

前回は、FC2メールフォームで作ったお問合せフォームを ホームページビルダーのSPの画面に埋め込むという作業で終わりました。
ホームページビルダー20SPに無料メールフォームを挿入する(FC2)その1&武庫川はポッポとコイキングばっかり(ドジ講師のポケモンGo)
↓↓
http://blog.goo.ne.jp/murmarmurmar0816/e/0b57600881c8501a3f7e8f399eb7e88b
とりあえず、デフォルトのまま、タグを貼りつけただけ。
上はパソコン側のプレビュー、下は、スマホ用のプレビュー。
どちらも、画面内には収まっているが、書くところが小さいですねえ。

デフォルトのままだと、こんなになっちゃった、メールフォームを ホームページビルダーの画面に合わせて もうちょっとなんとかしたい。
お問い合わせ、書くところ小さすぎるやん。
メールアドレス、長い人どうするんあだあ!
住所も、途中で消えてなくなる。

そのまま、続けて入れてもOKだけど、入力する人はやりづらいわ。
こっちだって知りたい項目で、職業なんかいらないし、性別ほしいんだけど。(ブツブツ言うな・・ブーブー
 )
)

デフォルトはお問い合わせ内容の幅が50 7行になっているが実際にプレビューで見ると、えらく箱の幅が狭い。
ぼやいてるひまがあったら、進めええ・・・・

わかった。いじるよ。
ドジ講師が いじる。(いじると、ろくなことはないぞ・・・とどこからか聞こえてくるけど)
ビルダーのSPの詳細マニュアルは、電子マニュアルや付属の本にも載っていない。
別の本を何千円も出して買うか、自分で手当たり次第にトライするか、ジャストシステムにつながらないサポート電話
 をかけるか、ジャストにメールしてしばらく待つか。
をかけるか、ジャストにメールしてしばらく待つか。だから、適当独学でやってきた ドジ講師の 「てきとーマニュアル」でよければ、参考にしてくださいましね。
それでは、G0!

A.
FC2メールフォームの編集画面からメニュー一覧で

まず、選択項目は、テキストボックス、エリアでは作れない種類のものを最低限に。
お名前と、年代と 性別。
お名前はテキストボックスだけど、年代は、ドロップダウンメニュー。性別はラジオボタン。


まず、選択項目は、テキストボックス、エリアでは作れない種類のものを最低限に。
お名前と、年代と 性別。
お名前はテキストボックスだけど、年代は、ドロップダウンメニュー。性別はラジオボタン。

B.
このあとは、テキストエリアのカスタマイズ
定型フォーム・テキストフォームをクリックして編集画面をだす。
幅と行数を決める。
電話番号や、住所などは、テキストボックスの編集で サイズをカスタマイズ。
自分で、好きな項目を好きな大きさに作れる。
最初、選択項目をカスタマイズして、テキストエリアのお問い合わせ内容を デフォルトの50のままにしておくと、テキストエリアがスマホプレビューからはみ出してしまった。

それじゃあ、FC2のほうで、また数値を変える。

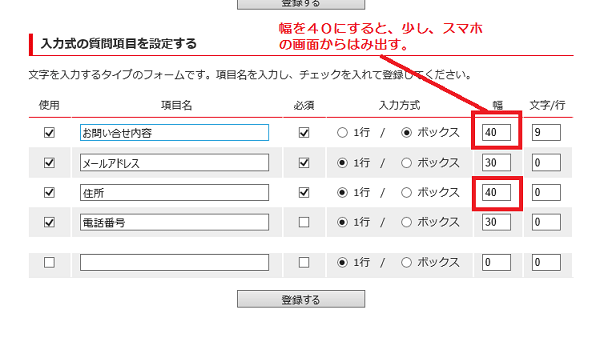
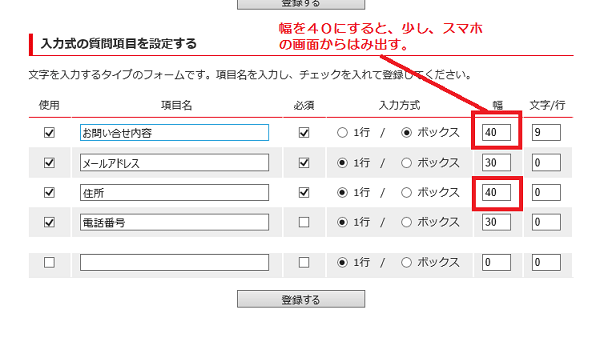
50じゃあだめだし、テキストボックスのほうに住所なども持ってきたから、40くらいの幅でどうかなと一度やってみた。
住所も、お問い合わせ内容のボックスも幅がスマホのプレビュー画面からはみ出してしまう。
では。具合を直すために、また、FC2メールフォーム編集画面のテキストエリア設定に戻る。

