ブログを書いていてお気に入りの写真など大きく見られるようにできればいいなと思うことはけっこうありますよね。ブラウザに「Crome」を使っている方に朗報です、今回は貼り付けた写真をクリックするとオリジナルの画像サイズで写真を表示できるようにする方法を書いてみたいと思います。
こちらの「GAZOO BLOG」では写真を貼り付ける時に...サイズ指定をせずに貼り付けた場合ですが

オリジナルサイズ[1280×850ピクセル]のまま貼り付けするとこうなります。強制的に縮小され横幅が550ピクセルほどになります。GAZOOの個々人のライブラリにせっかく大きなサイズで収められているにも関わらずクリックしても拡大されることはありません、もったいないですよね。
そこでご紹介するのがブログ編集画面にある[リンク]ボタンの機能を使って画像ライブラリから呼び出して原寸大の写真を表示させる方法です。知っている方はすでに利用しているかと思いますが、あちこち見て回ってみてもあまりこの機能を使っている方はいないようです。GAZOO以外のブログの中にはブログをアップした時点で写真がリサイズされブログ表示画面で写真をクリックすれば元写真を表示するというのが自動で適用されるものもあるのでGAZOOもそうなれば良いなあとず~っと思ってましたが、前回の大幅リニューアルにおいてもこの点は残念ながら改善されませんでした。写真ブログなどを書いてらっしゃる方はぜひとも欲しい機能ですよね。
それではその方法です...
1. まずは写真を貼り付けて必要に応じてサイズ指定・縁取りなど指定します。
2. 次に貼り付けた画像の上で右クリックをする、出てきたコンテキストメニューの「画像アドレスをコピー」をクリックします。
そうするとクリップボードにGAZOOのライブラリー内の該当する写真のURLがコピーされて格納されます。

※検証:この「画像の上で右クリック」で出るコンテキストメニューはブラウザ「Crome」に於いてです、IE(インターネットエクスプローラー)ではプレビュー画面などで「ソースを表示」させてからリストの中にある画像のURLを見つけないといけないので少し面倒ですね。ましてや最新の「Edge」ではその表示すら出てきません。私の使っているCromeはそういう意味ではとても便利です、IEユーザーの方すいませんです。
<編集画面だけで画像URLを付加する方法>
ちょっとめんどくさいですが2画面を往復しなくてもアドレスを付加できます、したがってCromeでなくてもOKな方法です。
写真を貼り付けた時に[イメージ]タブに現れるアドレス欄をコピーして下記の要領(4.)で貼付け後先頭に"http://gazoo.com/"を加えてあげても同じように表示できるようになります。

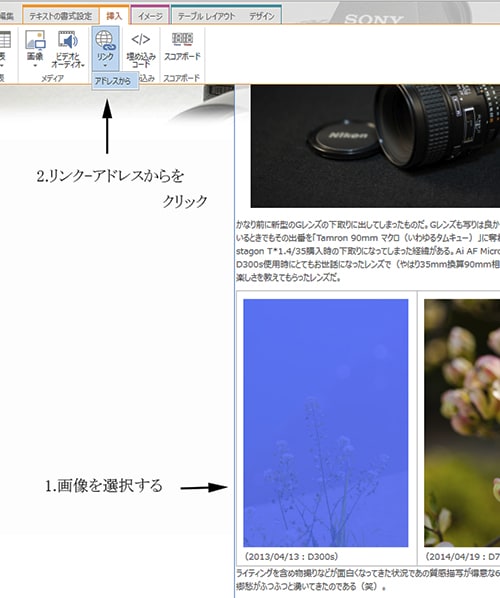
3.次に貼り付けた画像を選択状態にして「挿入」メニューの「リンク」→「アドレスから」と順にクリックします。

4. 出てきた[ハイパーリンクの挿入」の設定画面の項目をそれぞれ指定します。

「表示するテキスト」には見る人が写真の上にポインタを置いた時に出るテキストを指定します。私は分かりやすい「拡大する」と入れました。
「アドレス」欄には先ほどコピーした画像のURLを指定しますので、右クリックで[貼り付け]なり「ctrl」+「v」のショートカットの使用でOKです。
[リンクを試す]をクリックしてみるとしっかり元写真が元サイズのままブラウザに表示されているのが確認できると思います、「OK」をクリックして閉じます。
5. 最後にどのように写真を拡大表示させるか指示(設定)します。

[リンク」タブのメニューの中に「新しいタブで開く」というのがあります。
ブログを表示している時に写真をクリックすると写真そのものへジャンプ(ページを移動)するかブログページを残してもう一つ別のタブに写真を表示するかを選択します。私はGAZOOブログが重たいので本体のページへ戻りやすいように[新しいタブで開く]を必ずチェックするようにしています。
6. 確認するにはこの変更後[発行」作業をすることにより前出の「プレビュー画面」をリロードすればリンクを張った写真にポインタを移動すると...
ポインタが指の形になり先程指定したテキストを表示してくれます。もちろんクリックすれば(新しいタブで)写真を拡大表示してくれます(この例ではもともと横が500ピクセルなので元画像のページが表示されても大きさは変わりません、あしからず)。
拡大したい写真が複数ある場合は以上の操作をそれぞれ繰り返します。少し手間が増え面倒ですがお気に入りの写真やナイスショットな写真などはきれいな大きいサイズで見られるようになりますのでおすすめです。
ご質問などありましたらお気軽にコメント欄へお願いいたします。
※ GAZOOブログご担当者様へ ※
せっかく[リンク」や「画像サイズ指定」メニューがあるのですから上記の一連の作業を簡素化して拡大表示できるよう仕様変更をぜひともお願いしたいところでございます。大きな期待をいだきながらご担当者様へこのページを捧げます...