WordPressブログを始めるかたのための、
初心者向けの手順書です。
第4回は、「テーマのカスタマイズ」です。
いくら気に入ったテーマ(テンプレート)を見つけても、
「ちょっと、ここをこうしたい」という希望が出てきます。
自分の希望に合わせて、調整していきます。
===================================
(以下、画像はクリックで拡大します。)
1.簡単カスタマイズ
選んだテーマによって、調整できる部分は限られてきます。
ダッシュボード(管理画面)を開き、
左側メニュー「外観」→「カスタマイズ」。
このテーマでカスタマイズできる項目が、左側に表示されます。
例として、「サイト基本情報」から、
サイトアイコン(ファビコン)とキャッチフレーズを、変更してみます。

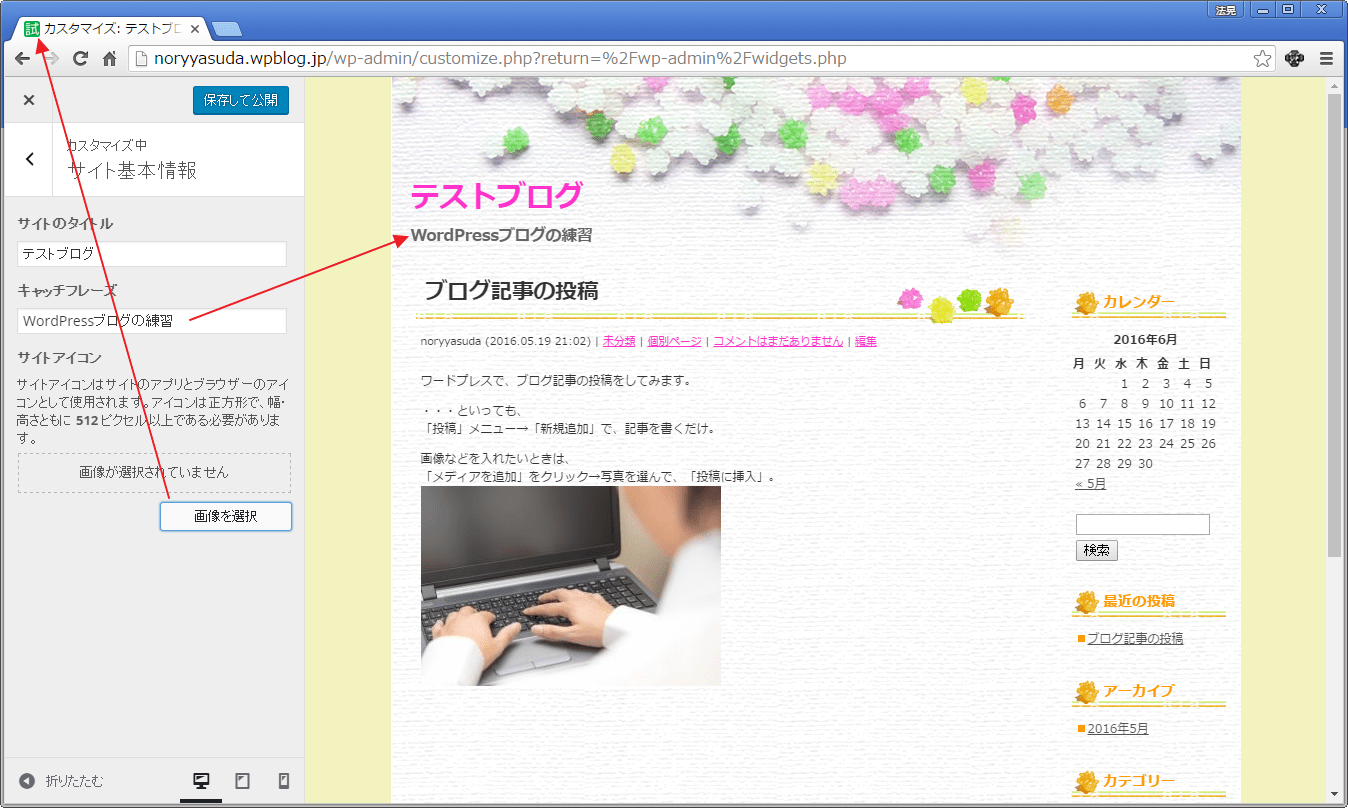
「サイト基本情報」項目をクリック。
・「画像を選択」をクリックして、サイトアイコンにしたい画像をアップロード。
・キャッチフレーズを書き換え。
上部「保存して公開」をクリック。

ブログの右サイドバーに、すでにいろんなウィジェットが並んでいますが・・・
これを、自分で選定してみます。
「ウィジェット」項目をクリック。
「+ウィジェットを追加」で、入れたいものを選んでいくだけ。
完了したら、上部「保存して公開」をクリック。

2.テーマの編集
