JavaScriptやperlによるブラウザの解析を続けて来ましたが、iPadのOSがiOSからiPadOSになったことでブラウザの動作に変化がありました。
9月20日にiPhoneはiOS12から13になり、9月25日にiPadはiOS12からiPadOS13.1(iPadOS13はありません)にアップデートしました。
アップデートの後、iPadのSafariでアクセスするといままでと違った表示をしたり、動画が再生されないというサイトがありました。
これはiPadを他のOSや機器として識別されているのではと思い、Safariの解析情報を確認してみました。
JavaScriptを使って、iOS12とiPadOS13.1でSafariから取得したnavigator.platformとnavigator.userAgentの値は以下の通りです。また比較のためにMacOSXのSafariの解析データも載せておきます。
| OS | .platform | .userAgent |
|---|---|---|
| iOS12 | iPad | Mozilla/5.0 (iPad; CPU OS 12_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.1.2 Mobile/15E148 Safari/604.1 |
| iPadOS13.1 | MacIntel | Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.1 Safari/605.1.15 |
| MacOSX | MacIntel | Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.1 Safari/605.1.15 |
iOS12とiPadOS13.1では、大きく内容が変わっており、platformも明らかにiPadではなく、MacIntelとなっています。
MacOSXのSafariによる解析情報と比較すると、今回のiPadOSでの解析情報とほぼ同じになっており、これが間違った識別が発生している原因です。
サイト側は、ユーザーがブラウザを使ってアクセスをすると、そのクライアントの情報を解析してどんなOSなのか、どんなブラウザなのかを判別しようとします。
スマホ、タブレット、PCの違いが分かるだけでも、画面のサイズやタッチ操作への対応ができます。
また、機器によって表示できる画像や動画のデータ形式に違いがあると、提供するデータ形式を切り替えて対応することもあります。
JavaScriptでは、スクリプトの命令や関数の動作の違いで判定することもありますが、上記のように解析情報も使われています。
また、サーバ側で解析する場合、ブラウザの解析情報に頼ることになりますので、大きな影響があと思われます。
各ブラウザのブラウザ情報については以下のページにまとめて記録を残しています。参考にどうぞ。
http://www.shurey.com/js/labo/browser.html
【原因と対処】
元々Safariには表示しているページをデスクトップ用(PC用)に表示をするという機能がありました。
どうやらその機能がiPadOSになったタイミングでオンになったのだと思われます。
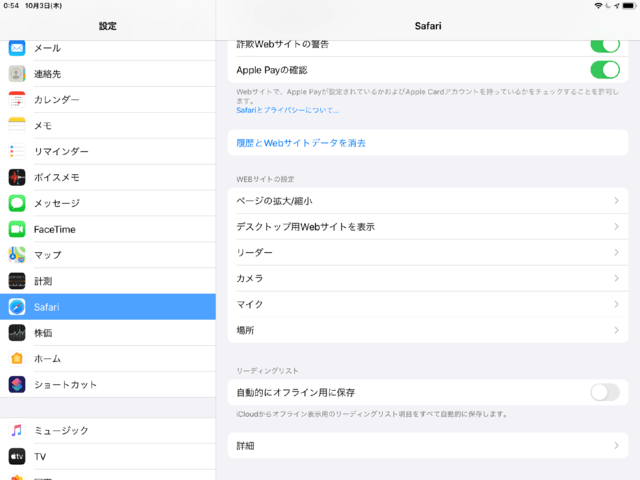
設定の場所は「設定」内の「Safari」の中にありました。

上記画面の「デスクトップ用Webサイトを表示」をタップすると切り替えスイッチが表示されてオン/オフの切り替えが出来ました。
この設定をオフにすると、navigator.platformも「iPad」となり、userAgentもiOS12の時と同じようになりました。
以下の表は、iOS12とiPadOS13.1との比較です。
| OS | .platform | .userAgent |
|---|---|---|
| iOS12 | iPad | Mozilla/5.0 (iPad; CPU OS 12_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.1.2 Mobile/15E148 Safari/604.1 |
| iPadOS13.1 | iPad | Mozilla/5.0 (iPad; CPU OS 13_1_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.1 Mobile/15E148 Safari/604.1 |




















※コメント投稿者のブログIDはブログ作成者のみに通知されます