

効果線や描き文字を使って、写真をマンガ風に加工してみましょう。
素材のダウンロードなど、
「マンガ風加工の素材・ツール」を参照してください。
テキストのダウンロードは、こちら。
写真をマンガ風にするための、ツールや素材です。
補助テキスト「写真をマンガ風に」の参考資料として、紹介しておきます。
1.素材
(1)マンガ素材辞典β
効果線、描き文字など、各種あります。
(2016/7/8追記)=======================
「マンガ素材辞典β」は、閉鎖されています。
「効果線 素材」などのキーワードで、別のサイトを探してください。
「小樽総合デザイン事務局」さんの素材はオススメ。
===============================
(2)擬音祭り
描き文字。
(3)背景倉庫
背景素材。
2.マンガ風加工ツール
(1)写真加工.com
以前、「おもしろ写真加工サイト(5)」で、紹介しました。
①上部メニューの「漫画」を選択。
②左側「1.画像指定」の「ファイルを選択」で、写真ファイルを指定。
③「画像指定」ボタンをクリック。

左側メニュー「スクリーントーン」を上げたほうが、マンガっぽくなります。
(2)kusoCartoon.com
①上部メニュー「写真を漫画化」をクリック
②「コミック」を選択。
③「タグ」欄に、何か(写真にタグ付けするような)文字を入力。
④「ファイルを選択」で、写真ファイルを指定。
⑤「写真を漫画化」ボタンをクリック。

加工や修正のたびに、15秒間待たされます。
加工例を、載せておきます。
サンプル写真1

↓
「写真加工.com」

「kusoCartoon.com」

サンプル写真2

↓
「写真加工.com」

「kusoCartoon.com」

Draknekさんというゲームプログラマの、ゲーム集。
ブロック崩しなど、懐かしい系のゲームを一ひねりしたような。
発想が、おもしろい。
「ちょっと見」のつもりで覗いたのに、
けっこうハマっちゃうものもあります。
「Draknek's Domain」

====================================
上のほうから、いくつか見てみると・・・
「Brick Smash」
ブロックの中にも、ブロック崩しがあります。
ブロックを消滅させると、ボールが増えます。

「Getout: Forever」
最初は、ただのブロック崩しに見えますが・・・
横カベが隠れていて、それを崩しちゃうと、
左右に、無限のブロックが出現します。

「Needy Bankers」
倉庫番ゲーム。
各色ピースを、指定の場所に納めます。
同色を並べちゃうと、合体して、収納不可能になるので注意。

「Happy Happy Brick Catch」
落ちてきたブロックが、皿に乗っちゃって、
ボールが思いがけない動きをします。

「Super Collide-Em-Up」
隕石から地球を守るため、
宇宙船で隕石にアタックして、排除します。

「Space Invader」
インベーダーが、ブロックになっていています。
クリアできなかった(・・;)

数ヶ月前だったか、「漫画カメラ」というスマホ用アプリが話題になっていて、
「すぐに、PC用アプリも出るだろう」と待っていたのですが・・・
「オタクカメラ」「漫画風製作所」など、スマホ用は続々出るのに、
PC用は見つけられません。
スマホ使える人は、いいよなぁ (´-ω-)σ@
・・・とイジケておりましたが、考えてみたら、
何もそれ用ソフトがなくても、ワードですぐにできそう。
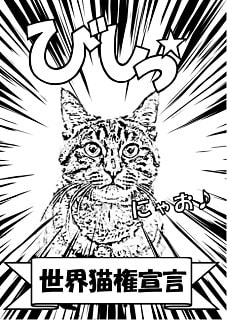
で、試してみました。
↓こんな感じ。



うん、それっぽい(^^)
テキストにしちゃおう。
Lifehacherに、次の記事がありました。
「不要なツールバーやマルウェアを1クリックで削除できる」
「マルウェア」ってことだから、Babylonとかは、削除してくれないんでしょうね。
Babylonツールバーは、どうなんだろう。
ちょっと(かなり)怖いけど、、、
家族用パソコン(Windows8)で、試してみます。
まずは、BabylonやDelta Searchといった、ご迷惑サービスを入れてみます。
↓Google Chromeの設定を見ると、ちゃんと入っちゃっています(T_T)

