やっとこ、テスト中であった、ブログパーツが完成した。
最終版は、Ver.Eで、隠し機能があります。(隠しというほどのものではないが・・)
このため、結構重いブログパーツになってしまった。一つ前のVer.Dは、この機能がないので、結構軽い。
なぜ重くなってしまったかというと、フォントを組み込んだ為に重くなってしまいました。
通常、文字表示は、パソコン内に設定されているフォントにより文字表示が行なわれています。綺麗な正楷書体や、江戸勘亭流などの文字は、パソコン内にフォントがあれば、表示することが可能です。
(パソコン内に登録フォントを見るには、「コントロールパネル」内の「フォント」を開いてみればわかる)
もし、指定したフォントが、パソコン内に無い場合は、いわゆる、”文字化け”の現象が発生することになります。
なので、最終のブログパーツも、追加機能で文字表示を取り扱うため、フォントを組み込んで作成。しかし、フォントの種類によってもその重さが違い、ゴシックと、正楷書体フォントでは、3~4倍の開きがあり、一番軽いゴシックを組み込みました。
ゴシックフォントの組み込みを行なわないで、表示パソコン内のフォントを使用するれば、良いと思うが、この場合は、Winは問題ないが、Mac、Unix、Linuxなどは、標準で、MSゴシックが、インストールされていない。
このブログパーツは、どこにでも設置可能である。
下記をコピー、張り付けで、設置可能。
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" WIDTH="160" HEIGHT="152" id="AS3_PuzzleGame_E" ALIGN="">
<PARAM NAME=movie VALUE="http://www16.ocn.ne.jp/~thread/blog/parts/AS3_PuzzleGame_E.swf">
<PARAM NAME=menu VALUE=false><PARAM NAME=loop VALUE=true>
<PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#ffffff>
<EMBED src= "http://www16.ocn.ne.jp/~thread/blog/parts/AS3_PuzzleGame_E.swf" menu=false quality=high bgcolor=#ffffff WIDTH="160" HEIGHT="152" NAME="AS3_PuzzleGame_E.swf" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED>
</OBJECT>
(追記:2010.7.17 パーツのサイズは、現行の幅と高さの比率を変えないで大きくすることも可能。但し、2箇所の WIDTH/HEIGHTの値は、同じ値を設定のこと)
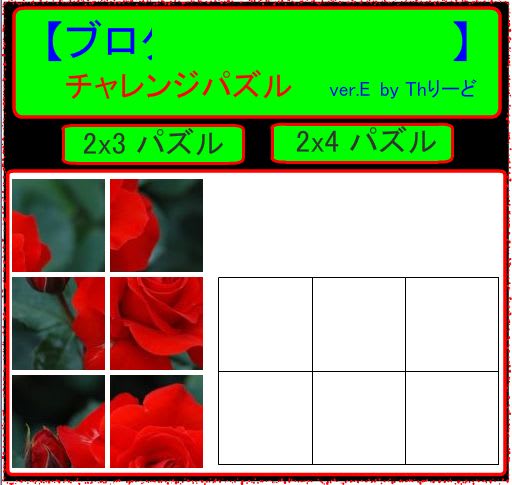
パズルは、2x3,2x4のいずれかの分割が選択できる。
(分割ピース切り替えS.W)
クリックすれば、選択された分割の画像が表示されるので、その分割ピースを並び替えるパズルです。
分割ピースが完成すると、絵全体が、徐々に白くなっていき、次のパズルが現れます。
パーツ・プレイ.jpg->
パーツ・プレイ2.jpg->
パーツ・プレイ3.jpg->
パーツ・プレイ4.jpg->
隠し機能という大げさなのもではありませんが、”おみくじ”機能が、プログパーツのどこかにあります。
あわせて、チャレンジしてみてください。

















※コメント投稿者のブログIDはブログ作成者のみに通知されます