2013年6月08日(土)
複数の画像を1枚に配置してみました。
備忘録としてアップしておきます。

●写真を配置する
(1)フォトスケープ (PhotoScape) を起動し、[ページ] をクリックします。
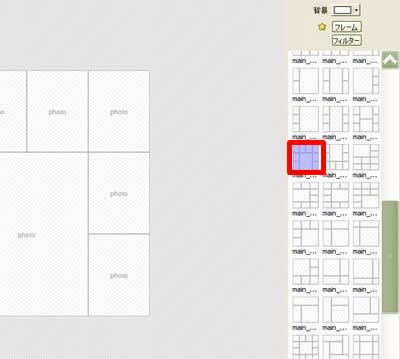
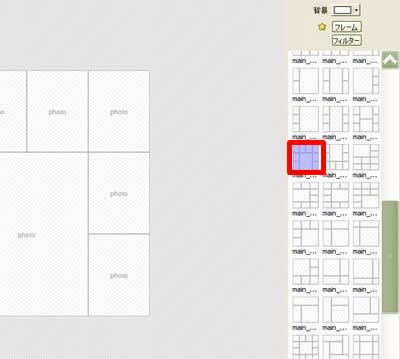
(2)右下に表示されているレイアウトを選択します。

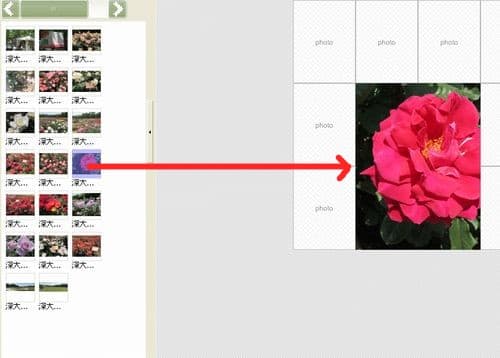
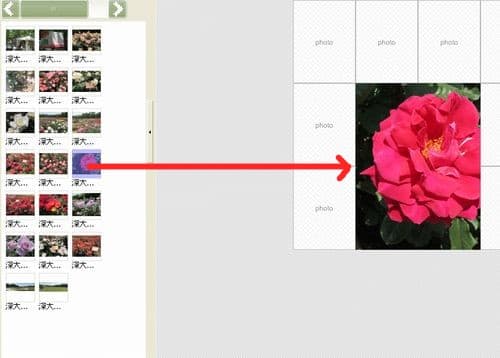
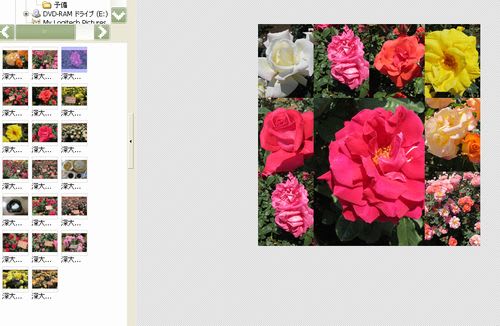
(3)サムネイルの画像を、枠の中にドラッグ&ドロップします。

