先日(2018年1月20日)投稿した「gooブログで表(table)を中央設定する」で保留とした表の背景に色を付ける方法についてお話します。
表の中央設置と関係深い処理だと思います。これもHTMLで記述します。
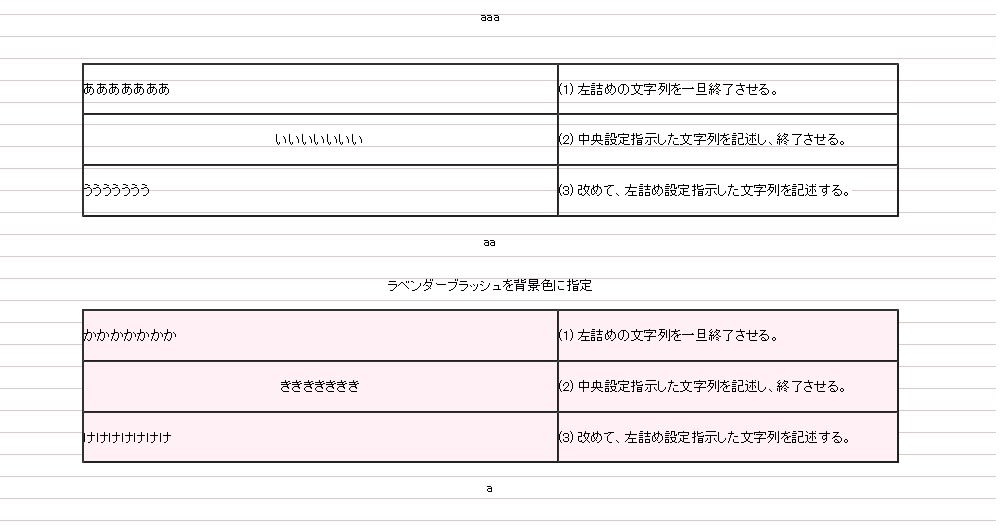
(表現したい色付けのイメージ;wordで作成したもの)
(HTMLの記述)
本件の場合は <table に続いて表全体の横幅(width)・枠線の太さ(border)・内枠の太さ(cellspacing)・枠線とセル内データとの間の隙間(cellpadding)のピクセル値での指定、表全体の中央設置(align=”center”)に続き、『 bgcolor=" "』という記述で表背景の色を指定しています。
bgcolor とは、背景の色を指定する「background color」のHTMLタグです。
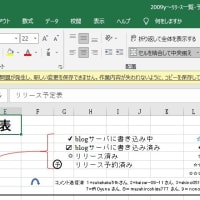
(リッチ画面)
(プレビュー)
上段の表は背景が透過されていますが、下段のように背景に色を付けると透過されなくなり、表を見やすくしたり強調したりする効果があります。
『gooブログで表(table)を中央設定する』で述べましたが、gooブログでは一記事あたりHTML記述約20000字以内との文字数制限があります。一記事全体での文字数を考慮して、表を直接記述するか、描画ソフト等で作成した表の画像を貼り付けるかなど文字数が節減できる他の方法のどちらをとるのか、見極めることが重要です。
【関連記事】
○ gooブログで表(table)を中央設定する
最新の画像[もっと見る]
-
 干支と人柄
3年前
干支と人柄
3年前
-
 干支と人柄
3年前
干支と人柄
3年前
-
 販売予約ポスター
3年前
販売予約ポスター
3年前
-
 天気予報と木枯らし
3年前
天気予報と木枯らし
3年前
-
 皆既月食と惑星食
3年前
皆既月食と惑星食
3年前
-
 Microsoft office2019がひらかない
3年前
Microsoft office2019がひらかない
3年前
-
 Microsoft office2019がひらかない
3年前
Microsoft office2019がひらかない
3年前
-
 Microsoft office2019がひらかない
3年前
Microsoft office2019がひらかない
3年前
-
 Microsoft office2019がひらかない
3年前
Microsoft office2019がひらかない
3年前
-
 還暦とは
3年前
還暦とは
3年前















