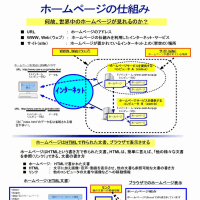
ホームページの特徴は、文字、画像、他のホームページへのリンク等、様々な情報があります。
十年前に初めてホームページを見たとき、「こんな複雑なページをどうやって作るのだろう?」と不思議でした。考えると、本当に不思議ですね。
なお、ホームページを作るための書式(書き方)がHTMLで、ホームページはHTMLで作成します。HTMLは「Hypertext Markup Language」の略です。。
HTMLはマークアップランゲージ(Markup Language=タグ付け言語)の一つで、文書のの要素毎(タイトル、見出し、画像、リンクなど)に、要素のマーク(タグ=荷札)を付けて区分けします。
要素のマーク(タグ=荷札)には、「<○○>という開始タグ」と「</○○>という終了タグ」があり,この二つのタグの間に、必要な文字などを記入します。
■HTMLの例―――――――――――――――――――――――
<html>
<head>
<title>ホームページのタイトル</title>
</head>
<h1>私のホームページです</h1>
<br>
<font color="blue">
よろしくお願いします
</font>
<br>
</html>
(注)説明用のHTMLなので、“<”、“>”を全角で記述していますが、
実際は半角です。
―――――――――――――――――――――――――――――
上記は最も簡単な、HTMLで作成したホームページです。基本的に、「<○○>という開始タグ」と「</○○>という終了タグ」で、必要な分を囲みます。
タイトルは・・・・<title>タイトル文</title>
見出しは・・・・・<h1>見出しの文</h1>
(注)h1~h6まであります
フォントの色は・・<font color="blue">任意の文</font>
なお、上記のように記述してホームページを作成しても良いのですが、これでは大変ですね。
そこで登場したのが、ワープロ感覚でホームページを作れる「ホームページ作成ソフト」です。いちいち「<○○>という開始タグ」と「</○○>という終了タグ」を意識せず、簡単にホームページが作成できます。
なお、「ホームページ作成ソフト」で人気があり使いやすいのは、「ホームページ・ビルダー」というソフトですね。このソフトは毎年バージョンアップされ、機能・使いやすさが向上しています。私は、この「ホームページ・ビルダー」を5年前から使っていますが本当に便利です。
《参考》SGML、XML
なお、マークアップランゲージ(Markup Language=タグ付け言語)には、HTML以外にSGML、XMLがあります。
SGML(Standard Generalized Markup Language)は,様々なアプリケーション間でのデータ交換を目指して開発された国際標準規格で,HTMLやXMLの元となっているものです。以前は異なるメーカのワープロ間では組み上がったページデータを交換することはできませんでした。これは各メーカーごとにワープロ内部での約束事が異なったためです。不便なので,文書交換ができる共通のタグ付けが考えられたのです。
XML(Extensible Markup Language)はインターネット用のSGMLです。 SGMLでは難し過ぎるし,インターネットで交換するには重過ぎるという欠点があります。そこで,SGMLからインターネットに不必要なものを省き,必要なものを付加してXMLが開発されました。HTMLはWeb上での体裁を表現するだけのものですが,XMLは「意味を持ったデータ」として互換性,検索性に優れるという拡張性を持っています。 XMLでは、タグ名とそのタグが置かれる場所(文書構造)、その機能をDTDファイルに定義することで、独自のタグを作成できるようにしてあります。
十年前に初めてホームページを見たとき、「こんな複雑なページをどうやって作るのだろう?」と不思議でした。考えると、本当に不思議ですね。
なお、ホームページを作るための書式(書き方)がHTMLで、ホームページはHTMLで作成します。HTMLは「Hypertext Markup Language」の略です。。
HTMLはマークアップランゲージ(Markup Language=タグ付け言語)の一つで、文書のの要素毎(タイトル、見出し、画像、リンクなど)に、要素のマーク(タグ=荷札)を付けて区分けします。
要素のマーク(タグ=荷札)には、「<○○>という開始タグ」と「</○○>という終了タグ」があり,この二つのタグの間に、必要な文字などを記入します。
■HTMLの例―――――――――――――――――――――――
<html>
<head>
<title>ホームページのタイトル</title>
</head>
<h1>私のホームページです</h1>
<br>
<font color="blue">
よろしくお願いします
</font>
<br>
</html>
(注)説明用のHTMLなので、“<”、“>”を全角で記述していますが、
実際は半角です。
―――――――――――――――――――――――――――――
上記は最も簡単な、HTMLで作成したホームページです。基本的に、「<○○>という開始タグ」と「</○○>という終了タグ」で、必要な分を囲みます。
タイトルは・・・・<title>タイトル文</title>
見出しは・・・・・<h1>見出しの文</h1>
(注)h1~h6まであります
フォントの色は・・<font color="blue">任意の文</font>
なお、上記のように記述してホームページを作成しても良いのですが、これでは大変ですね。
そこで登場したのが、ワープロ感覚でホームページを作れる「ホームページ作成ソフト」です。いちいち「<○○>という開始タグ」と「</○○>という終了タグ」を意識せず、簡単にホームページが作成できます。
なお、「ホームページ作成ソフト」で人気があり使いやすいのは、「ホームページ・ビルダー」というソフトですね。このソフトは毎年バージョンアップされ、機能・使いやすさが向上しています。私は、この「ホームページ・ビルダー」を5年前から使っていますが本当に便利です。
《参考》SGML、XML
なお、マークアップランゲージ(Markup Language=タグ付け言語)には、HTML以外にSGML、XMLがあります。
SGML(Standard Generalized Markup Language)は,様々なアプリケーション間でのデータ交換を目指して開発された国際標準規格で,HTMLやXMLの元となっているものです。以前は異なるメーカのワープロ間では組み上がったページデータを交換することはできませんでした。これは各メーカーごとにワープロ内部での約束事が異なったためです。不便なので,文書交換ができる共通のタグ付けが考えられたのです。
XML(Extensible Markup Language)はインターネット用のSGMLです。 SGMLでは難し過ぎるし,インターネットで交換するには重過ぎるという欠点があります。そこで,SGMLからインターネットに不必要なものを省き,必要なものを付加してXMLが開発されました。HTMLはWeb上での体裁を表現するだけのものですが,XMLは「意味を持ったデータ」として互換性,検索性に優れるという拡張性を持っています。 XMLでは、タグ名とそのタグが置かれる場所(文書構造)、その機能をDTDファイルに定義することで、独自のタグを作成できるようにしてあります。