WebページTopの見栄えをよくするために、写真のバナーを入れます。
<手順>
1.バナーに使用する写真を準備します。
↓バナーに使うので、幅900px、高さ384px位で作成
2.HPBを起動
①「ツール」で表示されるメニューから「ウェブアートデザイナーの起動(D)」をクリック
②「編集」をクリックして表示されるメニューから「キャンバスの設定(S)…」をクリック
③幅と高さのピクセル値を入力し、〔OK〕ボタンをクリック
④メニューバーの〔ファイルから貼り付け〕ボタンをクリック
⑤準備備しておいた画像を選択
⑥メニューバーの〔ロゴ〕ボタンをクリック
⑦文字を入力し、必要な設定を行って〔次へ(N)>〕ボタンをクリック
⑧文字の色を選択して、〔次へ(N)>〕ボタンをクリック
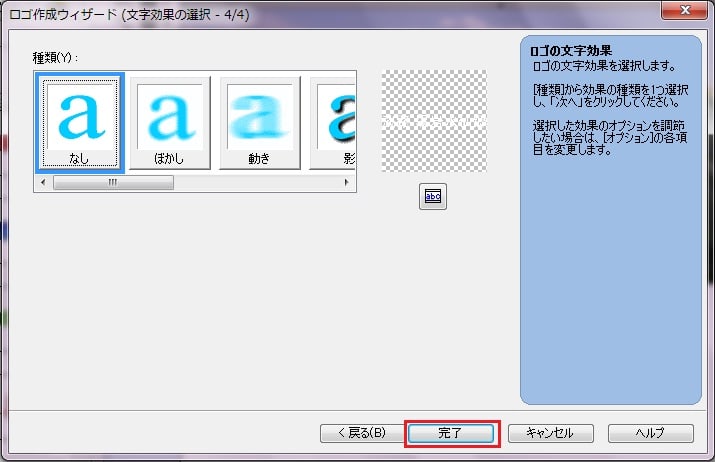
⑨文字の縁取りの種類を選択して、〔次へ(N)>〕ボタンをクリック
⑩〔完了〕ボタンをクリック
⑪ロゴを表示したい位置に、グリッドして移動
⑫「ファイル」→「名前を付けてキャンバスを保存(V)…」の順にクリックして、ファイルを保存
⑬拡張子「.mif」のファイルが作成される。
⑭ウェブアートデザイナーを終了する。
⑮HPBのページ編集画面Topにカーソルを置き、ナビメニューの「写真や画像の挿入」で、作成したファイルを挿入する。