某ボランティアセンターで、「スキルアップサポート」の お手伝いを しているのですが、先日
「画像を好きな形に切り抜く」には どうすれば良いか?と云うご質問を頂きました。
「Photoshop (Elements)」とか、「GIMP」とか、を使えば 簡単に出来てしまう訳ですが、
その方のノートパソコンには「ワード」・「エクセル」程度しか入っていません。
以前、ペイントでも出来る!との話を 見た記憶があるので、うろ覚えで やってみたのですが、
結局 上手く行かず、次回までに調べて置きます!で、お別れしました。
以下は、後日 調べた結果の備忘録です。
※ 画像を好きな形に切り抜いて、背景を 「白」にする
※ 二つの画像を重ねて、前面画像の背景を透過させる
※ 「背景を白にした画像」を 透過ファイルにする
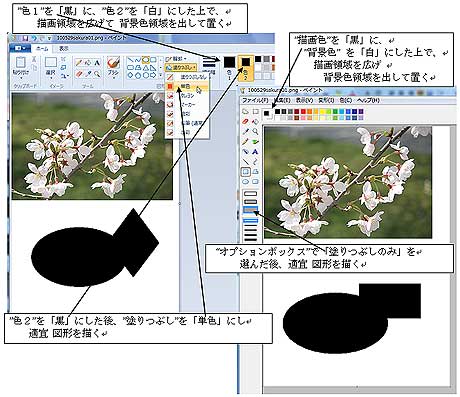
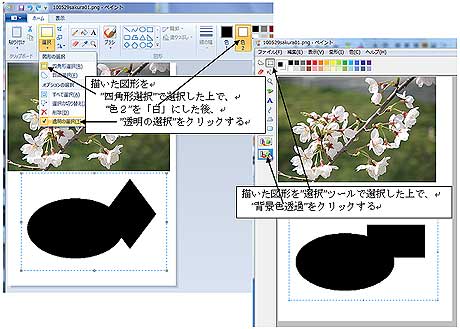
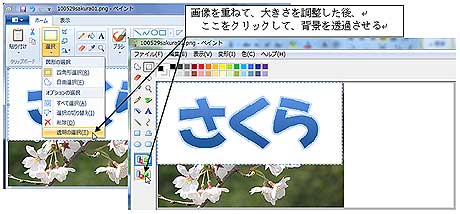
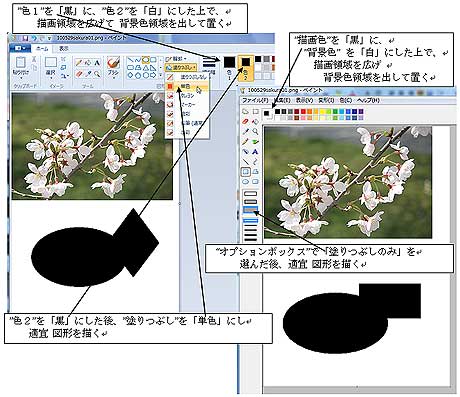
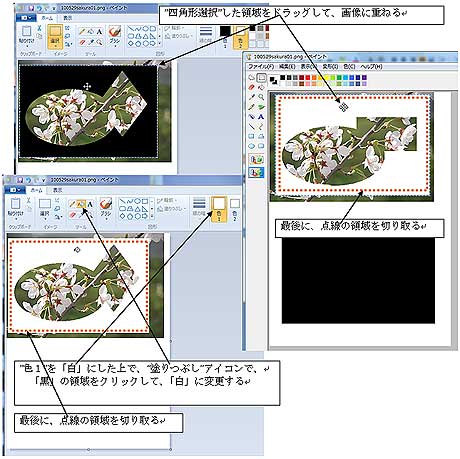
(1)画像を好きな形に切り抜いて、背景を「白」にする
先ず、元になる画像を ペイントで開いて置きます。

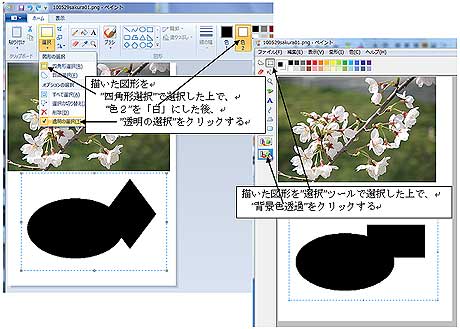
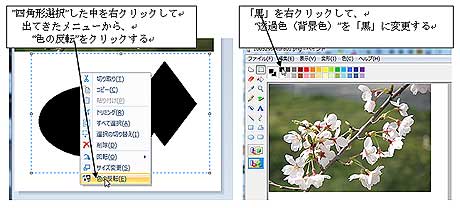
下図では、「四角形選択」した後に、「取り敢えず、上の画像にドラッグしてから、
その次の操作を行う!」ことでも 可能です。



