基本のシナリオ「桶狭間の戦い」で信長でゲームを始めてみました。
各都市の運営は城主を任命し、郡部に部下を配置すると自動的に行われます。
戦闘も攻撃目標の城を指示すると自動的に軍が編成されて侵略できます。
史実通りに美濃へと進出し、東には徳川領があるため徐々に西へと押し進みます。
所領が増えていくと本拠地から全ての城を把握できなくなるため、軍団を編成する必要があります。軍団には都市経営だけでなく侵略も任せることになります。
徐々に全体の把握が難しくなり、城主の配置がわかりにくいと感じます。城主・城下の一覧表示がないため再配置の検討材料が不足しています。
様々な委任ができるとは言え、領地が増えた時の経営の面倒なところは依然とあります。人材の配置がスムーズにできればよかったかなと感じました。









スタマス、11月が終わりました。いえ、終わりませんでした。
11月、1週目の週末ステージは成功したものの2週目で失敗。3週目(中間ライブ)、4週目は成功しましたが、月末ステージで失敗し、巻き戻しになってしまいました。
月末ステージはハコユレ16.0以上だが、13台と大きく開いてしまったのでどうにもなりませんでした。
月末のステージは他の週末ステージに比べてクリア条件が非常に高く、メドレー形式なので参加メンバーが多く、これまで育成したメンバーでは足りなくなってしまいました。
しばらくして再挑戦するか、巻き戻すか・・・これは苦しい。
確定申告の電子化を会社で進めています。
保険料控除証明書を電子取得できるようなので挑戦してみます。
マイナンバーカードは取得済みで、マイナポータルも確定申告のときに登録済みです。
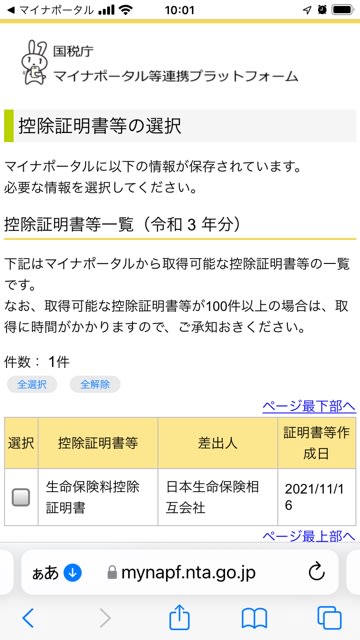
どうにかして証明書をマイナポータルで受け取る方法があるのだと思いますので、手順を調べながらやってみます。
参考資料:生命保険料控除証明書の電子発行について | 日本生命保険相互会社 (nissay.co.jp)
①e-私書箱の導入
マイナポータルのアプリを起動します。
スクロールをしてログインをするとできることの中から「もっとつながる」を選びます。
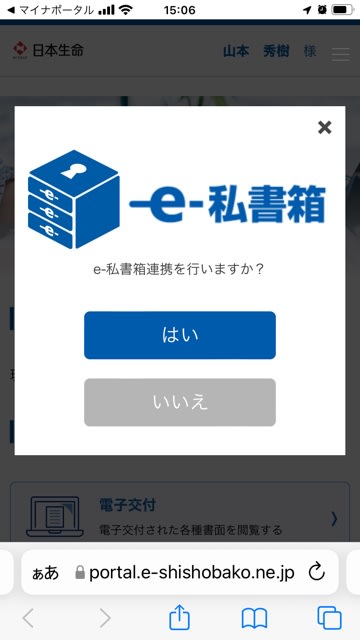
次の画面で「e-私書箱」につながるを選択します。
※以後マイナンバーカードの確認が何度かあります。



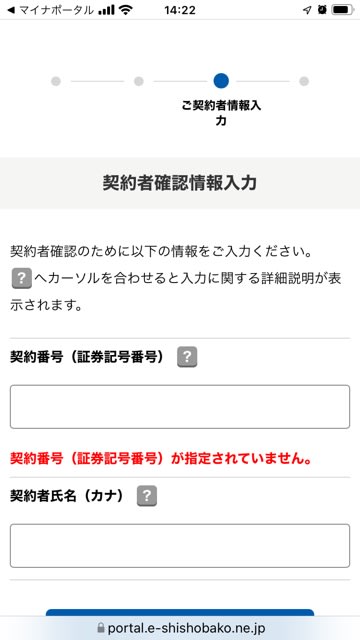
手続きは完了していませんというメッセージが表示されます。
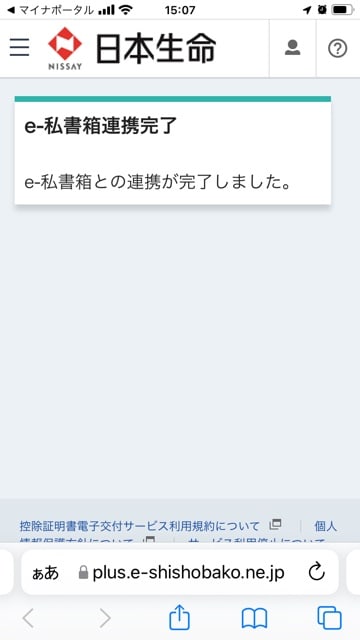
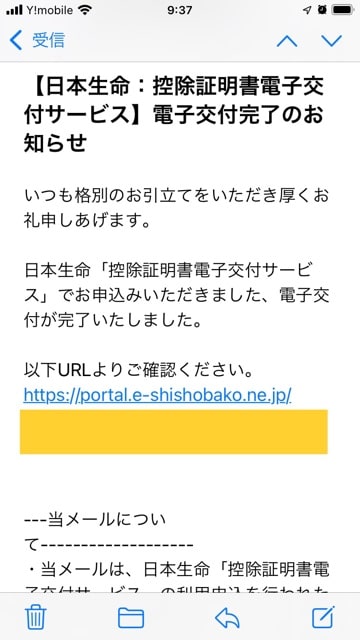
手順書の一番下にリンクがあったため見逃していました。(日本生命の場合)