
よく見かける、記事風のチラシをつくってみます。
通常は、リンクされたテキストボックスを配置していきますが、
単純なレイアウトなら、段組みでOK。
幅違いの段組みを使って、
手軽に、見栄えのするレイアウトにしてみましょう。
テキストのダウンロードは、こちら。
健康食品とか、ダイエット関連で、
「記事っぽいチラシ」を、よく見かけます。
最近ハマっている「口腔ケア」で、
そんな感じのチラシを、つくってみました。

テキストボックスにせず、あえて段組みにしてみました。
テキストは、明日。
文章の、おかしいところをチェックし、教えてくれるサービス。
「日本語文章校正ツール」
ワードにも文章校正ツールがありますが、
それよりもずっと、実践的なツールです。
どこかでおかしな文章を見つけたら、それをチェックしてみたり、
自分の文章をチェックしてみたり。
ためしに使ってみると、「なるほど」となるかも。
===================================
使い方は、カンタン。
真ん中のスペースに、文章をコピペして、
「上記の内容でチェック」ボタンをクリック。

大きく3つのレベルに分けて、「問題かな?」というところを指摘してくれます。

ブラウザで見られる電子書籍を作成できるサービス。
「アジャストブック」
作品サンプルは、こちら↓
サンプル1 ・ サンプル2 ・ サンプル3
ページがペロンとめくれるような電子ブック作成については、
これまで3回、話題にしました。
1.メディアブックパブリッシャー
ソフトをインストールして作成するタイプで、
ブラウザで見るタイプではありません。
2.aXmag
PDFをアップロードすると、すぐに電子ブックにしてくれます。
理想的なのですが・・・
無料版は、「3ヶ月間で消されちゃうかも」って書いてあります。
(今のところ、サンプルで消されたものはありませんが。)
3.Page Flip
サービスが終了しています。
ということで、しばらく使わせてもらえそうなサービスを探してみました。
「アジャストブック」は、とくに期間の制限はありませんが・・・
「PDFファイルを変換」ではなく、
「各ページを画像ファイルで、自分のWebサーバーに用意」する必要があります。
===================================
(以下、画像はクリックで拡大します。)
1.準備
電子ブックにしたいものの各ページを、画像ファイルにします。
画像の種類はJPGまたはPNGで、1.jpg, 2.jpg, ・・・というように連番にします。
画像のサイズは、幅400~1860ピクセル、高さ400~2632ピクセル、300kB以内。
用意できたら、自分のWebサーバーに適当なフォルダを作って、アップロード。
2.アカウント取得
「新規アカウント作成」をクリックして、メールやパスワードを登録。
メールが届くので、リンクをクリック。

3.電子ブック作成
ログインして、右側メニューの「新規ブック作成」をクリック。
画像を保存したフォルダのURLなどを入力して、「保存」ボタンをクリック。

「ブック一覧」メニューで、作成した電子ブックが見られます。
「表示」部分をクリックすると、見られます。
タイトルをクリックして、内容を修正できます。

完成した電子ブックは、残念ながら、ページをドラッグしてめくるタイプではありません。
左右の◀ ▶をクリックして、ページをめくります。

付箋やペンといった機能がついていて、
電子ブック内に書き込みできるところが、おもしろい。
昨日に引き続き、無料のオンラインストレージの紹介です。
今日は、15GB (^^)/
「4Shared」
転送速度は、まずまず。
使い勝手も一般的なスタイルで、日本語対応。
制限事項は・・・
・1日の転送量は、3GBまで
・1ヶ月の転送量は、30GBまで
サイズの大きいファイルを頻繁に更新するような作業には、
向いていません。
=================================
右側に、メールアドレスと希望パスワードを入力して、「サインアップ」。

名前を登録して、届いたメールで認証すればOK。
最初にログインすると、専用ファイルマネージャーをインストールするよう
お誘いがあります。
パソコンのフォルダのように使いたかったら、インストール。
もちろん、あとで入れることもできます。

最初にファイルをアップロードすると、↓のような画面が。
ファイルを公開するつもりがなければ、
「その他のユーザが~」のチェックを外してください。

あとは、ふつうのオンラインストレージと同じ感じです。
ファイルマネージャーをダウンロードしたいときは、
左側項目のいちばん下「4sharedツール」から。

またまた、22ファイル・173MBのフォルダをアップロードしたところ、
約3分半ほど。
うちの環境では、「Box」より優秀でした。
無料で10GBくれる、オンラインストレージ。
「Box」
転送速度は、安定していますが、
今日のところは、ちょっと遅いかな。
無料コースの場合、1ファイルの上限は、250MBです。
使い勝手は、日本語だし、一般的なスタイルでわかりやすい。
もちろん、パソコンやモバイルと同期できるソフトがあります。
「4Sync」や「OneDrive」とも、比較してみました。
==================================
まずは、登録。
右上の「サインアップ」をクリック。

