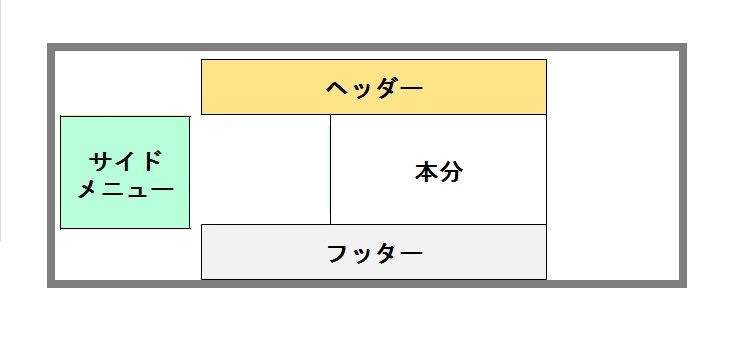
3月16日にホームページビルダーでのフルCSSの初歩的記述についてお話しましたが、その通りに記述したものをワイド画面のノートPCで再現すると、サイドメニューが画面左に寄ってしまいました。

原因は、段組みレイアウトをどうやって作るのかを知ることにのみ気を取られ、私が使っているPCの画面(4:3)で設定記述するのが精一杯で、ワイド画面のことを考えていなかったことです。
PCのディスプレイは、従来は4:3が主流でしたが、最近では16:9のワイド画面が主流になってきているようです。
しかし、社会全体で使われているPCの画面サイズは多種多用であり、これに対応する設定が必要であることは否めません。
したがって、4:3のディスプレイでも、16:9のディスプレイでもWebページが画面の中央に表示される設定を調べました。
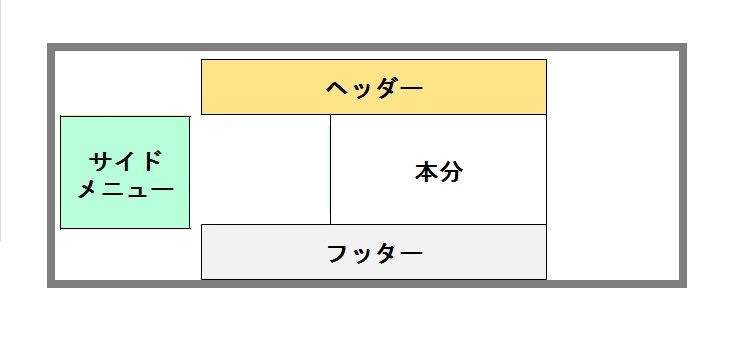
①考え方は、画面表示する最も大きな範囲の水平方向の大きさと、これを画面中央に表示する指定です。
cssの「body」に、ボディの水平方向の大きさとして「width : ○○px; 」画面の左右余白を自動で均等にするために「margin-left:auto;」「margin-right:auto;」を指定します。
ボディの大きさは、実状的には880px~900pxでいいと思いますが、ここでは740pxとし、cssの記述内容を以下の通りに変更します。
------------------------------------------------------------------------------------------------------------------------------------------
body,h1,h2,h3,p,div,ul,ol,li,dl,dd,dt,table,form,blockquote,pre,address{
margin : 0;
padding : 0;
}
body{
width : 740px;
margin-left:auto;
margin-right:auto;
}
.header{
width : 740px;
height : 50px;
}
.main{
width : 740px;
}
.sidemenu{
width : 150px;
float : left;
}
.contents{
width : 590px;
float : right;
}
.footer{
width : 740px;
clear : both;
}
.sidemenu ul{
list-style-type : none;
}
------------------------------------------------------------------------------------------------------------------------------------------
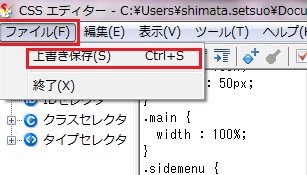
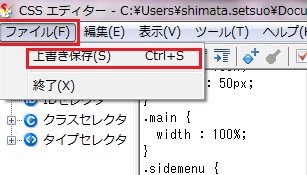
②「ファイル」→「上書き保存」をクリック

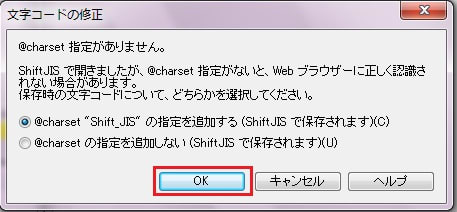
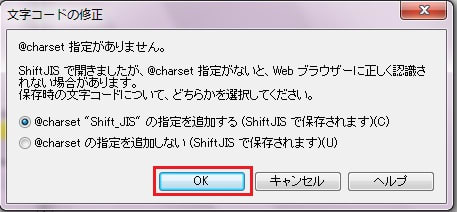
③「文字コードの修正」が表示されたら〔OK〕ボタンをクリック

