インターネット環境は大きく変わる・・・?!
単にWebサイト(ホームページ)を作るだけの時代は終わった!
広告宣伝は、
マスメディアから、マイクロメディアの時代に代わる・・・。
テレビ・ラジオ・新聞の時代は、
実質終わりを告げる・・・!
それは、スマートフォンの登場によって、
一方向の情報発信は終焉を迎えつつあるからである。
情報は一方的に与えられる時代ではない。
情報は探す時代である。
Webサイトは、探される対象として、
その変容を迫られる時代を迎えたのである。
そのシフトは、何時からだろうか?
2014年? 2015年?
少なくとも、
スマートフォンが圧倒的に携帯電話市場を席巻した時からだろう。
今では、
Webサイトにアクセスするインターネットメディア(媒体)は、
パソコンをはるかに越えて、スマートフォンになっている。
本ブログは、以前はOCNブログ人として発足したが、
昨年、OCNブログ人はブログポータルサイトを廃止したので、
当ポータル(Gooブログ)への引越しを余儀なくされた。
その理由は、
ポータル運営者ではないので、確定的なことは知れないが、
その一つとして、レスポンシブ対応(スマホ対応)であったと推測している。
Gooポータルは、レスポンシブ対応(スマホ対応)である。
OCNブログ人は、その対応ではなかった。
レスポンシブ対応という言葉について、
少し、説明しおこう・・・。
その字義通り、どんなインターネットメディア(媒体)を使って情報を探す人々に、
最適に対応しようことである。
レスポンシブWebデザインサイトは、次のように表示される。
 <PC・タブレット最適画面>
<PC・タブレット最適画面>

<スマホ最適画面>
大企業でも、この対応を終了しているのは多くはない。
多大の労力と費用を余儀なくされるからである。
費用は兎も角、
これからは企業のWebサイトは、早急に対応に迫られることであろう。
Webサイトに訪れるアクセスは、
現在、大半がスマートフォンからとなっている。
これが現実である。
しかしながら、対応していないサイトでは、
PC(パソコン)最適の画面しか見ることが出来ない。
拡大縮小は出来るが、大変見にくいので、
仮に訪れても、スルーされてしまうことが多くなる。
これでは、意味を成さないということになる。
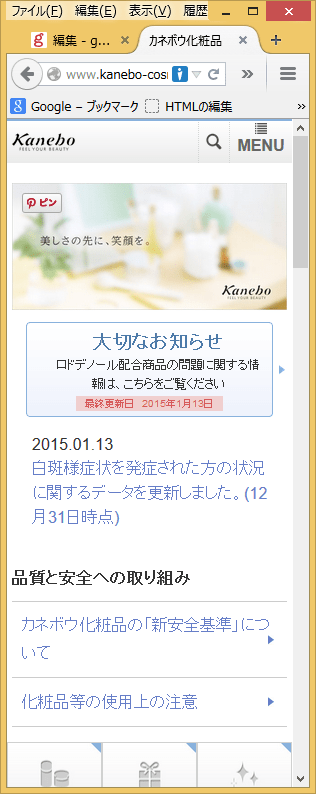
例えば、
こういう画面である。

<スマホ最適未対応画面>
ちっちゃく表示されるので、いちいち拡大しなければ良く見えない。
多くのアクセスしたお客様には、スルーされてしまい、内容が伝わらないケースが多いであろう。
このことは、
正面から立ち向かわなければならない時に来ているのである。
これから、
第四世代のインターネット対応とも言うべき、
Web対策について連載していきたい・・・。
お役に立つ記事となれば、幸いである。
そのプロローグとして、
驚くべき情報が舞い込んだ。
予想されていたことではあるが、
これからは、スマホ対応していないWebサイト(ホームページ)の検索が、
Google検索で不利となるというのである。
これはSEO以前の問題だ。
これは何を意味するのか?
又、
どうしてこういう状況になったのか?
これから、
どういうことが起こるのか?