最初は、無料版「Personal」で試してみるといいでしょう。
「今すぐサインアップ」をクリック。

名前やメールアドレス・パスワードなどを入力して、
「続行」をクリック。

メールが届くので、ボタンをクリックして、本人確認します。
ログインすると、最初にチュートリアルが出て、親切設計。
フォルダごとドラッグ&ドロップでも、アップロードOK。

右上の「Boxをインストール」ボタンをクリック
→ダウンロードしたファイルを実行すると、
パソコン内のフォルダと同期する形で、「Box」を使用できます。
==================================
使い勝手は、一般的でわかりやすく、オススメできます。
ファイルやフォルダの共有も、とってもカンタン。
ただ、アップロードスピードが、安定しているけど、ちょっと遅いかな。
22ファイル・173MBのフォルダをアップロードしたところ、
・Box=約7分
・4Sync=約3分
・OneDrive=約2分
という結果でした。
「4Syncの圧勝だろう」と思っていましたが・・・
OneDrive(旧SkyDrive)がこれほど速いとは、意外でした。
ただOneDriveは、「フォルダごとドラッグ&ドロップ」は、できません。
Webページの、漢字にフリガナをふってくれるサービス。
「ひらひらの ひらがなめがね」
子どもや、日本語を勉強中の外国のかたには、助かるサービス。
ログインすると、入力文章にルビをふってくれます。
ワードなどにコピペも可能。
また、Webページ用のHTMLタグも、生成可能です。
================================
使い方は、カンタン。
URLの「http://」を除いた部分をコピペして、Enterまたは「GO」ボタンをクリック。

↓こんな感じになります(図をクリックすると、変換後のニュースサイトへ)。 
左上から「新規登録」→ログインすると・・・
入力やコピペした文章を、ルビ付に変換してくれます。
変換後の文章をコピーして、ワードに貼り付けると、
ちゃんとルビ付に。

(ワードなどに貼り付けるときは、最初と最後がおかしくなるので、
1行目と最終行に、改行を入れるといいです。)
「For Web Creater」にチェックを入れて「変換」すると、
HTMLタグを生成します。

タグをWebページにコピペすれば、
↓こんな感じで、カンタンにルビ付にできます。

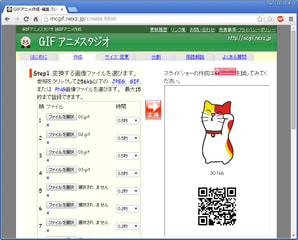
GIFアニメーションを、作成・リサイズ・分解してくれるサイト。
「GIFアニメスタジオ」
GIFアニメのりサイズは、ふつうの画像処理ソフトではできないから、
ちょっとめんどう。
「GIFアニメスタジオ」は、インストールも不要。
リサイズだけでなく、
作成や、コマごとのイラストへの分解も、してくれます。
=================================
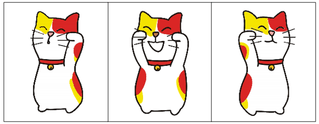
1.作成
構成するイラストを、準備して・・・

「作成」タブで、順番どおりにアップロード。
各コマの表示時間も設定して、「変換」をクリック。
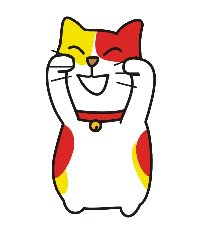
完成したGIFアニメーションは、右クリック→「名前を付けて画像を保存」。

下の方に、サイズや繰り返し回数の設定もあります。
↓完成図

2.リサイズ
「サイズ・変更」タブで、GIFアニメ画像をアップロードして、
希望の横幅を入力して、「リサイズ」ボタンをクリック。
リサイズ後のGIFアニメーションは、右クリック→「名前を付けて画像を保存」。

3.分解
「分割」タブで、GIFアニメ画像をアップロードして、
「変換」ボタンをクリック。
各コマのイラストごとに、右クリック→「名前を付けて画像を保存」。


プレゼンテーション・ソフトを使って、
動いたり音がなったりする絵本を、作ってみます。
テキストは、PowerPoint2013またはImpressの
いずれかを前提に、説明します。
サンプル作品は、ライセンスの関係で、公開できません。
(教室にてご覧いただけます。)
※教室PCで、「補助テキスト」ページ→「今日のどーじょー主」ブログまとめ 参照
テキストのダウンロードは、こちら。
「だれかな?だれかな? のりもの編」を、Web(Javascript)で作りましたが、
生徒さんはたぶん、作ってくれないだろうなぁ。
・・・ということで、プレゼンテーション・ソフトに切り替えました。
テキスト作成は、明日に延期。
これなら、PowerPointやImpressの復習・応用になるし、
動きや音も、レギュラーテキストでやったとおり。
↓PowerPoint2013

↓Impress

PowerPoint2013は、アニメーションの形がかなり豊富ですが、
Impressのほうは、プレゼンでよく見かけるもののみ。
そのため、左→右の動作しかしません。









