Visual Studio 2017 Xamarinを用いて、iOSアプリの作成からインストールまでの一連の手順を把握するために、簡単なiOSアプリを作成してみました。
 はじめに
はじめに
開発に使用するパソコン等を下図のように接続しておきます。

LANケーブル等を正しく接続すると、WindowsとMacのネットワークが確立します。
以下、Mac側の操作には
Windows側の操作には
というアイコンを付加して記述します。
 ネットワーク確立の確認方法
ネットワーク確立の確認方法

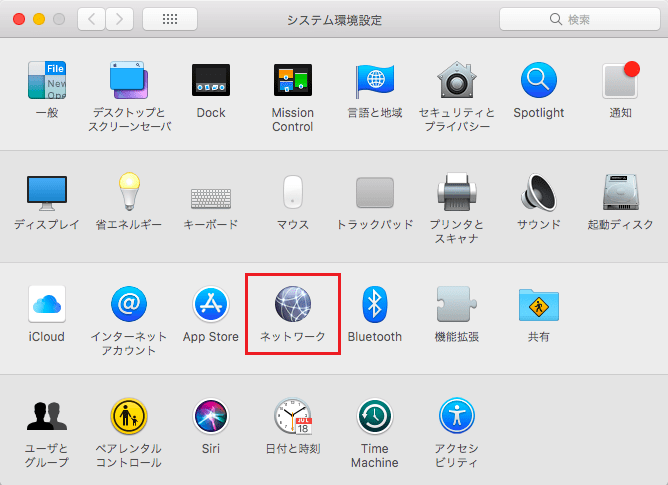
メニューバー左端の[アップルメニュー]-[システム環境設定]-[ネットワーク]を開きます。


状況が「接続済み」となっており、ネットワークに接続できています。
このときのIPアドレス「192.168.0.3」(★1)を確認しておきます。


デスクトップ左下の検索入力欄に「cmd」と入力します。
検索結果一覧より「cmd デスクトップアプリ」を起動します。

これは「コマンドプロンプト」というWindowsに搭載されているツールで、ネットワークの状態を調べたり、ファイル操作を行うことができます。

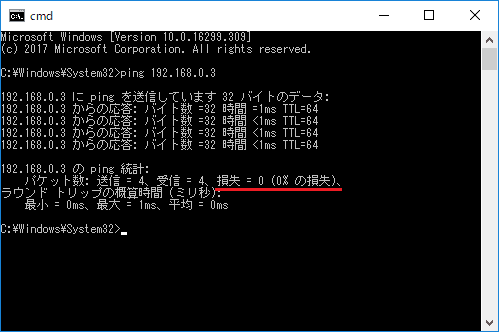
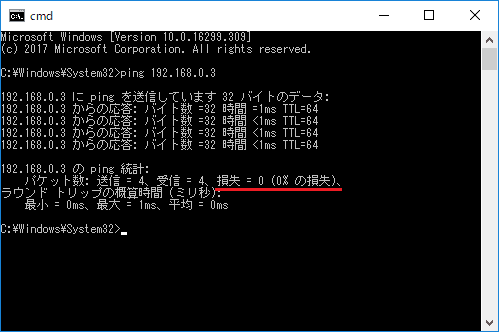
Macの電源をONにしておきます。MacのIPアドレスは「192.168.0.3」(★1)より「ping 192.168.0.3」と入力し、Enterキーを押します。

このように「0% の損失」と表示された場合は、WindowsとMacのネットワークが確立していることを意味します。

そうでない場合は、LANケーブルの接続や電源などを確認し、WindowsとMacのネットワークが確立するようにして下さい。

 リモートログイン設定
リモートログイン設定
開発作業はWindows側で行っていきますが、その過程でWindowsからMacにログインする必要があるため、Macでリモートログイン(特定のコンピューターに別のコンピューターからログインする)設定を行います。

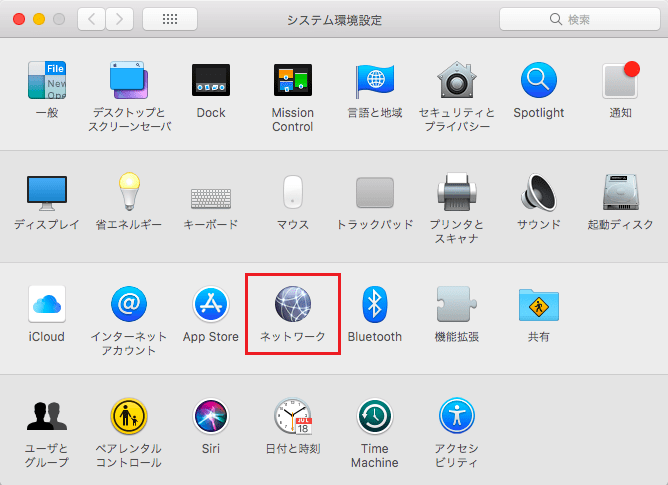
メニューバー左端の[アップルメニュー]-[システム環境設定]-[共有]を開きます。


