-Driven documents
何するもの?
Data駆動ドキュメント
SVGの描画が目立つが、任意のDOMを使用可能
データとドキュメントをバインド氏、宣言的に記述する。簡潔、パワフル
どう表すかの手順ではなく、何を表すか
D3,jS APIドキュメント
------------------
LODに触れてみよう
LOD:Linked Open Data
RDF:トリプル
SPARQL:RDFを検索する
SELECT * WHERE{
?s ?p ?o
}
→全件返す。?は変数
ドットを付け忘れると動かない。セミコロンにも注意
d3との連携d3.json
Apache Jena
RDF:分解してRDB
FaceBookにはD3の参考書として
インタラクティブ・データビジュアライゼーション ―D3.jsによるデータの可視化
http://ja.d3js.info/alignedleft/tutorials/d3/
が載ってました。


























