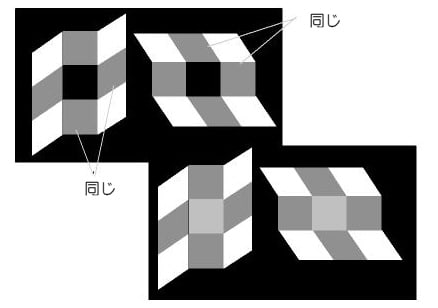
たいていの人は、上の図は三角形の一部分が正方形で遮蔽されているというふうに思うでしょう。
前頭葉の働きで遮蔽されている部分を推測して、正三角形をイメージすることが出来るのです。
ところがハトはこのような図を見ると、真ん中の図のように正方形と凹型の図形としか見ることが出来ないといいます。
右側の図のように三角形の覆われている部分を補完して見ることが出来ないのです。
人間の場合でも幼児のうちは、隠されている部分を補完してみることは出来ないそうですからハトは知能が足りないのだなと、つい思ってしまいがちです。
しかしハトが図形を人間のように補完して見ることができないからと言って、補完能力そのものを持っていないということにはなりません。
ハトの天敵であるカラスがブロックの向こうに見えれば、図形の場合のようにブロックと腹部のえぐられたカラスだと思うわけではありません。
やはりカラスの隠れている部分を瞬間的に補完してイメージし、カラスだと判断して用心するでしょう。
隠れている部分を補完してイメージする能力がなければ生きていくことは出来ないのですから、補完能力がないのではなく、人工的な図形に対する知識がないので補完能力がないのです。
もちろん下の図のような場合でも、人間がカラスの模型を作ったりすれば、ハトがイメージするカラスとは違うという場合もあります。
見かけから隠れた部分を推測しても正しいとは限らないのですが、見えない部分を補完して行動するでしょう。
文字を読むときも、読むことに習熟してくれば、単語や文章の一部分が隠されていても補完作業をして読み取ることが出来ます。
「キ□ネうどん」とあれば「キツネうどん」、「□理大臣」なら「総理大臣」と欠けている部分を補って意味を読み取ることが出来るのです。
これが幼児や、日本語を習い始めの外国人であれば、□の部分をどう補完してよいかわからないで欠けている部分をジッと見つめてしまうかもしれません。
単語や文章を読むときすべての文字に注意が向けられているわけではなく、部分的には意識に上らない部分があります。
読むことに慣れてくれば補完能力が発達してくるので、細かい部分に注意を向けなくても意味を把握することができるようになるからです。