あるスクリプトを追いかけていたら、DYNAMICDRIVEというサイトにたどり着きました。
その中にkiss trailというものがあります。どうやらこれを改良したものだと分かりました。
http://www.dynamicdrive.com/dynamicindex13/kisstrail.htm
Web上ではIE7でも、Firefoxでも動作するのに、取り込んでみるとFirefoxだけ動作しないため、その原因究明をしてみました。
状況としては、カーソルを追いかけてくるはずの画像が、画面の左上から動いてくれないのです。
そこでスクリプトを1つ1つ確認したり、コピーしながら入れ換えたりしたのですが、まったく問題が見つかりません。
そして、ふと、タグの上に違いがあることを見つけました。
Dreamweaverを使っていたのですが、新規ファイルを作成すると自動的にDTDという記述が先頭に入っていたのです。
「<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">」というタグがそれです。
このDTDは正規の表現として入れておくと良いという、なんか堅苦しい物です。動作の違いに関係ないはずなのですが、違いはもうここしか残っていませんでした。
削除してみると、やはりスクリプトはFirefoxで正常に動作してくれました。
XHTML用のDTDだったので、HTML用に変更してみましたが、影響は同じでした。
ただ、他のサイトのソースにはDTDが書かれたものもあり、それらは動作していましたので、全部ダメという訳ではなさそうです。
どんなDTDを書けば良いのか、そこまでは興味が続かないのでこれ以上は検証しません。とりあえず、取ったら動いた!という結論でした。
今日は、Firefoxで動作しなかったスクリプトをいくつか修正してみました。
記述の一部を共通のプロパティに修正したり、専用のスクリプトに条件分岐しました。
気になったのが、マウスの座標取得の処理です。
IEではevent.xでマウスのx座標を取れるのに、FirefoxではpageXを使う必要があります。
しかし、クリックなどのイベント処理中にevent.pageXを使っても座標を取得できません。onmousemoveで先に取得しておかないと、操作のタイミングで座標を得ることができません。
↓これで、常時マウスの座標を取得します。
//ここから
document.onmousemove = mouseEvent;
function mouseEvent(myEvents){
if (document.all) {
mX = event.x;
mY = event.y;
} else {
mX = myEvents.pageX;
mY = myEvents.pageY;
}
}
//ここまで
document.layerで処理を分岐しているスクリプトもありますが、これではFirefoxはIE7と同じ方(偽)に分岐してしまいます。
また、Firefoxはif (document.all)では偽となるのに、document.all["name"]でエレメントを指定することは可能でした。
●おまけ
デバッグのために、演算結果を知りたいのにエラーが発生しても、ブラウザの機能では引数の内容を確認できません。
これまではalertを埋め込んでいましたが、常時動作するイベントでは非常に使いにくいものです。
そこで、document.titleを使ってみました。これならば与えられた引数が常に変動していても、ブラウザのタイトルに内容を表示させて置くことが可能です。
リアルタイムに動作状況を見たい場合と、ステップ毎に停止させたい場合とで使い分けることができます。
最新の画像[もっと見る]
-
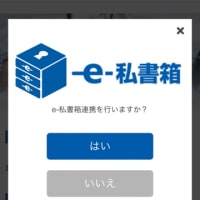
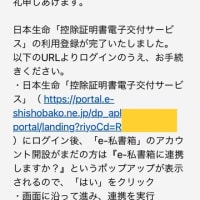
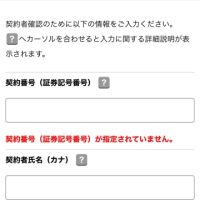
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付②
4年前
年末調整 保険料控除証明の電子交付②
4年前
-
 年末調整 保険料控除証明の電子交付①
4年前
年末調整 保険料控除証明の電子交付①
4年前










有難うございました。
それにしても・・・Dreamweaverのバカ!
もう自分でも忘れてたので、備忘録として機能しているということですね。
教本の通りにプログラムを組んだのですが、IEでは動いて、FireFoxでは動かなかったのですが、解説を参考にして、プログラムを組むとキッチリ動きました。
非常によく解りました。
ありがとうございます。
HTMLタグ内にそれに変わるバージョンの記述が追加されますので、この長ったらしいDTDともお別れです。