30が、ビルダーに埋め込んでスマホのプレビューを出した場合、ちょうど良い幅の数字になりました。プレビューは表示順を変更してからね。
普通は、住所1と住所2ですよね。((´∀`))
住所1,住所2っていうテキストボックスを作るのが普通だけど、
幅が狭ければ、住所を2行にするっていうアイデアだってOKだと思うけどね。メールが届きゃあいいんだからね。ドジ講師の場合は。会社やお店の人は、ちゃんと作ってくださいまし。(ええ加減なこと )
)
定型フォーム・テキストフォームをクリックして編集画面をだす。
幅と行数を決める。
電話番号や、住所などは、テキストボックスの編集で サイズをカスタマイズ。
自分で、好きな項目を好きな大きさに作れる。
最初、選択項目をカスタマイズして、テキストエリアのお問い合わせ内容を デフォルトの50のままにしておくと、テキストエリアがスマホプレビューからはみ出してしまった。

それじゃあ、FC2のほうで、また数値を変える。

50じゃあだめだし、テキストボックスのほうに住所なども持ってきたから、40くらいの幅でどうかなと一度やってみた。
住所も、お問い合わせ内容のボックスも幅がスマホのプレビュー画面からはみ出してしまう。
では。具合を直すために、また、FC2メールフォーム編集画面のテキストエリア設定に戻る。

30が、ビルダーに埋め込んでスマホのプレビューを出した場合、ちょうど良い幅の数字になりました。プレビューは表示順を変更してからね。

普通は、住所1と住所2ですよね。((´∀`))
住所1,住所2っていうテキストボックスを作るのが普通だけど、
幅が狭ければ、住所を2行にするっていうアイデアだってOKだと思うけどね。メールが届きゃあいいんだからね。ドジ講師の場合は。会社やお店の人は、ちゃんと作ってくださいまし。(ええ加減なこと
 )
)C.
お問い合わせが一番上にきてしまったり、項目の順番がバラバラなので、表示順の変更もする。
FC2メールフォーム編集画面に戻ります。

世の中の常識程度の表示順に変更。
お問い合わせ内容は一番下。
名前の次は、メールアドレスか 住所あたりかな。

どうやら、FC2メールフォーム側の設定は こんなもんで、ええーとしようかなあ。
FC2メールフォーム編集画面に戻ります。

世の中の常識程度の表示順に変更。
お問い合わせ内容は一番下。
名前の次は、メールアドレスか 住所あたりかな。

どうやら、FC2メールフォーム側の設定は こんなもんで、ええーとしようかなあ。
D.
少し、レイアウトを美しくしてみたい。
スマホもパソコンもフォームが左に寄りすぎているし、少し、背景色なども加えて、フォームらしくすることに。
ビルダーの元の画面が黒だし、に文字も白いから、このままでもいいんだけど。
「眠たい時の日記」も、そうだけど 誰かさんは、黒の画面に 白の文字がお好き?

ビルダーの画面に戻ります。
ビルダーはCSSの簡易版をSのところから、設定できるようにしているので、「S」⇒「背景」タブ

まず、背景色の設定。
白っぽい色に。これは、簡単。

今度は「S」⇒「枠」タブ。ボーダーです。
ややこしいのは、「枠」ボーダーというやつですね。
角丸とか、選べるけど、とりあえず、四角で。
背景色と同じ色にした。
ボーダーの数値は20と太くしてみた。
左パディングを5
これには理由がある。

ごらんのとおり、ボーダーの数値を13くらい、パディングをなしにすると、リストマークが変な場所に入ってしまう。
だから、左パディングとボーダーの数値を大きくするのは、必要。
リストマーク消そうにも、fc2側のものだから、消すに消せない。
FC2メールフォームの形式は、タグではIDを貼りつけるだけなので、既定のメールフォームになるし、FC2側も 埋め込み式の場合は、テンプレートを変えないほうがいいと
指示もあったので、ビルダーで変えられる部分を、手直しするくらいしかできない。
FC2からの説明に
「ブログなどでプラグインやパーツとして利用する場合は、
テンプレート設定をしないほうが良い場合があります
また、パーツ利用時は添付ファイルの使用は出来ません 」と出てました。
スマホもパソコンもフォームが左に寄りすぎているし、少し、背景色なども加えて、フォームらしくすることに。
ビルダーの元の画面が黒だし、に文字も白いから、このままでもいいんだけど。
「眠たい時の日記」も、そうだけど 誰かさんは、黒の画面に 白の文字がお好き?