Win7 のペイントは、判り難いですね!
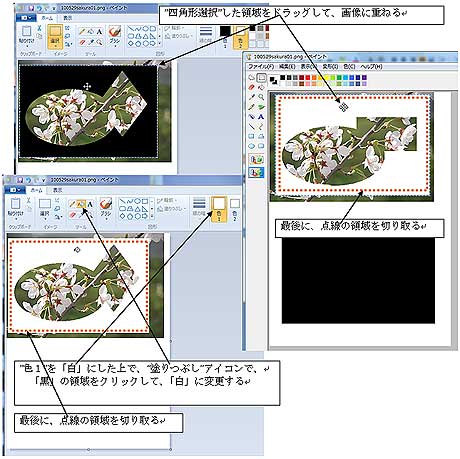
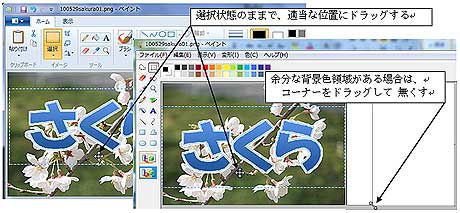
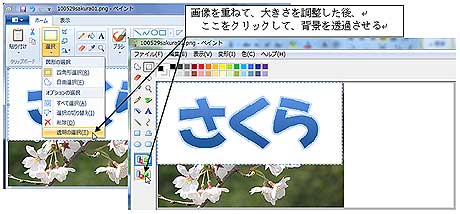
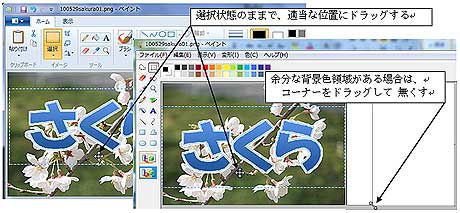
(2)二つの画像を重ねて 前面画像の背景を透過させる
先ず、後面になる画像を、ペイントで開いて置きます。



前面画像は、
・「JGP」より、「PNG」の方が、又
・大きく作って、重ねたあと縮小した方が、
輪郭のギザギザが出難い様です。
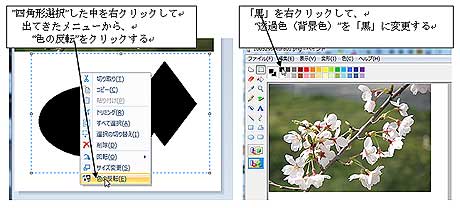
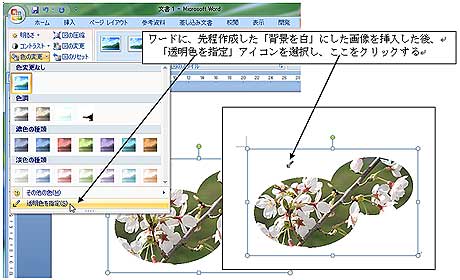
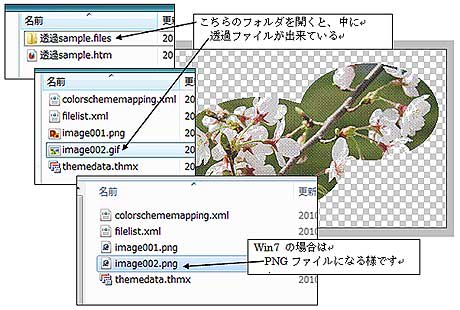
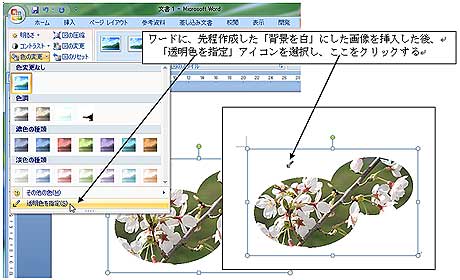
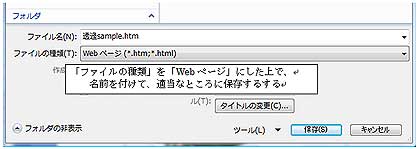
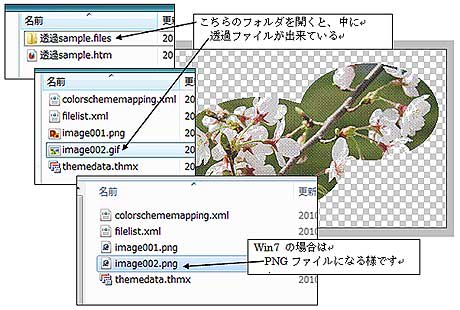
(3)前記(1)項の画像を 透過ファイルにする


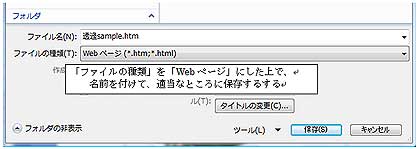
保存先フォルダを開きます。

「画像を好きな形に切り抜く」には どうすれば良いか?と云うご質問を頂きました。
「Photoshop (Elements)」とか、「GIMP」とか、を使えば 簡単に出来てしまう訳ですが、
その方のノートパソコンには「ワード」・「エクセル」程度しか入っていません。
以前、ペイントでも出来る!との話を 見た記憶があるので、うろ覚えで やってみたのですが、
結局 上手く行かず、次回までに調べて置きます!で、お別れしました。
以下は、後日 調べた結果の備忘録です。
※ 画像を好きな形に切り抜いて、背景を 「白」にする
※ 二つの画像を重ねて、前面画像の背景を透過させる
※ 「背景を白にした画像」を 透過ファイルにする
(1)画像を好きな形に切り抜いて、背景を「白」にする
先ず、元になる画像を ペイントで開いて置きます。

下図では、「四角形選択」した後に、「取り敢えず、上の画像にドラッグしてから、
その次の操作を行う!」ことでも 可能です。



Win7 のペイントは、判り難いですね!
(2)二つの画像を重ねて 前面画像の背景を透過させる
先ず、後面になる画像を、ペイントで開いて置きます。



前面画像は、
・「JGP」より、「PNG」の方が、又
・大きく作って、重ねたあと縮小した方が、
輪郭のギザギザが出難い様です。
(3)前記(1)項の画像を 透過ファイルにする


保存先フォルダを開きます。



























「Windows7 のペイント:形で切り抜き(11.12.26)」も、ご参照下さい。
http://blog.goo.ne.jp/edo-toddler/e/51c62bf122655ab7a6a31bf6915178eb