
最近、アドレスバーのURLを見ると 前はhttpだったけど、SSL通信に対応してhttpsに変わっているサイトが多い。
このgoo ブログなどもとおの昔にhttpsに代えてくれている。
ユーザーはっていうと何もしないでいい。
ロリポップも個人的に使っているけど、無料の独自SSL通信に替えた。
ロリポップの話はまた、今度。
今日はエックスサーバー。
ドジ講師の教室のホームページもボチボチSSL通信に対応させないとッて話で。
一応終わったんだけど、相変わらずすんなりいかなかったのでモタモタ編。

ところでSSL通信ってなによ。
https://ds-b.jp/ds/publics/index/200/
https://getting-better.jp/ssl-140912/
下のサイトでイラスト付きの解説わかりやすい。
勉強中。なので よくはわかっていないが、、途中盗み見されたらいけない、入力フォームなどを使って個人情報などを記入するサイトでは必須というところか。
うちの教室も当てはまってるじゃないよ。
ホームページの状態はというと、お題にもあるようにレンタルサーバーはエックスサーバー。
ビルダーのワードプレスを使って転送。
最近はほとんど、ワードプレス内で作業。なんで?一言でいうと、編集→公開に時間がかからないから。
また出た。めんどくさくないとか、簡単とか。あーたほんとに講師かあ?
https://getting-better.jp/ssl-140912/
下のサイトでイラスト付きの解説わかりやすい。
●届ける途中で、盗み読みされないように送信者と受信者がお互い鍵を持ってて鍵の所有者でないと中身をあけられないようにする。
●共通鍵でデータを暗号化して、その共通鍵を公開鍵でさらに暗号化する。
●セキュリティ強化のため。
●共通鍵でデータを暗号化して、その共通鍵を公開鍵でさらに暗号化する。
●セキュリティ強化のため。
勉強中。なので よくはわかっていないが、、途中盗み見されたらいけない、入力フォームなどを使って個人情報などを記入するサイトでは必須というところか。
うちの教室も当てはまってるじゃないよ。
ホームページの状態はというと、お題にもあるようにレンタルサーバーはエックスサーバー。
ビルダーのワードプレスを使って転送。
最近はほとんど、ワードプレス内で作業。なんで?一言でいうと、編集→公開に時間がかからないから。
また出た。めんどくさくないとか、簡単とか。あーたほんとに講師かあ?


エックスサーバーの設定から。
https://www.xserver.ne.jp/manual/man_server_ssl.php
↑↑
エックスサーバーのSSL化通信の方法を書いてあるマニュアルページ


設定するドメインが複数だったので、個別に設定しています。


ここから下3つの絵はxサーバーからお借りしました。
ドジ講師はここの独自SSLの追加は、自分ではやっていない。師匠(上司&先生)



無料独自SSL一覧を見ると、できてるわ。

オプション独自SSLは有料でブランド力がちがうらしい。
https://www.xserver.ne.jp/price/price_ssl.php
特にEV-SSL証明書は本物のサイトであることを証明でき、緑のアドレスバー表示安全性をわかりやすくアピールできる。
電子証明書の中で一番安全ということかね。高いわ。
↑↑
エックスサーバーのSSL化通信の方法を書いてあるマニュアルページ


設定するドメインが複数だったので、個別に設定しています。


ここから下3つの絵はxサーバーからお借りしました。
ドジ講師はここの独自SSLの追加は、自分ではやっていない。師匠(上司&先生)



無料独自SSL一覧を見ると、できてるわ。

オプション独自SSLは有料でブランド力がちがうらしい。
https://www.xserver.ne.jp/price/price_ssl.php
特にEV-SSL証明書は本物のサイトであることを証明でき、緑のアドレスバー表示安全性をわかりやすくアピールできる。
電子証明書の中で一番安全ということかね。高いわ。