もっと細かいカスタマイズをしたいときは、ファイルを編集します。
HTMLに関する基本的な知識がないと、むずかしいです。
よくある例として、「フッターの内容を変更する」をやってみます。
下図のように、「~ All right reserved. / Powered by WordPress」となっています。
これを、「© Noriaki Yasuda」に変えて、右寄せに変更してみます。

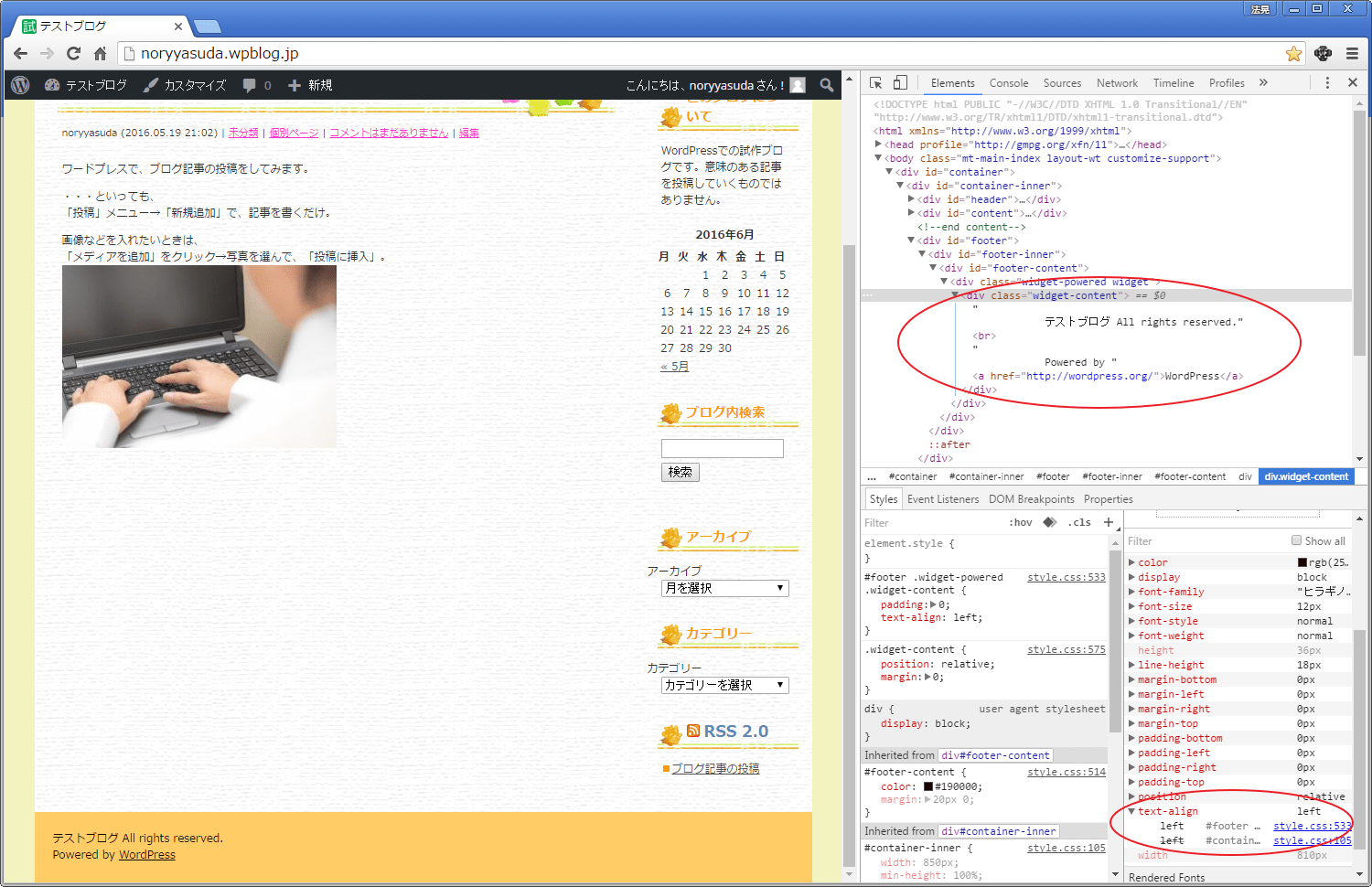
まず、Chromeでブログ(ダッシュボードではない!)を開いて、
右クリック→「検証」。

右側「Elements」から、フッターについての記載部分を探します。