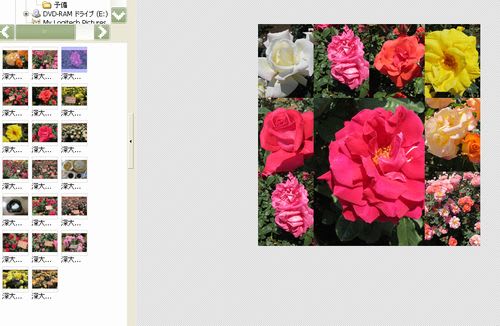
(4)すべての枠にドラッグ&ドロップします。

●フレームを挿入する
(1)[フレーム] をクリックして、

(2)[Round Shadow 01] を選択して、[OK] をクリックします。

(3)画像の間隔が広すぎる場合は、余白の値を0にします。

(4)大きい枠の画像だけ、別のフレームを使うには、画像の上で右クリックして、[フレームの割り当て] を選択します。

(5)[Shadow 03] を選択します。

(6)大きい画像だけ、角が丸くないデザインに変更できました。

●数字を挿入する
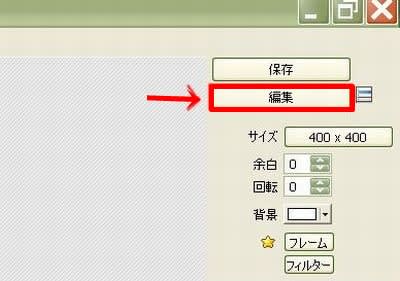
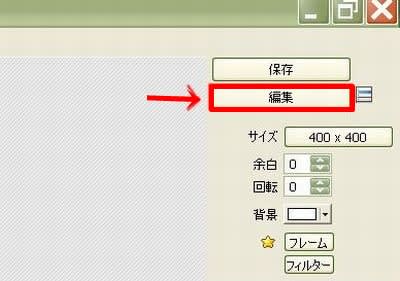
(1)[編集] をクリックします。

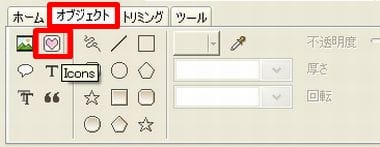
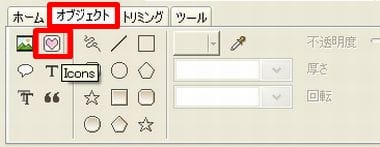
(2)[オブジェクト]タブを選択し、[アイコン] をクリックします。

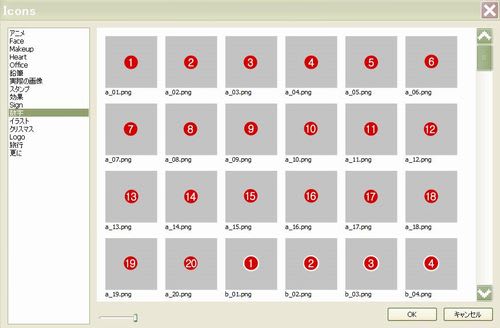
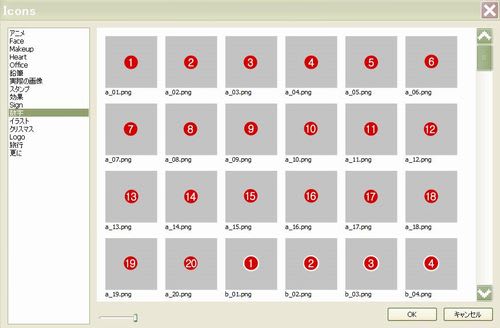
(3)分類から[番号] を選択し、貼り付けたい数字を選択し、[OK]をクリックします。

(4)貼り付けた数字を、希望の位置に移動します。

(5)すべての枠に数字をつけて完成です。
複数の画像を1枚に配置してみました。
備忘録としてアップしておきます。

●写真を配置する
(1)フォトスケープ (PhotoScape) を起動し、[ページ] をクリックします。
(2)右下に表示されているレイアウトを選択します。

(3)サムネイルの画像を、枠の中にドラッグ&ドロップします。

(4)すべての枠にドラッグ&ドロップします。

●フレームを挿入する
(1)[フレーム] をクリックして、

(2)[Round Shadow 01] を選択して、[OK] をクリックします。

(3)画像の間隔が広すぎる場合は、余白の値を0にします。

(4)大きい枠の画像だけ、別のフレームを使うには、画像の上で右クリックして、[フレームの割り当て] を選択します。

(5)[Shadow 03] を選択します。

(6)大きい画像だけ、角が丸くないデザインに変更できました。

●数字を挿入する
(1)[編集] をクリックします。

(2)[オブジェクト]タブを選択し、[アイコン] をクリックします。

(3)分類から[番号] を選択し、貼り付けたい数字を選択し、[OK]をクリックします。

(4)貼り付けた数字を、希望の位置に移動します。

(5)すべての枠に数字をつけて完成です。









