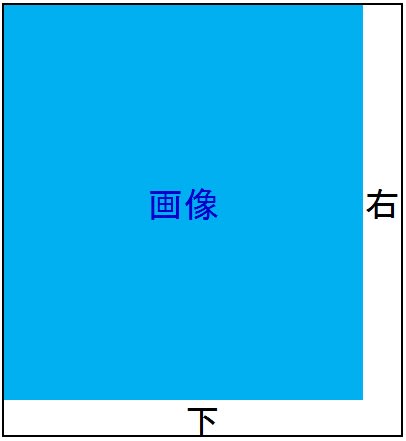
文章が右側に回り込むように画像を貼り付けたとき、HTMLを確認すると「margin」というタグが記述されていました。これの表す意味、指定内容はどういうことなのでしょう。

「margin」とは、画像の上下左右に接する余白の大きさを指定するHTMLタグです。
即ち、画像の上下左右に指定したピクセル値だけの余白を設定します。
設定方法は4種類あります。
①値を1つ指定した場合: 指定した値が〔上下左右〕の余白値になります。
②値を2つ指定した場合: 記述した順に〔上下〕〔左右〕の余白値になります。
③値を3つ指定した場合: 記述した順に〔上〕〔左右〕〔下〕の余白値になります。
④値を4つ指定した場合: 記述した順に〔上〕〔右〕〔下〕〔左〕の余白値になります。 例えば「margin: 0px 5px 5px 0px」としたときは、「上0ピクセル(余白なし)、右5ピクセル、下5ピクセル、左0ピクセル(余白なし)」と指定しています。
例えば「margin: 0px 5px 5px 0px」としたときは、「上0ピクセル(余白なし)、右5ピクセル、下5ピクセル、左0ピクセル(余白なし)」と指定しています。 画像をページの左に貼付け、右側に文章を回り込ませるとき、画像の右側に多くの余白をとって、文章を見やすくするためには、「margin: 0px 10px 5px 0px」のように画像右のピクセル値を大きく指定します。
画像をページの左に貼付け、右側に文章を回り込ませるとき、画像の右側に多くの余白をとって、文章を見やすくするためには、「margin: 0px 10px 5px 0px」のように画像右のピクセル値を大きく指定します。
【関連記事】
○ gooブログで貼付け画像の大きさ調整
○ gooブログで小さ目画像のセンター貼付け
最新の画像[もっと見る]
-
 干支と人柄
2年前
干支と人柄
2年前
-
 干支と人柄
2年前
干支と人柄
2年前
-
 販売予約ポスター
2年前
販売予約ポスター
2年前
-
 天気予報と木枯らし
2年前
天気予報と木枯らし
2年前
-
 皆既月食と惑星食
2年前
皆既月食と惑星食
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 還暦とは
2年前
還暦とは
2年前
