Webサイトの常時SSL化という作業をサーバーの中でやる。
これだけでは、SSL通信には対応できないらしい。
常時SSL化て何よ。
全部のページ。画像などすべてSSL化するんだ。
どこのぺーじに入ってもhttps。という意味らしい。
コマンドをコピーして貼り付ければ良いので難しくはない。

やり方は↓↓
https://www.xserver.ne.jp/manual/man_server_fullssl.php
このページの3行を先にコピーしておいて自分のサーバーの.htaccess(エイチティーアクセス)編集画面で貼り付ける。
ドジ講師は詳細は知らないが、このファイルはファイルのアップロードには大事だってのぐらいはわかる。



httpsを使えるようにしますよって、お約束事を記入。
だが、これでもまだ終わりではない。
ここまではサーバー側。ドジ講師ホームページすなわち、クライアント側にも設定してやらないといけないらしい。

常時SSL化て何よ。
全部のページ。画像などすべてSSL化するんだ。
どこのぺーじに入ってもhttps。という意味らしい。
コマンドをコピーして貼り付ければ良いので難しくはない。

やり方は↓↓
https://www.xserver.ne.jp/manual/man_server_fullssl.php
このページの3行を先にコピーしておいて自分のサーバーの.htaccess(エイチティーアクセス)編集画面で貼り付ける。
ドジ講師は詳細は知らないが、このファイルはファイルのアップロードには大事だってのぐらいはわかる。



httpsを使えるようにしますよって、お約束事を記入。
だが、これでもまだ終わりではない。
ここまではサーバー側。ドジ講師ホームページすなわち、クライアント側にも設定してやらないといけないらしい。


ワードプレスダッシュボードでののSSL化
wordプレスの人は、さらにワードプレスの編集画面に入る。
一般→設定

サイトのURLをhttpからhttpsにかえるだけ。こりゃ簡単だ。

一般→設定

サイトのURLをhttpからhttpsにかえるだけ。こりゃ簡単だ。


「セキュリティで保護されていない通信」て何よ。できてないやん。SSL化。
さあ全部のページhttpsになってるかな。と思いきや
トップページも画像付きのページも

ていうのが出た。
なんでだ!httpsになっているのに、Edgeでもクロームでも「セキュリティで保護されていない」と出てくる。
なんだい!これ。
まともにスッスといくということはドジ講師にはないのかい!(人徳がないからねえ。あーたは。 )
)
ちゃんとxサーバーがやってくれてるんだからSSL通信設定後に なんでセキュリティで保護されていないコンテンツがあるなんて出るのよ。
と、また頭の中を強風が吹き荒れる。
どうすりゃいい!
トップページも画像付きのページも

ていうのが出た。
なんでだ!httpsになっているのに、Edgeでもクロームでも「セキュリティで保護されていない」と出てくる。
なんだい!これ。
まともにスッスといくということはドジ講師にはないのかい!(人徳がないからねえ。あーたは。
 )
)ちゃんとxサーバーがやってくれてるんだからSSL通信設定後に なんでセキュリティで保護されていないコンテンツがあるなんて出るのよ。
と、また頭の中を強風が吹き荒れる。

どうすりゃいい!

当たりかはずれかわからないが、ウィジェットのリンク先をhttpsに書き換えてみる。
ワードプレスは簡単にウィジェットを追加できるのだが、このウィジェットはすべてのページに反映される。
そして、ホームページ内のほかのページにリンクされるように設定しているから、まずはそれをhttpsに書き換えないとなどと、ドジ講師は思い込む。
ほんとはしなくてよかったみたいだけど、とにかく先にやってみた。
たくさんあるんだけど、一つずつリンク先をhttpからhttpsへと替える作業。


めんどくさいなどと言ってはいけない。はーい。
それでどうだっの?
だめ、相変わらずセキュリティで保護されていないとか出る。だめだ。
次考えなきゃ。
そして、ホームページ内のほかのページにリンクされるように設定しているから、まずはそれをhttpsに書き換えないとなどと、ドジ講師は思い込む。
ほんとはしなくてよかったみたいだけど、とにかく先にやってみた。
たくさんあるんだけど、一つずつリンク先をhttpからhttpsへと替える作業。


