レスポンシブなホームページを、手がるに作れて、
無料で公開できるサービスです。
「Strikingly」
ホームページを作るとき、
見る人の環境が、パソコンか、タブレットか、スマホかを考えて、
それに合わせてデザインしなければいけません。
サイト管理が、とってもタイヘン。
レスポンシブWebデザインなら、
環境に応じてかってにページデザインが変わるので、
管理がラクになります。
そんなサイトを、ワープロ感覚で手軽に作って、無料でアップできるサービスです。
(有料版にすれば、Strikinglyロゴを消したり、独自ドメインにしたりできます。)
====================================
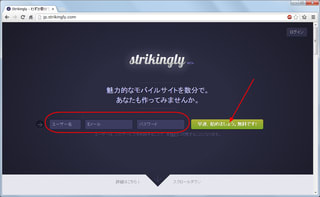
まず、アカウントを作成します。
希望のユーザー名・メールアドレス・希望パスワードを入力して、
「早速、始めましょう。無料です!」ボタンをクリック。

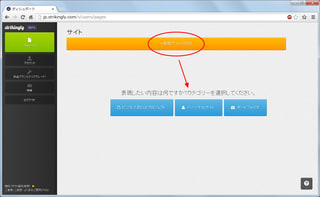
「新規サイトの作成」をクリック
→サイトの種類をクリックして、表示されたテンプレートから選びます。

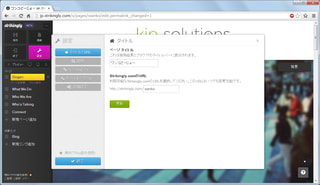
編集画面になりました。
最初に、「設定」ボタンをクリックして、ページタイトルやURLなどを
決めてしまいましょう。

その他の項目も、ひと通り見ておくといいかも。
あとは、左側の「Slogan」などをクリックして、ページ名などを修正します。
右側(ページ内)は、部品にマウスオン→「編集」をクリックして、
文字・文章を修正したり、画像をアップロードしたりしていくだけ。
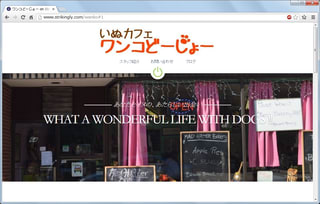
こんな感じに、作れちゃいます。
(↓をクリックすると、サンプルページが表示されます。) 
↓タブレットで表示させたときのイメージ。

↓スマホで表示させたときのイメージ。
左上に、メニューボタンが出ます。

「CD時計用に購入した時計を、CD時計にせず、
文字盤だけデザインした」という生徒さんがおられたとか。
マネしてみました。

もともとが、おもちゃっぽいフレームなので、
子ども部屋などにピッタリ。
これは、Good Idea !!

ワードで、簡単なお知らせを、作ってみました。
何がやりたかったかというと、タイトル文字。
黒い輪郭線の中を、ぼわ~っと塗ったような感じにして、
あえて、少しずつズラして、ヘタっぽさを出しました。
子どもっぽい仕上がりなので、
幼稚園・保育園のお知らせに、向いているのでは。
テキストは、明日作ります。
ホームページを、スクリーンセーバーとして表示させるソフト。
「BrowserSaver」
「ハイパーテキストスクリーンセーバー」
どちらも、ちょっと古いソフトですが・・・
Windows7(64bit)で、動作しました。
それぞれ、特徴があります。
特定のサイトの宣伝のために、表示させたり、
ニュース、天気予報などの情報を表示させたり。
音楽やアニメーションなど、ページによって動作する・しないがあります。
表示させたいページによって、どちらのソフトがいいか、チェックしてみてください。
=====================================
それぞれ、Vectorのページからダウンロード→解凍します。
「~.scr」を右クリック→「構成」で、設定。
右クリック→「インストール」で、個人設定(スクリーンセーバー)に登録できます。

1.BrowserSaver

複数のページを、一定秒数ごとに切り替えて表示させることができます。
ただし、ページを多くすると、時間がかかったり、表示できなかったり。
また、スクロールをさせることもできます。
見にくくなるので、オススメできませんが。
動きのあるページの表示は、ニガテです。
2.ハイパーテキストスクリーンセーバー

表示できるページは、1つだけ。
ただし、自分のパソコン内のHTMLファイルを指定することもできます。
日本標準時など、JavaScriptで動くページも、表示できます。
HTML5で書かれた、動くページも、表示できました。