ビルダーの画面に戻ります。
ビルダーはCSSの簡易版をSのところから、設定できるようにしているので、「S」⇒「背景」タブ

まず、背景色の設定。
白っぽい色に。これは、簡単。

今度は「S」⇒「枠」タブ。ボーダーです。
ややこしいのは、「枠」ボーダーというやつですね。
角丸とか、選べるけど、とりあえず、四角で。
背景色と同じ色にした。
ボーダーの数値は20と太くしてみた。
左パディングを5
これには理由がある。

ごらんのとおり、ボーダーの数値を13くらい、パディングをなしにすると、リストマークが変な場所に入ってしまう。
だから、左パディングとボーダーの数値を大きくするのは、必要。
リストマーク消そうにも、fc2側のものだから、消すに消せない。

FC2メールフォームの形式は、タグではIDを貼りつけるだけなので、既定のメールフォームになるし、FC2側も 埋め込み式の場合は、テンプレートを変えないほうがいいと
指示もあったので、ビルダーで変えられる部分を、手直しするくらいしかできない。
FC2からの説明に
「ブログなどでプラグインやパーツとして利用する場合は、
テンプレート設定をしないほうが良い場合があります
また、パーツ利用時は添付ファイルの使用は出来ません 」と出てました。
E.

同じく「S」を押して、文字タブをクリック。
背景色を白っぽくしてしまったので、文字が白いと、見えないから、黒に変更。

先に幅をピクセルかパーセントで決めておいて、あとから、マージンの左右を自動にしておけば、いい場所に配置される。
F.
Eまでの作業をやった結果、
PCのほうのプレビューは、

スマホのプレビューは


PCのほうのプレビューは、

スマホのプレビューは


G.
忘れてはいけないのは、転送したサイトでテスト送信をすること。
入力した、内容が 自分の設定したメールに来るかどうか確認。
なんでもいいから、入力して テスト送信
自分のほんとの情報もチロリと 入れたんで、塗りつぶしばっかりで 失礼。(洋介じゃないけど )
)
ちゃんと 届きました。

入力した、内容が 自分の設定したメールに来るかどうか確認。
なんでもいいから、入力して テスト送信
自分のほんとの情報もチロリと 入れたんで、塗りつぶしばっかりで 失礼。(洋介じゃないけど
 )
)ちゃんと 届きました。

最後に まとめ。
 1.
1.wordpress,phpや、htmlのタグを書き込むより、制限は多いですが、
無料ですから、そこそこ、見栄えが良くなれば良いし、
4番で、説明しなおしていますが、セキュリティ上、埋め込み式ののほうが、リンクでFC2メールフォームのページを出すより、良いのではと ソースの表示を見てて思った。
タグの書き換えなど、悪さをするとき、基本 埋め込み式のほうが 完璧とは言わないまでも やりにくいと思いますが。
(idを盗まれれば終わりだけど・・・ )
)
無料ですから、そこそこ、見栄えが良くなれば良いし、
4番で、説明しなおしていますが、セキュリティ上、埋め込み式ののほうが、リンクでFC2メールフォームのページを出すより、良いのではと ソースの表示を見てて思った。
タグの書き換えなど、悪さをするとき、基本 埋め込み式のほうが 完璧とは言わないまでも やりにくいと思いますが。
(idを盗まれれば終わりだけど・・・
 )
) 2.
2.ひまはかかるが、FC2とビルダーの画面を行き来してマメにプレビューを出す。
 FC2メールフォームのユーザー用画面ででカスタマイズ。
FC2メールフォームのユーザー用画面ででカスタマイズ。
 ・登録ボタンを押して保存。
・登録ボタンを押して保存。
 ・ホームページビルダーでプレビュー。
・ホームページビルダーでプレビュー。
 ・ビルダー画面にメールフォームのレイアウトを合わせる作業。
・ビルダー画面にメールフォームのレイアウトを合わせる作業。
 ・ビルダーでまたプレビュー というのを繰り返す。
・ビルダーでまたプレビュー というのを繰り返す。
 ・スマホもPCも 両方ね。
・スマホもPCも 両方ね。
 FC2メールフォームのユーザー用画面ででカスタマイズ。
FC2メールフォームのユーザー用画面ででカスタマイズ。 ・登録ボタンを押して保存。
・登録ボタンを押して保存。 ・ホームページビルダーでプレビュー。
・ホームページビルダーでプレビュー。 ・ビルダー画面にメールフォームのレイアウトを合わせる作業。
・ビルダー画面にメールフォームのレイアウトを合わせる作業。 ・ビルダーでまたプレビュー というのを繰り返す。
・ビルダーでまたプレビュー というのを繰り返す。 ・スマホもPCも 両方ね。
・スマホもPCも 両方ね。 3.
3.変わっていない時は、もう一度、FC2フォームタグをコピーしなおして、貼り付けなおしなんてこともしたけど。(これは意味なし。タグは同じですから)
FC2メールフォームで変更時、ホームページビルダーのプレビューに反映されるまでは多少タイムラグあり。
ビルダーを再起動して、プレビューを出した方が良い。更新ボタンではだめだった。
FC2メールフォームで変更時、ホームページビルダーのプレビューに反映されるまでは多少タイムラグあり。
ビルダーを再起動して、プレビューを出した方が良い。更新ボタンではだめだった。
 4.
4.ほかにも、googleのフォームの挿入なども同じ方法ですし、無料のメールフォームはたくさんあるようです。
ドジ講師はグーグルのメールフォームと忍者メールフォームとFC2メールフォームしか 知らないよ。
あしからず (使ったことのないもの、いい・・っていうわけにはいかないわ
(使ったことのないもの、いい・・っていうわけにはいかないわ )
)
と、投げやりなこと を言っておりますが、この三つ、練習用に前から使っていたけど、この3つどれも、使い勝手は 良かったです。
を言っておりますが、この三つ、練習用に前から使っていたけど、この3つどれも、使い勝手は 良かったです。
ただ、グーグルは詳細までは知らないです。
グーグルは フォームのページをリンクで飛ばしても 安全性は高いでしょうね。
https://ですから SSL/TSL暗号化されてる。
https://docs.google.com/forms/・・・

