2chまとめサイトなんていうブログをよく見る。その中にこういう「仕組み」がわかるGIFとか画像あげてけという記事があった。GIF というのは画像ファイルの形式の1つで読み方はジフ。他にもギフなんてのはあるが「gif」の読み方「ジフ」で確定なんて記事があったのでこれからもジフと読むことにする。
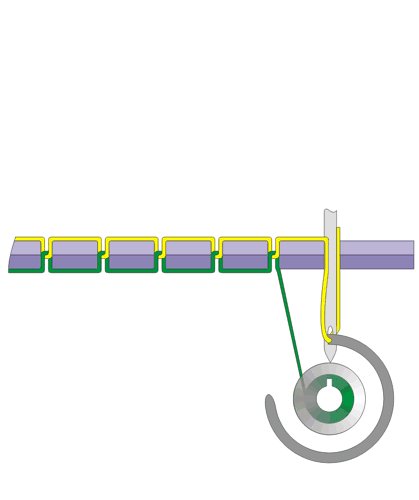
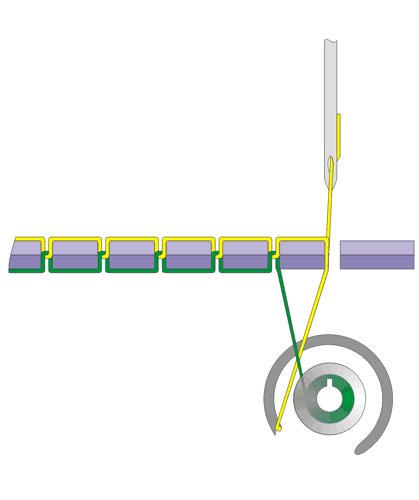
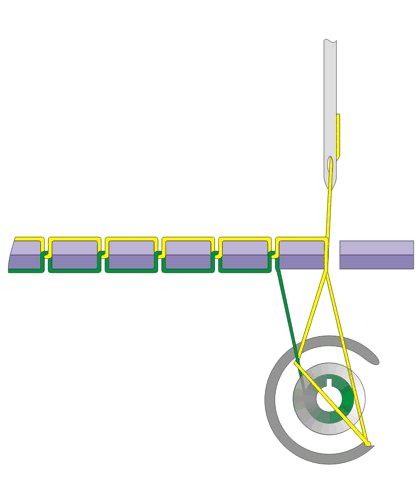
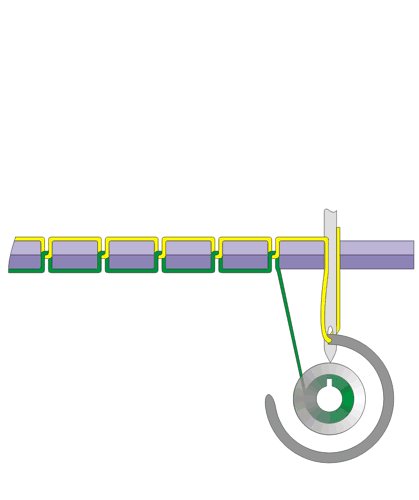
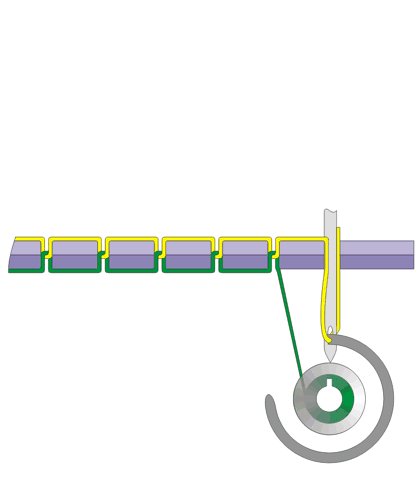
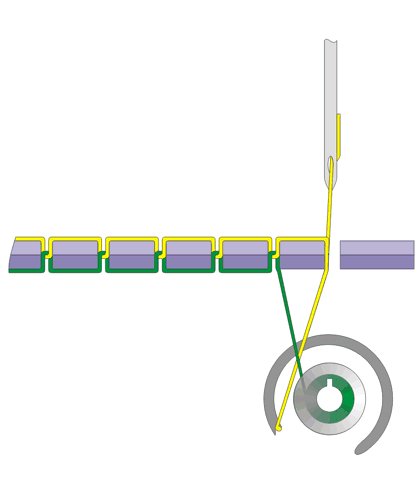
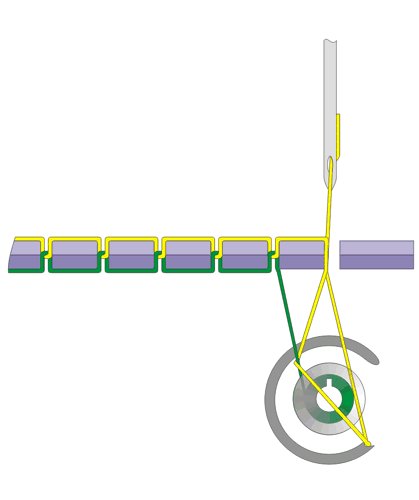
GIFファイルの特徴は簡単なアニメーションが作れることだ。紹介したのページの中には例えばミシンが布を縫う仕組みなんてのがある。なるほどこうなってるのかって感じなんだけどもう少しゆっくりみたい。