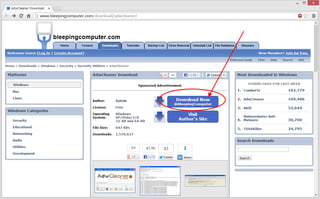
「AdwCleaner」のダウンロードページを開き、
「Download Now」ボタンをクリック。

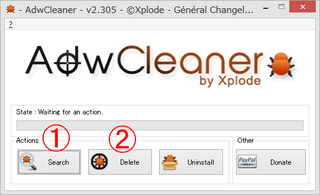
入手したファイル(AdwCleaner.exe)を実行すると、
すぐに、AdwCleanerが起動します。

まずは、①「Search」をクリック。
すると、よくわからないテキストファイルが、開きます。

「こんなん、出ました」って書いてあるんでしょうか。
そのまま、勇気を出して、②「Delete」をクリック。
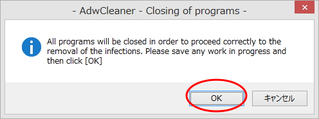
「開いているプログラムは、全部閉じちゃうよ」ってメッセージが出るので、
「OK」。

何度やっても、20%程度経過したところで、固まっちゃいます(T_T)
もちろん、ご迷惑サービスやツールバーは、そのまま。
起動しているプログラムを、手動で可能な限り閉じて、実行したところ、
すんなりと完了しました。
「ヘンなプログラムが入らないよう、注意しようね」みたいなメッセージ(英語)が出て、
「OK」で閉じると、自動的にWindowsが再起動。
・Babylonツールバーなど、ご迷惑プログラム
・スタートアップへのご迷惑登録
・IEのホームページや検索エンジンなどのご迷惑登録
これらが、スッキリと削除されていました。
Google Chromeのスタートページと検索エンジンのみ、改善されていませんでした。
(これらの手動修正はカンタン。)
毎年、「オリジナルうちわの作成」をやっていますが、
竹製で、ふつうにプリンタで印刷できるうちわを、
なかなか見つけられません。
(あっても、高価)
すでに和紙が貼られちゃっていて、描き込み方式というのがほとんど。
ダイソーの竹うちわキット(105円)で、強引に作ってみました。

まず、付属の和紙(うちわ型に切り取られている)を、
両面テープでA4用紙に貼ります。
(周辺部分はあとで切り取るので、なるべく周辺を貼る。)
で、水平給紙方式のプリンタで印刷。

間違えて、目安の青線まで印刷しちゃった(^_^;)
この方法でうまくいきそうですが・・・
プリンタの紙詰まりリスクが、かなり高い。
和紙はちょうど2枚だけなので、
今回のように印刷ミスしちゃったら、アウトだし。
そこで、普通紙(A4)に印刷して、貼ることにしました。
印刷後、下側を、和紙を型紙にして切り取ります。

水のりで、竹骨の両面に貼り付け。
水のりがテーブルに付くので、シートなどを敷いてください。
一度貼ったらはがせないので、事前に位置合わせを入念に。

周辺を、ハサミで切り取ります。
指で、「次の骨の先端はどこかな」と確認しながら切ると、
キレイに切り取れます。

周囲に、付属のヘラ紙や耳を貼り付けて、できあがり。

付属のヘラ紙は、ティッシュみたいにペラペラで、
とっても貼りにくい。
別に、和紙か柄テープを用意したほうがいいかも。
プラスチック骨にシール用紙のほうが、キレイに、ラクにできるけど、
竹のほうが、趣があります。
ちょっと凸凹しているのは、「手作り感」ということで納得しましょう。

ワードアートや写真に、白フチを入れてみます。
写真の白フチは簡単ですが、
「背景の削除」を使って切り抜いた写真の場合は、工夫が必要。
写真合成の一手法として、活用してみましょう。
テキストのダウンロードは、こちら。
「写真を切り抜いて、白フチをつける」
というデザインを、よく見かけます。
画像処理ソフトでやればいいことですが・・・
ワードだけでできないか、試してみました。

↑こんな感じ。
画像処理ソフトがニガテでも、手軽に作れちゃいます。
テキストは、明日。