上のは、アンケートフォームをグーグルでサンプルとして作ったもの。
FC2メールフォームのページのURLは
http://form1.fc2.com/form/?id=〇〇〇〇ですからね。
暗号化されてない。
ホームページビルダーに、文字列 ボタンなどを挿入し、
FC2のメールフォームのページのリンクを文字列、ボタンに 挿入すれば、右の図のように別ページで開く。


そのページにhttpsが入ってて、より、セキュリティ上安全なののがいいって方は、そうすればよろしいかと。
ドジ講師はグーグルのメールフォームと忍者メールフォームとFC2メールフォームしか 知らないよ。
あしからず
 (使ったことのないもの、いい・・っていうわけにはいかないわ
(使ったことのないもの、いい・・っていうわけにはいかないわ )
)と、投げやりなこと
 を言っておりますが、この三つ、練習用に前から使っていたけど、この3つどれも、使い勝手は 良かったです。
を言っておりますが、この三つ、練習用に前から使っていたけど、この3つどれも、使い勝手は 良かったです。ただ、グーグルは詳細までは知らないです。
グーグルは フォームのページをリンクで飛ばしても 安全性は高いでしょうね。
https://ですから SSL/TSL暗号化されてる。
https://docs.google.com/forms/・・・

上のは、アンケートフォームをグーグルでサンプルとして作ったもの。
FC2メールフォームのページのURLは
http://form1.fc2.com/form/?id=〇〇〇〇ですからね。
暗号化されてない。
ホームページビルダーに、文字列 ボタンなどを挿入し、
FC2のメールフォームのページのリンクを文字列、ボタンに 挿入すれば、右の図のように別ページで開く。


そのページにhttpsが入ってて、より、セキュリティ上安全なののがいいって方は、そうすればよろしいかと。

 5.
5.スマホとPCの画面表示のための「S」CSSの設定(マージンとか、幅、パディングなど) については、基本は PCでやっておけば良いようです。
スマホのほうは、ビルダー側で調整してくれる模様。
もちろん、スマホはスマホで別に「S」で 別にCSSを設定できるようですけど。
5.については 細かくは検証していないので、これから、トライです。
スマホのほうは、ビルダー側で調整してくれる模様。
もちろん、スマホはスマホで別に「S」で 別にCSSを設定できるようですけど。
5.については 細かくは検証していないので、これから、トライです。
相変わらずの備忘録はこれで終わり。



フフ、柿の美味しい季節になってきましたね。(好物・・・)
柿売ってるやんと スーパーをのぞくと、野菜が、1.5倍から2倍弱の値段になってる。
どうしちゃったの?

