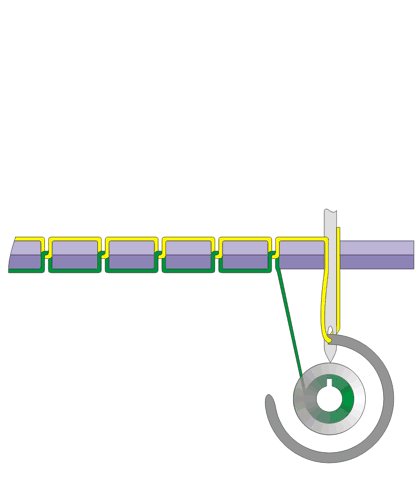
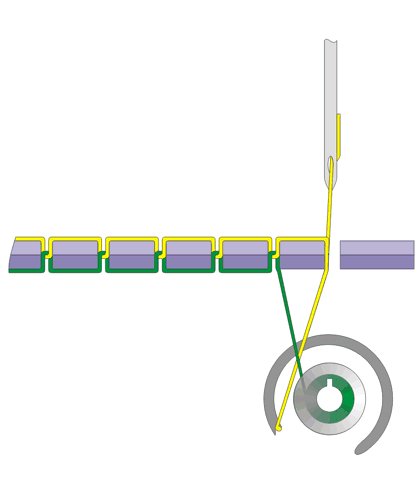
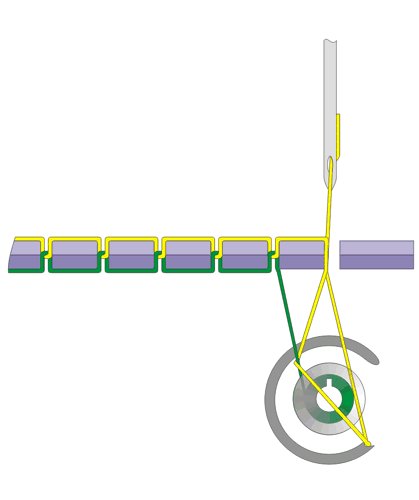
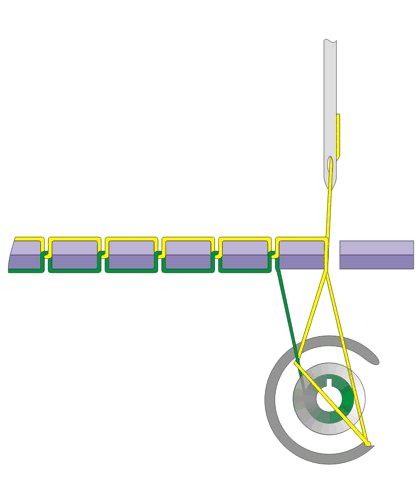
図-1 ミシンが布を縫う仕組み@2chまとめサイトより拝借
下の図-2のGIF加工ソフトであるGiamによって簡単に出来た。その結果が図-3である。

