ストループ効果というのは、文字の色と文字の意味が食い違っているとき、文字の色を答えようとすると時間がかかったり、間違って意味を答えたりすることです。
文字の色を答える方法は、言葉で答えるというのが当然だと考えられているのですが、ほかの方法もあります。
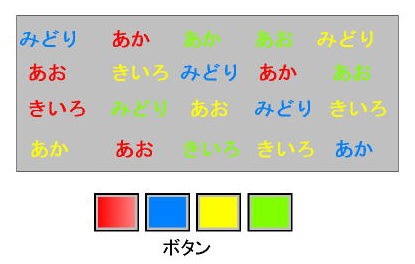
たとえば図のように色のついたボタンを準備して、文字を見てその文字の色を答えるには、同じ色のボタンを押すということにします。
そうすると口で答えるよりもスムーズに答えられ、しかも間違えにくいのではないでしょうか。
文字は普通の日本人なら見た瞬間に自動的に読めますし、文字の色も見た瞬間に分かります。
口で答える場合は文字の色を見て、それからその色に対する言葉を記憶から呼び起こしてその言葉を口に出すことになります。
そのとき文字の読みも自動的に行われているので、文字の色を答えるのに手間取ったりすると、文字の読みがつい口から出てしまうということになります。
色のついたボタン押しで答える場合は、文字の色を見たら同じ色のボタンを押せばよいので、言葉を思い出さずにすむ文だけ手早くなります。
文字を読んでボタンを押す場合は、文字を読んでその意味を記憶から呼び起こし、その記憶と一致するボタンを選ぶので、文字を読むより時間がかかります。
その結果文字を読まず、文字の色と同じボタンを押すほうを優先しやすくなるのです。
口で答える場合でも、色単語を一覧にして順に答えていくと、文字の色でなく文字の読みを答えてしまうというミスが起きます。
しかし文字が瞬間的に表示されて消された場合(たとえば0.1秒)、文字の色を答えようとするとミスはおきにくくなります。
文字の色に注意を向けようとしていて、文字が瞬間的にしか表示されなければ、文字の色を記憶しても、文字の読みまで記憶しにくいからです。
一覧の場合でもたとえば上の表で、答える文字に視線を向けず、離れたところに視線を向けた状態で文字の色を答えようとすると間違えにくくなります。
たとえば一番上の行の文字の色を答えるとき、視線を3行目に向けて周辺視野で一行目の文字を見れば、文字の色は頭に入っても、文字の意味は入りにくくなるので、ミスは少なくなります。
一覧の場合は先の文字が見えてしまうので、先読みをしてしまいますから、文字の色を答えようとする前に読みが完了していてそれが口に出てしまったりするのでミスがおきやすいのです。
ストループテストで間違えやすいのは前頭葉のはたらきが悪いからだと言う説がありますが、上のようなことから考えると違うような気がします。
子供が間違えにくいのは、文字を自動的に読めるようになっていないためですが、それにしても前頭葉が未熟な子供のほうがミスが少ないのですから、説明があべこべのように見えます。