④「ファイル」→「終了」をクリックし、CSSエディターを終了する。
⑤スタイルシートマネージャ画面の〔閉じる〕ボタンをクリック。
⑥スタイルの設定画面の〔OK〕ボタンをクリック。
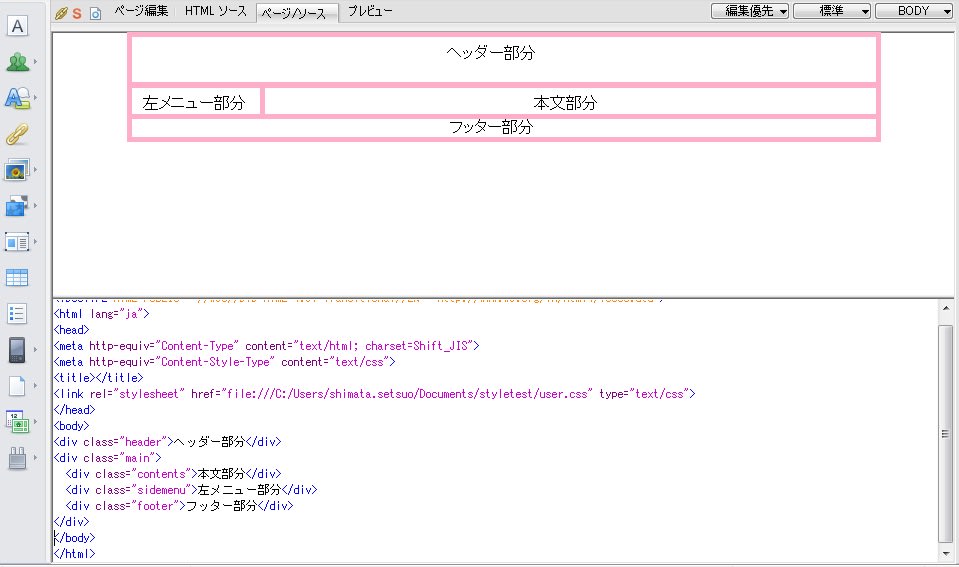
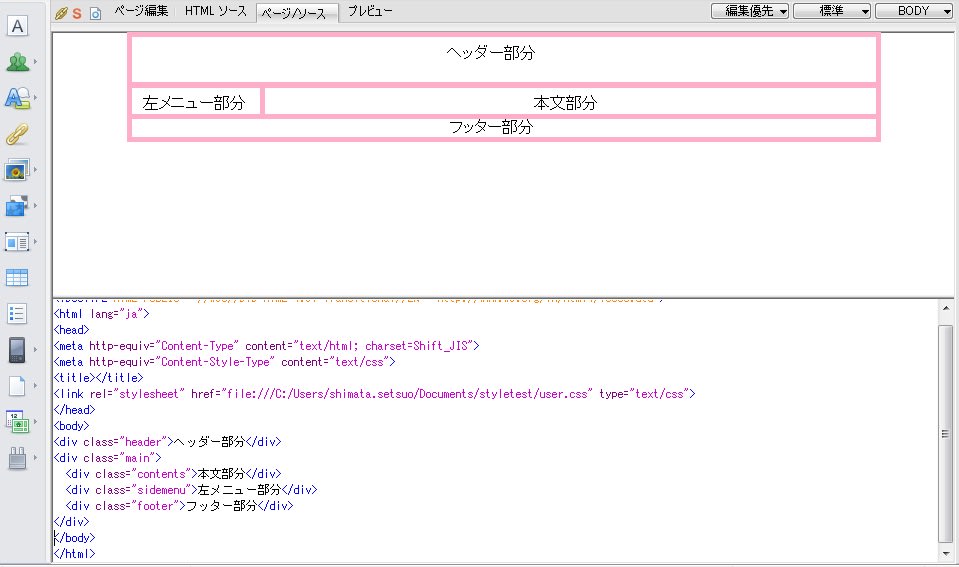
⑦ページ編集画面に戻る。
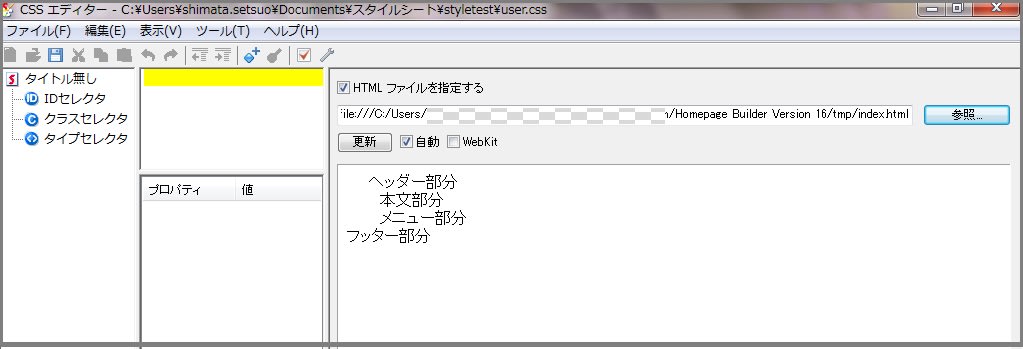
最初の文字と並びが変化したこと。文字部分をクリックすると、以下のように範囲がピンク色で表示されることを確認。

本文部分の行が増えると、フッター部分も一緒に下に移動します。
ヘッダー部分の高さが50pxより高くなると、「.header」のheightのpx数値を同じほど増やさなければなりません。
以上の設定でPCのどんな画面サイズでも、中央に表示されます。
【関連記事】
○ どうやるの?スタイルシートでのレイアウト/HPBでWebページ作成