(マウスオンすると、ブログの該当部分がグレーになるので、
見つける手がかりになります。)
▶をクリックすると、選択部分のソースが開いていきます。
該当部分を選択して、右下「Styles」の内容を見ていきます。
左寄せを右寄せにしたいので、「align」記述を探して開き、リンクをクリック。
「text align: left;」のところだな、とわかります。

ダッシュボードに戻って・・・
左側メニュー「外観」→「テーマの編集」。
※ファイルの書き換えは、間違えると大変なので、
バックアップを取っておいてください。
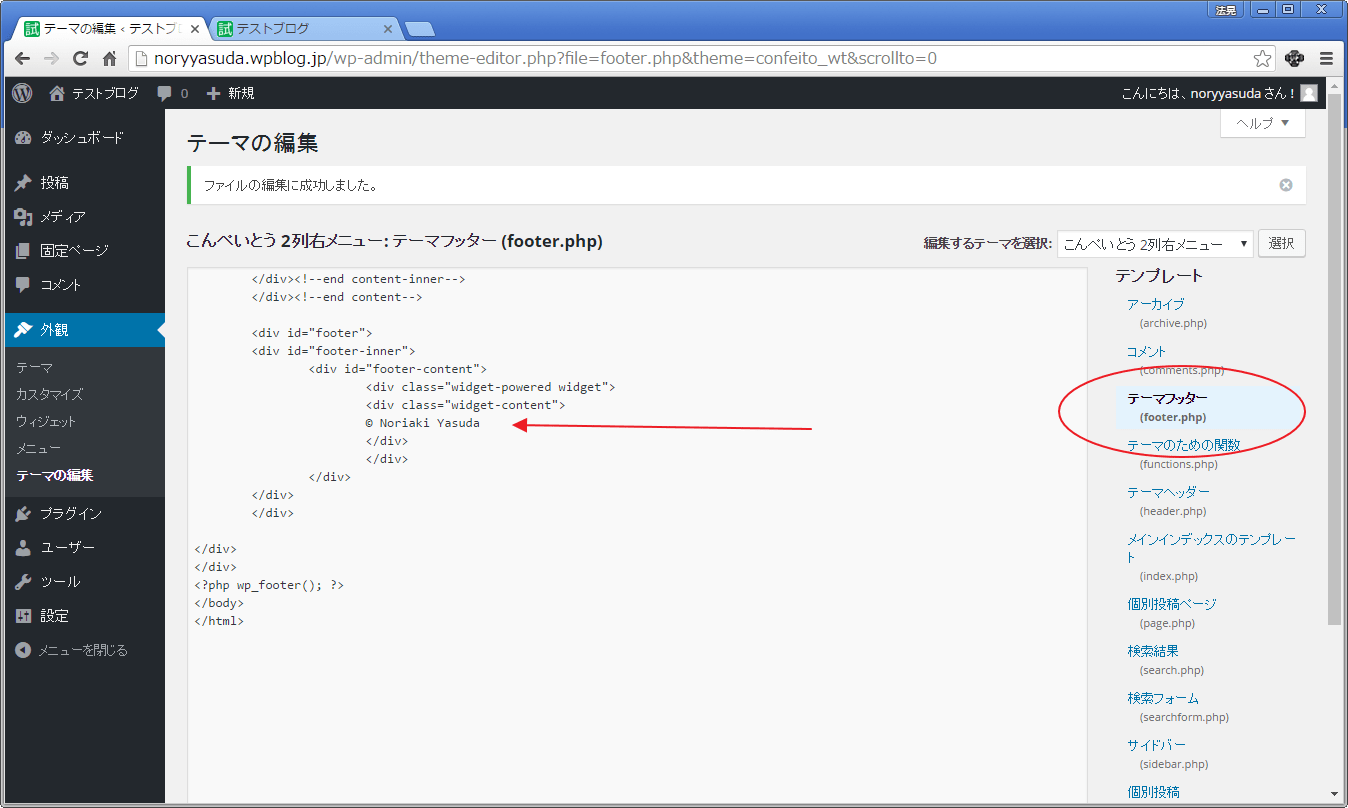
「footer.php」をクリックして、
