gooブログで写真を張り付けるとき、オリジナルの大きな画像ではなく小さめの画像を貼付け、画像クリックで大きな画像が表示されるようにしたい。しかし、アップロード時に自動作成されるサムネイル画像は「横120ピクセル×縦90ピクセル」と小さ過ぎるため、画像の大きさを水平方向200px~320px位にし、サムネイルを貼り付けたときと同様に、文章を画像の右側に回り込むようにしたいと思います。
<サムネイル画像を貼付けた場合>

サムネイル画像を直接大きくすることはできません。
したがって、大きさや貼付け場所などの指定を以下の通りHTMLで記述します。
①貼付する画像の貼付時圧縮値(水平方向及び垂直方向)を、MS‐ペイント等の画像ソフトで確認しておく。ここでは、水平方向(width )200px、垂直方向(height )132px。
②画像をブログにアップロードします。
③画像フォルダ内の該当ファイルの「タイトル」及び「貼付け用のタグ」を確認・記録しておきます。
ブログにアップロードした画像は、
・タイトル : IMGP0873.jpg
・貼付け用タグ : <img src="http://blogimg.goo.ne.jp/user_image/60/9a/47c7b5aac6221e048aaf2b99bde30b30.jpg">
のようになっています。
④HTML編集画面(TEXTエディター)で以下のようにHTML記述します。(必要なのは<aから</a>までです。)
注-1)タイトル及び貼付け用タグは、ここで例にした画像ファイルのものです。
注-2)<p>はデータの始まり、</p>はデータの終わりを示すタグなので、データの途中に貼り付ける場合は記述不要です。
注-3)下記HTML記述は、Webサイトでの表示の都合上、山括弧(<>)を本来半角のところ全角を使用している。
<p><a href="http://blogimg.goo.ne.jp/user_image/60/9a/47c7b5aac6221e048aaf2b99bde30b30.jpg"><img style="margin: 0px 5px 5px 0px; float: left;" title="IMGP0873" src=http://blogimg.goo.ne.jp/user_image/60/9a/47c7b5aac6221e048aaf2b99bde30b30.jpg" alt="IMGP0873" width="200" height="132" border="0" /></a> プレーリードッグは大変な愛嬌者です。</p>
○a href=" に続けて貼付け用タグの「<img src="」より後ろから「.jpg」までを記述。
src=" に続けて貼付け用タグの「<img src="」より後ろから「.jpg」までを記述。
○title=" に続けてタイトル、「.jpg">」より前を記述。
alt=" に続けてタイトル、「.jpg">」より前を記述。
※タイトルの最後に続けて「"」を忘れないように!
○width は横幅のピクセル数値 height は縦長のピクセル数値
この値を変更することにより、画像の大きさを変えることができます。
MS-ペイント等の画像編集アプリケーションで、画像の横幅を変更したときの、縦の大きさを確認しておきます。
以下のようになります。
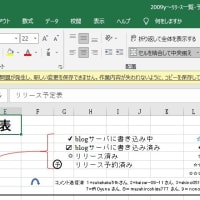
HTMLを記入し終わって、「HTMLエディター」タブをクリックしてリッチTEXT編集画面に切り替えると、以下のようなメッセージが表示されるので、「反映する」をクリックします。

大体、狙い通りの大きさの画像を貼り付け、文章を画像の右側に回り込ますことができました。
HTML記述を都度打ち込むのは結構大変だと思いますので、上記の記述を「MS-メモ帳」などにコピーして利用すれば、比較的楽に処理できるのではないかと思います。但し、山括弧を半角に修正することを忘れなく!
≪marginについて≫
ここに記述されているのは、「margin: 0px 5px 5px」。これは上・左右・下の余白で、上を0ピクセル、左右を5ピクセル、下を5ピクセルに指定していることを表しています。
≪画像を右に貼り付け、文章を画像の左側に回り込ませる場合≫
上記のHTML中、「title=”」の前に「left」の指定が記述されています。このleftを「right」に変更すれば、画像はページの右に表示されます。
≪貼付される画像の大きさ≫
画像をアップロードした場合、水平方向もしくは垂直方向のサイズは1920pxが最高となります。
大きさ指定を何もしなければ、原画像が1920px以下であれば、そのまま貼付され、1920px超の場合は1920pxに圧縮されて貼付されます。なお、大きさ指定をすればその大きさで貼付されますが、指定した大きさが1920px超の場合は1920pxに圧縮されます。
【関連記事】
○ gooブログで文章の左側にサムネイル画像を貼り付ける
○ gooブログで小さ目画像のセンター貼付け