そうだ。固定値のvertexsひとつしかなくてもglPointCoordで絵が描けるではないか。「attributeないと動かない」挙動の謎はとりあえず置いとくとして。何ならさらに突っ込んで頂点シェーダ複数書くほうがbufferに手を出すより遥かに初心者向けなんではとか。
— Kimiru-Hamiru (@KimiruHamiru) 2017年9月15日 - 12:50
「頂点シェーダ」と「フラグメントシェーダ」が「どういう時に分身して」、「なぜ分身それぞれが全く同じ挙動をしないで仕事を分担するのか」のとこに「手で触れるようになってたら」随分理解が楽だったと思うのね。そこの仕組みがWebGLというかGPUの本質だと思うし。
— Kimiru-Hamiru (@KimiruHamiru) 2017年9月15日 - 12:58
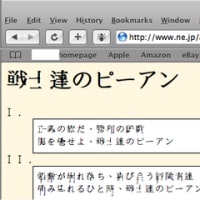
attribute未定義でPointSizeとPositionだけ変えたシェーダを1プログラムに何十個か書いて、正方形たくさん並べてHelloって描いたらどうか。
— Kimiru-Hamiru (@KimiruHamiru) 2017年9月15日 - 13:04
凶悪な感じになった。Firefoxではとりあえず動く。 pic.twitter.com/pa82WH9GGz
— Kimiru-Hamiru (@KimiruHamiru) 2017年9月15日 - 17:06
読めないのが弱点。
— Kimiru-Hamiru (@KimiruHamiru) 2017年9月15日 - 17:06
















※コメント投稿者のブログIDはブログ作成者のみに通知されます