「~ All right reserved. / Powered by WordPress」の部分を、
「© Noriaki Yasuda」に書き換えて、
ページ下部にある「ファイルを更新」をクリック。

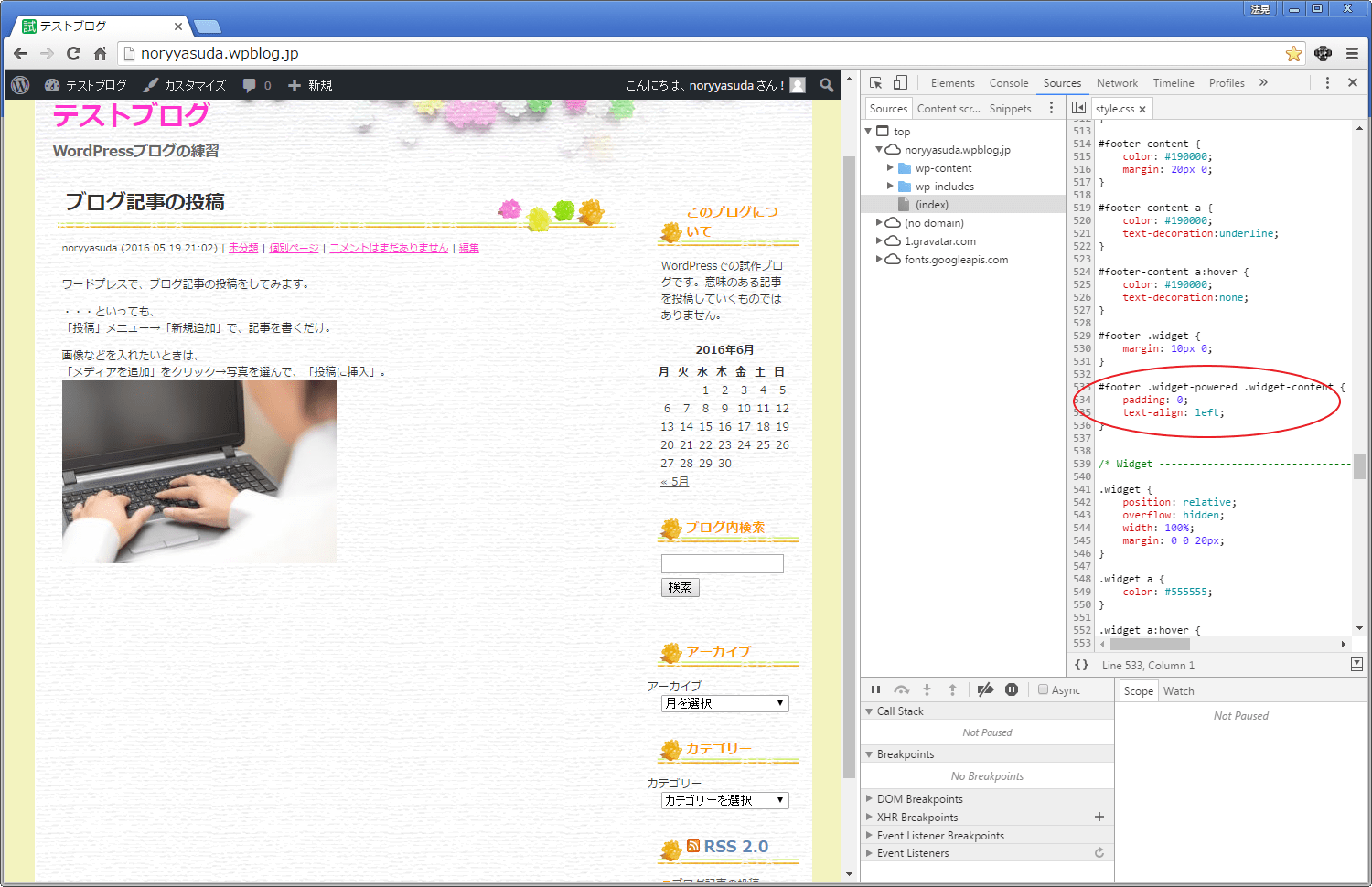
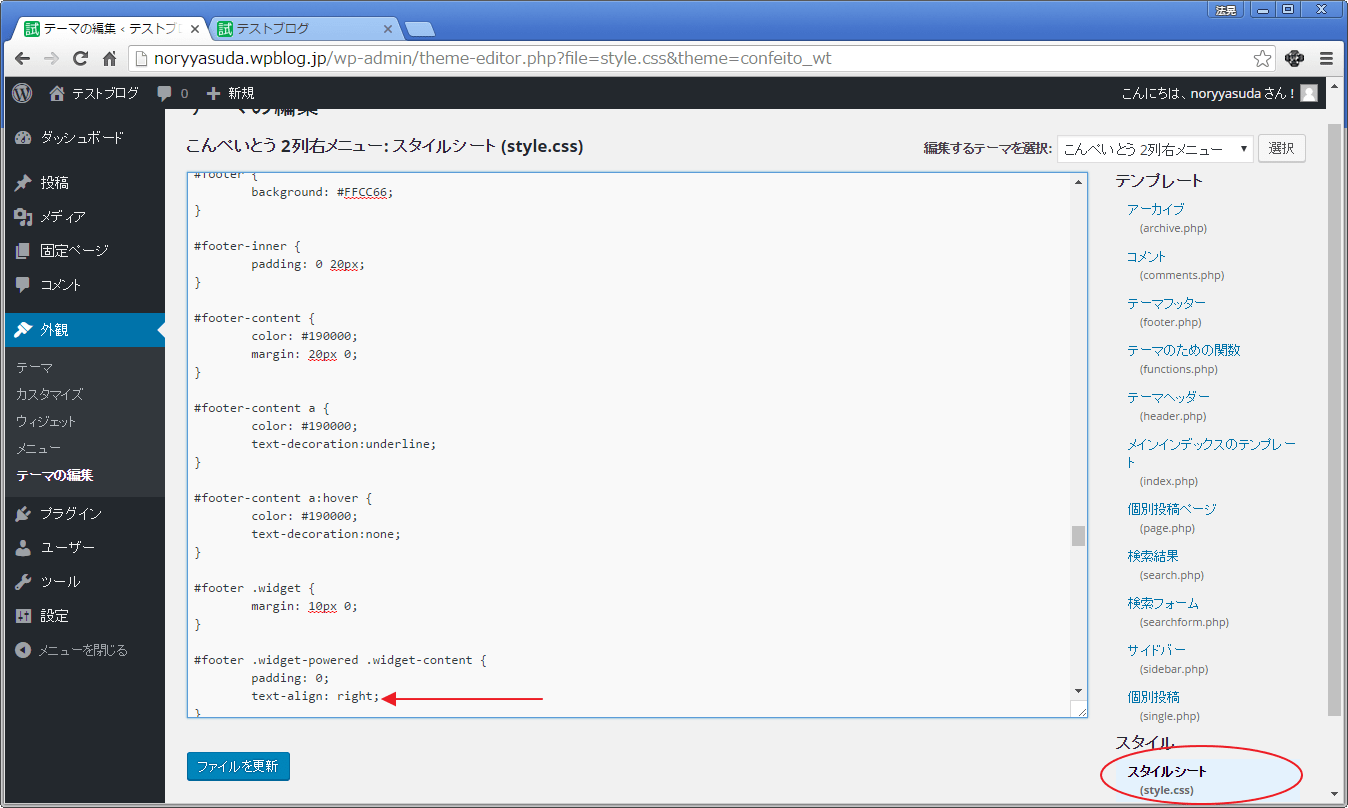
「style.css」をクリックして、
footer記述部分の「text align: left;」を、「text align: right;」に書き換え、
ページ下部にある「ファイルを更新」をクリック。

目的通りに、書き換わりました。