画面左側の[リモートログイン]にチェックを入れます。
[アクセスを許可]を[次のユーザのみ]にしておき、下部の[+]ボタンをクリックしてリモートログインに使用するユーザーを追加します。


ユーザーが追加されました。これにより、外部(今回はWindows)から指定ユーザー(★2)でMacにログインできるようになります。

 Visual Studio 2017
Visual Studio 2017

Visual Studio 2017を起動し、新しいプロジェクトを作成します。
画面上部のツールバーより、[ファイル]-[新規作成]-[プロジェクト]を開きます。

今回は[インストール済]-[Visual C#]-[iOS]-[Universal]-[単一ビュー アプリ(iOS)]を選択し、名前を「TestiOS」としておきます。

Macに接続します。
画面上部のツールバーより、[ツール]-[iOS]-[Pair to Mac]を開きます。

この画面では、ネットワーク圏内にあるMacを自動的に検知して一覧表示します。
接続先のMac選択し、[接続]ボタンを押します。

Macのリモートログイン設定で追加したユーザー(★2)のユーザー名とパスワードを入力し、[Login]ボタンを押します。

接続に少し時間を要しますが、このような画面が表示されると接続成功です。

接続に失敗した場合は、ユーザー名とパスワードの入力文字列やWindowsとMacのネットワーク状態を確認して下さい。
この状態で、iOSアプリの開発を進めていきます。
 はじめに
はじめに開発に使用するパソコン等を下図のように接続しておきます。

LANケーブル等を正しく接続すると、WindowsとMacのネットワークが確立します。
以下、Mac側の操作には

Windows側の操作には

というアイコンを付加して記述します。
 ネットワーク確立の確認方法
ネットワーク確立の確認方法
メニューバー左端の[アップルメニュー]-[システム環境設定]-[ネットワーク]を開きます。


状況が「接続済み」となっており、ネットワークに接続できています。
このときのIPアドレス「192.168.0.3」(★1)を確認しておきます。


デスクトップ左下の検索入力欄に「cmd」と入力します。
検索結果一覧より「cmd デスクトップアプリ」を起動します。

これは「コマンドプロンプト」というWindowsに搭載されているツールで、ネットワークの状態を調べたり、ファイル操作を行うことができます。

Macの電源をONにしておきます。MacのIPアドレスは「192.168.0.3」(★1)より「ping 192.168.0.3」と入力し、Enterキーを押します。

このように「0% の損失」と表示された場合は、WindowsとMacのネットワークが確立していることを意味します。

そうでない場合は、LANケーブルの接続や電源などを確認し、WindowsとMacのネットワークが確立するようにして下さい。

 リモートログイン設定
リモートログイン設定開発作業はWindows側で行っていきますが、その過程でWindowsからMacにログインする必要があるため、Macでリモートログイン(特定のコンピューターに別のコンピューターからログインする)設定を行います。

メニューバー左端の[アップルメニュー]-[システム環境設定]-[共有]を開きます。


画面左側の[リモートログイン]にチェックを入れます。
[アクセスを許可]を[次のユーザのみ]にしておき、下部の[+]ボタンをクリックしてリモートログインに使用するユーザーを追加します。


ユーザーが追加されました。これにより、外部(今回はWindows)から指定ユーザー(★2)でMacにログインできるようになります。

 Visual Studio 2017
Visual Studio 2017
Visual Studio 2017を起動し、新しいプロジェクトを作成します。
画面上部のツールバーより、[ファイル]-[新規作成]-[プロジェクト]を開きます。

今回は[インストール済]-[Visual C#]-[iOS]-[Universal]-[単一ビュー アプリ(iOS)]を選択し、名前を「TestiOS」としておきます。

Macに接続します。
画面上部のツールバーより、[ツール]-[iOS]-[Pair to Mac]を開きます。

この画面では、ネットワーク圏内にあるMacを自動的に検知して一覧表示します。
接続先のMac選択し、[接続]ボタンを押します。

Macのリモートログイン設定で追加したユーザー(★2)のユーザー名とパスワードを入力し、[Login]ボタンを押します。

接続に少し時間を要しますが、このような画面が表示されると接続成功です。

接続に失敗した場合は、ユーザー名とパスワードの入力文字列やWindowsとMacのネットワーク状態を確認して下さい。
この状態で、iOSアプリの開発を進めていきます。



