「CeVIO Creative Studio(チェビオ)」というソフトを使って、
パソコンで音声を作ってみます。
声質を変えられるので、感情を表現したり声色を変えたりできます。
テキストのダウンロードは、こちら。
↓サンプルで作成したスピーチ。
童話「西の森の冒険(1)」を、読ませてみました。
無料版のキャラクターは「さとうささら」だけですが、
それでも、これだけ声色を変えられます。
ライフハッカーに、「FitRadio」の記事がありました。
トレーニングに最適な、ネットラジオ局集です。
「FitRadio」
スマホのアプリですが、ブラウザ(パソコン)でもOK。
トレーニングに限らず、「ノリのいい曲」を流したいときに最適です。
====================================
①「Start Lintening for Free」ボタンをクリック。
(すでに登録済みなら、「Login」をクリック。)
②名前やメールアドレス、希望パスワード(8文字以上)を入力して「Sign Up」。
(名前は、漢字でもOK。)

上部に、大きな分類があります。
「Genres」=ジャンル
「Stations」=ラジオ局
「DJs」=DJ

最初に「Genres」で、15局だけ表示されていますが、
「Stations」や「DJs」にも、たくさんあります。
まずは、「Top40」あたりをクリックして、どんなものか聴いてみてください。
右側に、ミックスの長さが表示されますが、
それが終了すると、自然と次のミックスが再生されます。
「Next Mix」をクリックすると、強制的に次のミックスへ。
30分から1時間ぐらいのミックスが多いので、
そのあたりも、トレーニングに向いています。

話題の、「CeVIO Creative Studio」を使ってみました。
「T2Vプレイヤー」の、せりふだけバージョンのような感じです。
(「T2Vプレイヤー」で作成した動画は、こちら 。)
さらに細かく、感情や雰囲気に合わせた声音に、調整できます。
現在のところ、「さとうささら」というキャラクターしかいませんが、
調整によって、複数の声色に変化させることができます。
「イントネーションが微妙に違う」というときの調整は、
けっこうむずかしい。
でも、うまく調整できると、かなり人間に近いトークを再現できます。
とっても、おもしろい!
明日、テキストにしてみます。
鼻歌やWavファイルから、Midiが作れます。
「Pocket Recorder」
マイクから録音した歌声を、Midiにするソフトです。
知っている歌の楽譜作成が、簡単にできそう。
また、「Wavファイル(モノラル、できれば16bit)からも、Midiにできる」とのこと。
いろんな曲を、Midi化できそう。
以前、「WaveをMidiに変換」について書きましたが・・・
そのときできなかったことが、できるかも o(^o^)o
と、期待しましたが・・・
かなり、厳しいです。
まず、「演奏が入っているWavファイル」は対象外で、
アカペラの歌声を、Midi化するもののようです。
アカペラも、ボーカロイドのような歌声なら、かなり再現性が高いようですが、
ふつうの歌声だと、微妙な結果になります。
もともと、かなりむずかしいテーマで、今後のバージョンアップに期待。
=====================================
「Tamasub Lab」を開き、「Pocket Recorder」項目の「Download」ボタンをクリック。
解凍してできた、「PocketRecorder.exe」を実行するだけ。

①鼻歌録音するときは、「メトロノーム」をクリックして、
「メトロノーム演奏」にチェックしたほうがいいです。
②「新規録音」→●で、録音開始。
メトロノームのリズムに合わせて、「たたたた~」と歌います。
Wavファイルのときは、「開く」ボタンで。

③「Midi Viewer」ボタンをクリックすると、Midi化が始まり、
ピアノ譜が出ます。
④「感度」スライドバーで、入れたい音が青くなるように調整。
⑤2本の赤色線をドラッグして、上限・下限を決めます。

⑥「再生」ボタンで、再生します。
(上部にある小節番号のところをクリックすると、再生開始位置を指定できます。)
↑図は、「ドレミ・ドレミ・ソミレドレミレ(チューリップの歌)」を録音したもの。
再生すると、あまりの音痴に愕然とします (>_<)
⑦OKだったら、「保存」ボタンで、Midiファイルとして保存。
Googleで、
①「画像」をクリックして、
②「atari breakout」で検索すると・・・

検索結果の画像が、にゅ~っと変化して、
「ブロック崩し」ゲームになります。

原始的なゲームなので、ボクでも楽しめる♪
玉が、壁の向こうに行ったときの快感が、懐かしい。
高校のころを、思い出します。
アタリという会社が、37年前に「ブレイクアウト」というゲームを作ったそうで。
日本では、もっぱら「ブロック崩し」って言われてましたが。
それにしても、なぜ「37周年」なんでしょう???
「30周年」とか「40周年」なら、「記念で作った」ってのもわかるのですが。
まぁ、おもしろければいいか。
残念ながら、「space invaders」で検索しても、
インベーダーゲームは、できません。