めんどくさいなどと言ってはいけない。はーい。
それでどうだっの?
だめ、相変わらずセキュリティで保護されていないとか出る。だめだ。

次考えなきゃ。

ホームページビルダーのワードプレスの設定でSSL化をやっていなかったことに気づく。

ワードプレス側のメディア画像のURL、ページのURLを調べてみるとすべてhttpsに変わっている。
エックスサーバーとワードプレスのダッシュボード側では、SSL化終了している。
ワードプレスのダッシュボードで作ったコンタクトフォームやテキストファイルは、セキュリティ保護されていないコンテンツなどとは出ない。
ドジ講師は気づいた。
まだ、ビルダーのワードプレスの設定をSSL化していなかったのだ。

ビルダーのワードプレスサイトへの関連付けについて。
 ややこしくはなるが、説明を追加するとビルダーでワードプレスを使う場合、いったんサーバーにファイルを普通に転送する。
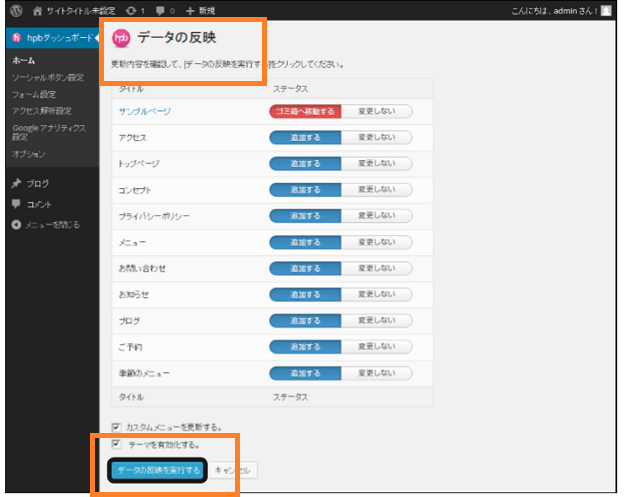
ややこしくはなるが、説明を追加するとビルダーでワードプレスを使う場合、いったんサーバーにファイルを普通に転送する。 そのあと、自動的にワードプレスサイトへログインされるが、ダッシュボードでデータの反映をしなければいけない。
そのあと、自動的にワードプレスサイトへログインされるが、ダッシュボードでデータの反映をしなければいけない。


古いままのhttpで転送してデータが反映されているわけだから、新しく、httpsとして転送すればいいんじゃない?

ビルダーを開けてワードプレス用の転送設定の書き換えをして再度転送することにした。
ワードプレス用のものではないが、参考になった。
SSL通信 ホームページビルダで検索。
https://abhp.net/hp/HP_HPB_550000.html
マニュアルには「サイトからXMLマップを作成」をクリックと書いてあるが、このマニュアルはワードプレス用ではない。
XMLに関してはワードプレスの場合、ワードプレス側でやるのでこの項目はないのでスキップ。



これもワードプレス

最後にサイトを公開する。
ホームページビルダー側でhttpsに変更しておかないといけないのだ。
すべてのページでセキュリティで保護されていないコンテンツは出なくなりました。
SSL通信 ホームページビルダで検索。
https://abhp.net/hp/HP_HPB_550000.html
マニュアルには「サイトからXMLマップを作成」をクリックと書いてあるが、このマニュアルはワードプレス用ではない。
XMLに関してはワードプレスの場合、ワードプレス側でやるのでこの項目はないのでスキップ。



これもワードプレス

最後にサイトを公開する。
ホームページビルダー側でhttpsに変更しておかないといけないのだ。
すべてのページでセキュリティで保護されていないコンテンツは出なくなりました。

まとめると、エックスサーバー、ホームページビルダー、ワードプレス すべてでSSL化に設定しておく必要があるって話でした。
SSLの原則はクライアントとサーバーと両方設定だから。