ということが、重大問題である。
カテゴリー「Webコンサルタント」を設けた所以である。
勿論、無関係と思われる方は、スルーされても結構である。
これからのビジネスに於いて、
喫緊の課題は、インターネットメディアに対する最適化という事である。
それを端的に示す言葉が、「スマホ対応」という事である。
そして、
積極的に予見してこの状況を読み解くことは、
大きなチャンスだ。
ビジネスチャンスであり、
ビジネス再生のチャンスである。
取り分け、
地域ビジネス、店舗ビジネスの切り札になる大きなうねりが起こるだろう。
つまり、
これからは集客に直接結びつく、
インターネット活用が大きくなる。
そのための戦略・戦術について書いて参りたい・・・。
先ずは、
来る4月21日より、
Google検索に「スマホ対応」が順位表示に影響が出るというニュースである。
どうぞ、ご覧頂きたい。
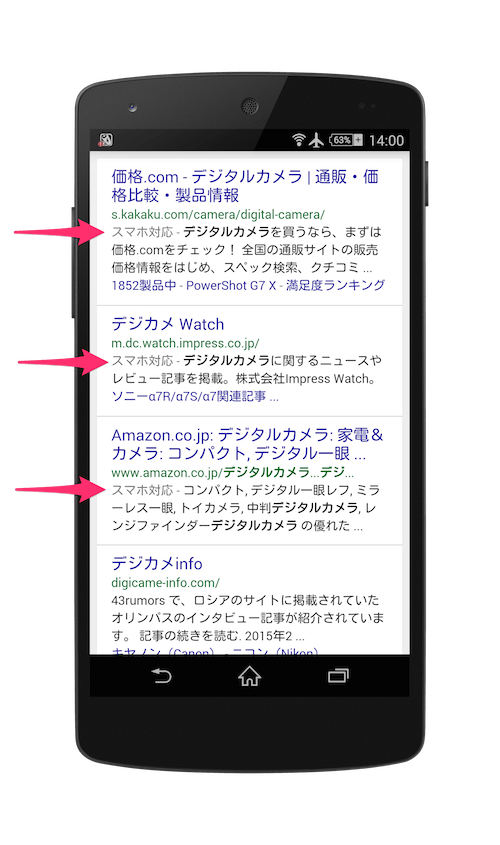
既に、承知の方も多いだろうが、
昨年来、スマホで検索すると、スマホ対応サイトか、そうでないか?
は表示されるようになっている。
又、
地域ごとに、検索順位が表示されるようになっている。
Google検索は、進化しているのである。
その上、検索順位にスマホ対応が、
本年4月21日より要因適用されるというのである。
これを観れば、
今何が必要かは、賢明な読者の方にはお分かりになるであろう・・・。
そして、
大きなチャンスでもある。
【転載開始】
Google、「スマホ対応」をランキング要因に利用することを決定。4/21から導入。
Googleは、スマホ対応しているかどうかをモバイル検索のランキング要因として使用することを発表しました。
4月21日からの導入を予定しています。
またApp Indexingに対応したアプリコンテンツもランキング要因として利用するようにしました。
こちらは今日(現地時間の2月26日)から導入されています。
モバイルフレンドリーが単なるラベル表示からランキング要因に
昨年11月に、そのページがスマートフォンに対応しているときに、「Mobile-friendly」(モバイル フレンドリー)というラベルをGoogleはモバイル検索結果に表示するようにしました。
日本には、翌月の12月に導入されました。
「スマホ対応」というラベルが付きます。
導入時点では、「スマホ対応」ラベルは単純に表示だけの仕様でした。
スマホ対応しているかどうかはランキング要因にはなっていませんでした。
言い換えれば、検索順位には影響しませんでした。
ただしテストは行っていました。
また、このモバイル フレンドリーの条件をランキング要素として使用することも実験中です。
テストではなく、いよいよ本番環境にランキング要因としての「スマホ対応」を導入することになります。
全世界、すべての言語で一斉の導入です。
検索結果に大きなインパクトあり
今回のアルゴリズム変更は、検索結果にかなり大きな影響を与えるようです。
will have a significant impact in our search results
“significant”(重要な、意義深い、大きな影響を与える)という強めの表現を用いて影響度を説明しています。
「◯%に影響する」という説明をGoogleはよく使います。
しかし今回はありません。
したがって具体的な影響範囲は不明です。
ですが、目に見える変動を予想してもよさそうです。
導入は4月21日
導入を予定しているのは4月21日です。
今すぐ影響を及ぼすものではありません。
モバイル対応に役立つリソースとツール
モバイル対応するために、次の3つのリソース・ツールを利用するようにアナウンスのなかでGoogleは推奨しています。
「ウェブマスター向けモバイルガイド」は、スマホ対応ラベルの導入と同時に公開されました。
適切なモバイルサイトを構築するためのGoogle公式のマニュアルです。
モバイルフレンドリーテストは、ページがモバイル対応しているかどうか(「スマホ対応」ラベルの条件を満たしているかどうか)をチェックするツールです。
モバイルユーザビリティレポートはウェブマスターツールで利用できるツールです。
サイトで検出されたモバイルユーザビリティ上の問題をレポートします。
モバイル対策に役立つツールをほかにもGoogleは提供しています。
以前に書いたこちらの記事も参考にしてください。
- 『モバイルSEOに役立つGoogle純正ツール×5』【転載終了】