Webページを作成するとき、閲覧者に強調したい部分に『点滅ボタン』を付けると、分かりやすくなります。
ホームページビルダー・フルパッケージ版では、付属の「ウェブアニメータ」で作成することができます。
<手順>
1.ペイントで、ボタンの大きさや文字が全く同じ、濃い色と薄い色の二種類の画像を作成しておく
文字の高さと同じ位の小さなボタンだと、幅29px、高さ14px位かな?
2.ウェブアニメータでの作業
①HPBを起動
②メニューバーから「ツール」→「ウェブアニメータの起動」の順にクリック
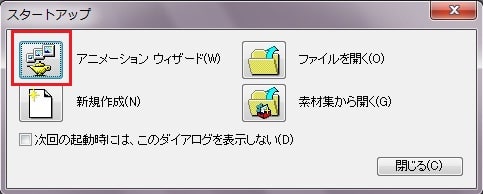
③「スタートアップダイアログ」が表示される
④「アニメーションウィザード(w)」ボタンをクリック
⑤「アニメーションウィザード(アニメーションの選択)ダイアログが表示される
⑥「複数の画像ファイルを使用してアニメーションを作成」ボタン→〔次へ(N)〕をクリック
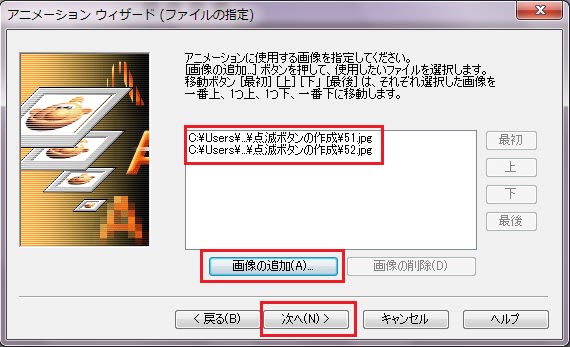
⑦「アニメーションウィザード(ファイルの指定)ダイアログが表示される
⑧〔画像の追加(A)〕ボタンをクリックし、最初に作成しておいた二つの画像を読み込み、〔次へ(N)〕ボタンをクリック
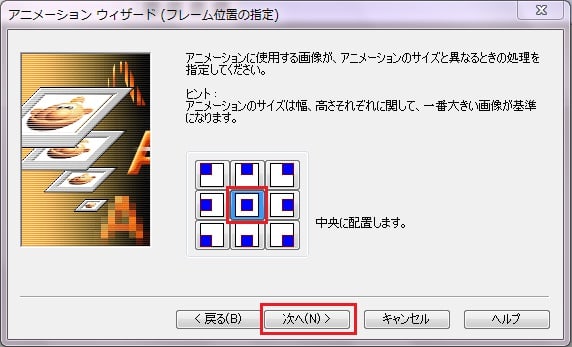
⑨「アニメーションウィザード(ファイルの指定)ダイアログが表示される。
中央のアイコンをクリックし、〔次へ(N)〕ボタンをクリック
⑩「アニメーションウィザード(繰り返し/表示時間の指定)ダイアログが表示される。
「無限」を選択→「表示時間」に“100”と入力→〔次へ(N)〕ボタンをクリック
⑪「アニメーションウィザード(アニメーションのプレビュー)ダイアログが表示される。
プレビューを確認して〔完了〕ボタンをクリック
⑫ウェブアニメータ編集画面に戻る
「ファイル」→「名前を付けて保存(A)」の順にクリックし、ファイル名を入力し、HTMLファイルと同じフォルダーに保存する
⑬ウェブアニメータ編集画面の右肩の〔×〕ボタンをクリックして終了する
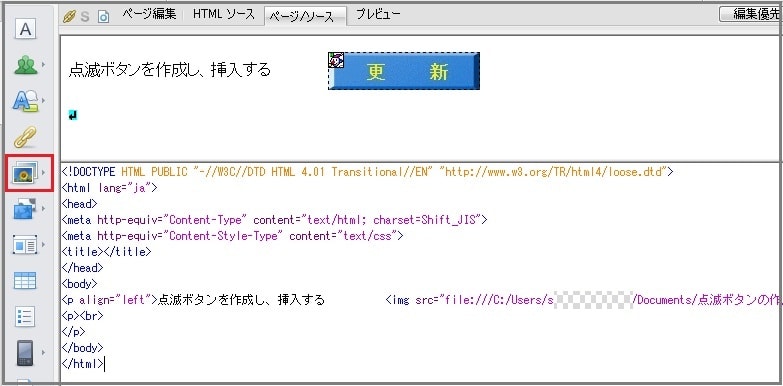
3.HTML編集画面「ナビメニュー」の「写真や画像の挿入」で、作成したボタンを挿入する
アニメーションはWebでのみ表現されるので、編集画面では挿入したはずの「点滅ボタン」が表示されません。プレビュー画面で確認します。
















