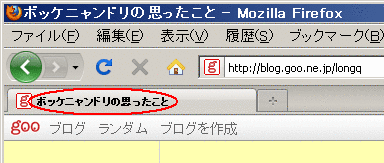
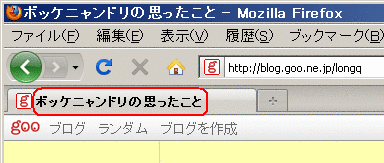
Firefox のタブの文字が何だか小さい。下図の赤く囲んだところだ。それを大きくする事が出来たという話。で、以下の話は Firefox 3.6.3 を WindowsXP SP3 で確認した方法なので他の Windows だと若干違うかもしれない。

ボッケニャンドリの文字が小さい
最初に Windows の画面のプロパティを変えたけどまるで変化なし。そしてどうせダメだろうと思いつつ Firefox で ツール(T)→オプション(O)... で文字の大きさを変えたがやはりダメ。
調べてみるとここに色々書いてあった。それによると、探し物は Mozilla の chrome ディレクトリにある、って何のこっちゃ。そういう時は C:\Documents and Settings から userChrome*.css を検索。この * の意味は * のところは何でも当てはめる事が出来る。

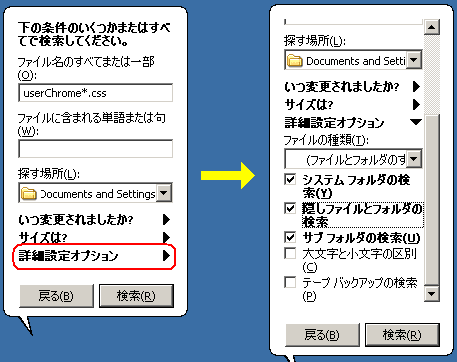
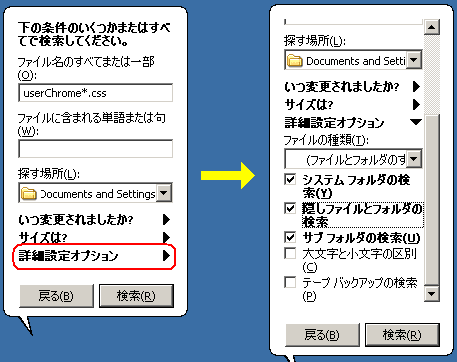
検索する時は詳細設定オプションを変更する
但しただ検索ボタンをクリックすると隠しフォルダーなどに阻まれて見つける事が出来ない。そこで上のように詳細設定オプションをクリックし、出てきた画面でチェックを入れるわけだ。結果、userChrome.css というのは無かったが、以下のフォルダーに userChrome-example.css というファイルがあった。*の部分として -example がヒットしたわけだ。

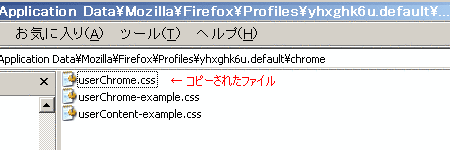
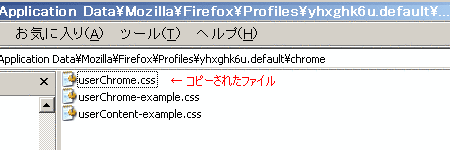
同じフォルダーにそのファイルをコピーを作る。コピーされたファイルの名は userChrome.css である。-example を取った名前だ。コピーっていうくらいだから userChrome-example.css はいじらないで残しておく。悪いやり方はというと、単に名前を userChrome.css に変えて中身も変えてしまうことだ。失敗すると元に戻せなくなっちゃう。

フォルダーの中身
Firefox は終了させておいて userChrome.css に以下の部分を追加する。場所は何処でもいい。
そして Firefox を起動するとあら不思議、ボッケニャンドリの文字が大きくなって目出度し目出度し。

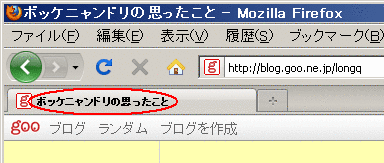
ボッケニャンドリの文字が大きくなった

最初に Windows の画面のプロパティを変えたけどまるで変化なし。そしてどうせダメだろうと思いつつ Firefox で ツール(T)→オプション(O)... で文字の大きさを変えたがやはりダメ。
調べてみるとここに色々書いてあった。それによると、探し物は Mozilla の chrome ディレクトリにある、って何のこっちゃ。そういう時は C:\Documents and Settings から userChrome*.css を検索。この * の意味は * のところは何でも当てはめる事が出来る。

但しただ検索ボタンをクリックすると隠しフォルダーなどに阻まれて見つける事が出来ない。そこで上のように詳細設定オプションをクリックし、出てきた画面でチェックを入れるわけだ。結果、userChrome.css というのは無かったが、以下のフォルダーに userChrome-example.css というファイルがあった。*の部分として -example がヒットしたわけだ。
| C:\Documents and Settings\bokkenyan\Application Data\Mozilla\Firefox\Profiles\yhxghk6u.default\chrome |

同じフォルダーにそのファイルをコピーを作る。コピーされたファイルの名は userChrome.css である。-example を取った名前だ。コピーっていうくらいだから userChrome-example.css はいじらないで残しておく。悪いやり方はというと、単に名前を userChrome.css に変えて中身も変えてしまうことだ。失敗すると元に戻せなくなっちゃう。

Firefox は終了させておいて userChrome.css に以下の部分を追加する。場所は何処でもいい。
| /* タブのタイトルを 20 パーセント大きくする */ |
| .tabbrowser-tabs .tab-text { |
| font-size: 120%; |
| } |
そして Firefox を起動するとあら不思議、ボッケニャンドリの文字が大きくなって目出度し目出度し。





















※コメント投稿者のブログIDはブログ作成者のみに通知されます