画像のアップロードは大丈夫ですね?
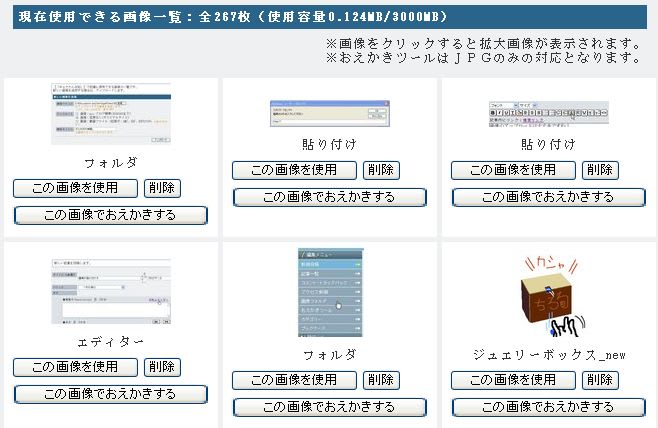
 画像フォルダを選択(クリック)
画像フォルダを選択(クリック)

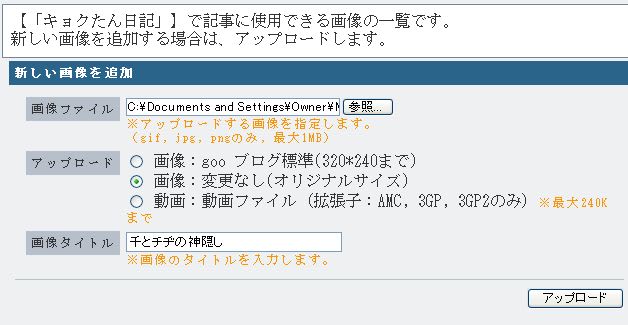
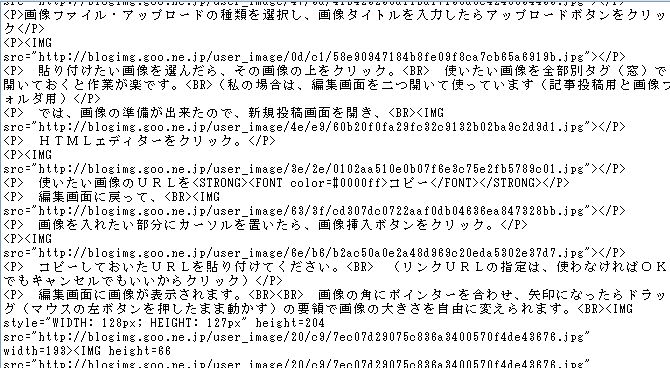
画像ファイル・アップロードの種類を選択し、画像タイトルを入力したらアップロードボタンをクリック

貼り付けたい画像を選んだら、その画像の上をクリック。
使いたい画像を全部別タグ(窓)で開いておくと作業が楽です。
(私の場合は、編集画面を二つ開いて使っています(記事投稿用と画像フォルダ用)
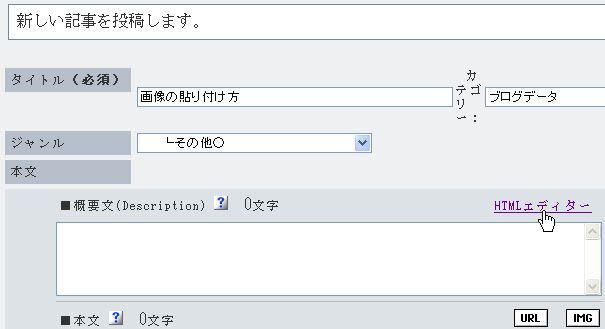
では、画像の準備が出来たので、新規投稿画面を開き、
HTMLエディターをクリック。
(TEXTエディターが好きだ!と言う人は、<img src="画像URL">をお使いください)

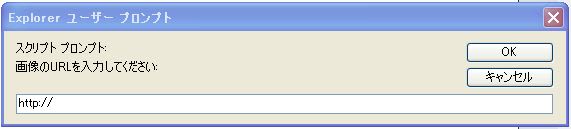
使いたい画像のURLをコピー
編集画面に戻って、
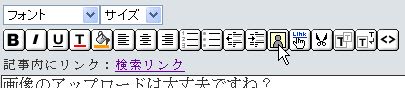
画像を入れたい部分にカーソルを置いたら、画像挿入ボタンをクリック。

コピーしておいたURLを貼り付けてください。
(リンクURLの指定は、使わなければOKでもキャンセルでもいいからクリック)
編集画面に画像が表示されます。
画像の角にポインターを合わせ、矢印になったらドラッグ(マウスの左ボタンを押したまま動かす)の要領で画像の大きさを自由に変えられます。


![]()
そして、左寄せ、中央寄せ、右寄せボタンで位置を指定できます。 これは中央寄せを使用。
これは中央寄せを使用。
ハイ、HTMLを知らなくても画像の貼り付けが出来ました。
HTMLで編集したい、またはHTMLのソースを見たいならば、 ソースボタンを押してください。
ソースボタンを押してください。
画面が切り替わりますが、もう一度ソースボタンを押せば画面は戻ります。
なお、画像を大量に使用すると記事が重くなるので、適量を使うようにお勧めします。
なにぶん詳しい人間ではないので、ご指摘いただければ記事を修整したいと思います。
または、お勧めの記事があればリンクしたいのでお教えください。
どうぞ、宜しくお願いします。

















これ見て頑張ります!!
って皆こんな方法でやってたの?
違うやり方でやってたのは 私だけ?(; ̄ー ̄A アセアセ・・・
よし!メモしとこ・・・
__φ(゜ー゜*)フムフム___φ(。_。*)カキカキ
あれだね、TEXTエディターの方で、<img width="幅" height="高さ" src="画像URL" alt="画像名" border=0>を使ってたのだね。
あれだよ、HTMLエディターを使うとな~んも考えずに簡単に出来るんだな。
gooの解説にはそこらへんが足りないような気がしない?
ブログはじめたその日から画像貼り付け出来るくらい簡単なのに教えてないよね。
ん?私が見つけてないだけか?
ってか、びぃさんがどんな方法でやってたのか教えて欲しいなぁ。