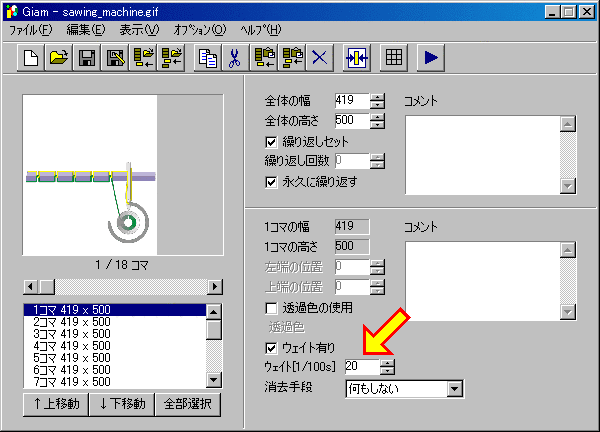
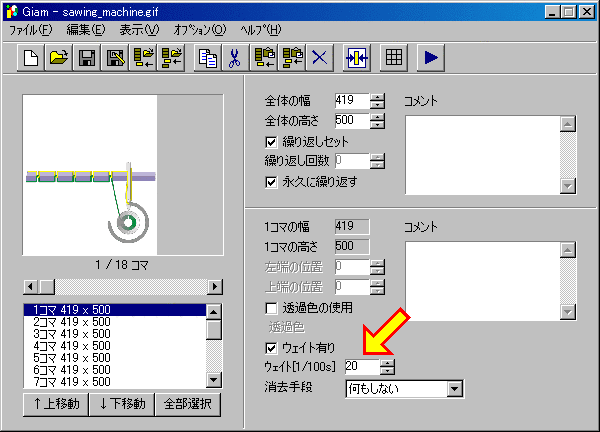
図-2 Giamを使えば簡単に変更出来る

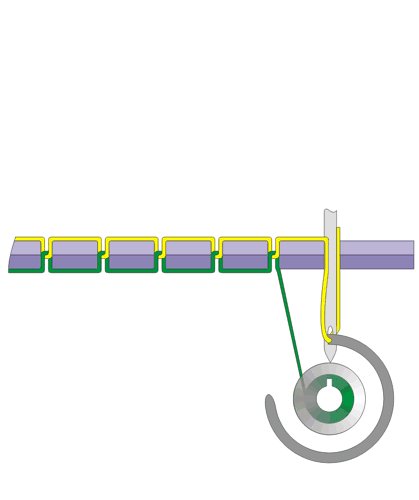
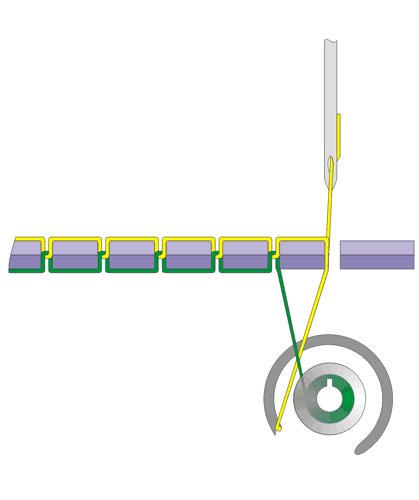
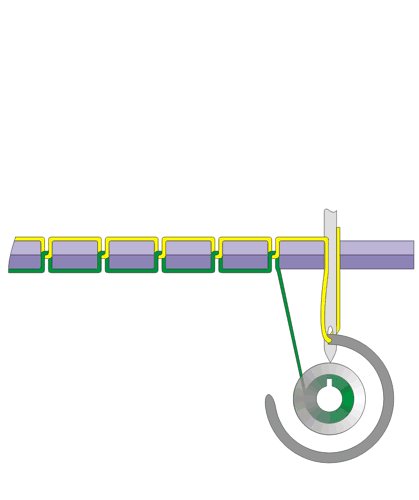
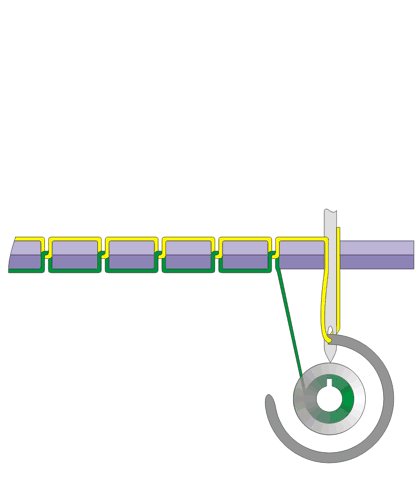
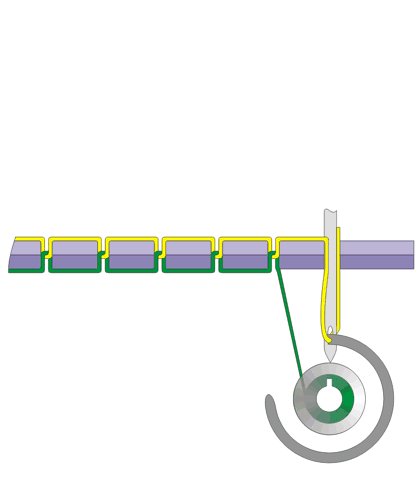
図-3 図-1のアニメをゆっくりになるようにしたもの

GIFファイルの特徴は簡単なアニメーションが作れることだ。紹介したのページの中には例えばミシンが布を縫う仕組みなんてのがある。なるほどこうなってるのかって感じなんだけどもう少しゆっくりみたい。

下の図-2のGIF加工ソフトであるGiamによって簡単に出来た。その結果が図-3である。



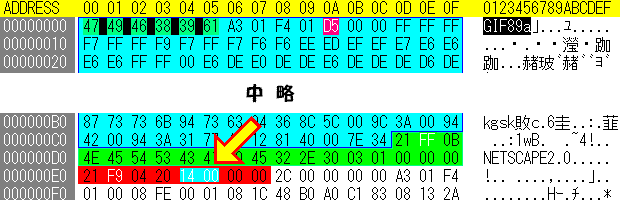
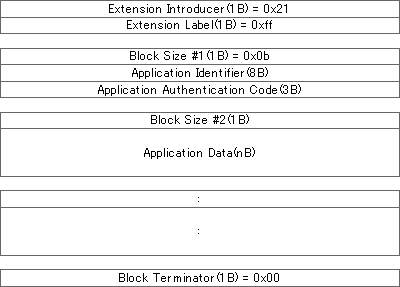
最初っからこのGIF加工ソフトを使ったわけではない。初めはGIFフォーマットの詳細を見ながらバイナリーエディターでアニメがゆっくりになるようにした。画像ファイルの内部には画像情報以外の情報がある。ファイルの形式により異なるが、画像の大きさとか撮影日などが入ってる。GIFファイルの場合、アニメの速度を変えられる値を持っているのだ。以下、そこを探しだして変更する方法。 図-4は上のGIFアニメのファイルをバイナリーエディターで見たところ。説明のために色分けしてるが実際にはこんなにカラフルではない。GIFファイルの先頭にあるのはGIFヘッダーである。水色の部分である。この部分の大きさは表-1を見るとSGCTに書かれている。直接値ではないが、この値を計算するとヘッダーの大きさが分かる。  
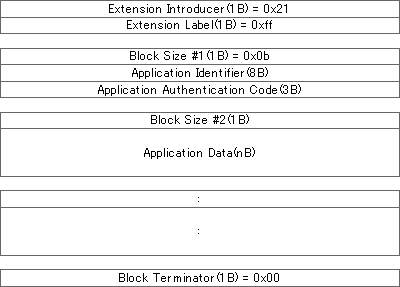
ヘッダーの次にあったブロック、図-4の黄緑色の部分だけどこれは関係無いものだった。しかしに次のブロックを探すためにその大きさを調べる。そのブロックの中身は表-2である。そして求めるブロックはその次にあった。赤色の部分である。その形式は表-3である。アニメをゆっくりさせるために書き換える所は図-4の矢印のところ。単位は100分の1秒である。  
バイナリーエディターで手間暇かけたけど結果は今一つだった。というのも最初の一コマだけしかゆっくりにならなかったからだ。ゆっくり指定はコマ毎にあったのを今回初めて知った。。そうなるとこの方法では何箇所も書き換えないといけなくて大変ってことでGIF加工ソフトの出番となった。 |



























素人には訳分からんですが、なんとなく
こうなっているんだと合点がいきました。GIFって簡単にコピぺ出来るんですね。
そうでしたっけ? ウフフ
じゃなくって教えてくれて感謝です。
何度か文章入れ替えてるうちに…
> こうなっているんだと合点がいきました。
なんで絵なのに数字なんだと聞かれると説明が厄介ですが、
画像ファイルの中身は画像情報だけではないんですよね。
またアニメ形式になっていてもソフトがそれに対応してないと絵は動きません。