
今日は ホームページのお話なんだけど、ドジ講師の場合、ジャンルがWebデザインなんてしゃれたもんじゃあない。
ホームページビルダーを使っているから、ソフトウェアだい。

最初から、少々興奮気味。オリンピックで寝不足なのかも。

ビルダーは、クラッシックとSPと両方あるんですが、ドジ講師がいる教室のホームページは、ビルダークラッシックでワードプレスサイトを使って 作っている。
ホームページビルダー20はSPとクラシックにソフトが分かれている。
今回は、あまり 使っていなかったSP編。
テンプレートの中から選んで、文字と画像の差し替えだけっていうイメージがあったので、あまり使っていなかった。
ちょっと、頼まれて、メールフォームだけ入ってたらOKの簡単なホームページを作ることになった。
条件は、月額いくらとかのレンタルサーバーを使わない。
アップロードするサーバーはは、ヤフージオシティーズ 無料版。(広告はなし)
ジオシティーズの無料版は ワードプレスは使えない。
ヤフージオシティーズは メールフォームなど、CGIを埋め込みたい場合は、レンタルサーバーなどのように月額500円ほどの有料版になる。
ということは、ビルダーのメールフォームは 豊富なテンプレートもあるが、サーバーがCGIを使えないとなると、ほかの方法を考えなきゃね。

ジオシティーズの無料版は ワードプレスは使えない。
ヤフージオシティーズは メールフォームなど、CGIを埋め込みたい場合は、レンタルサーバーなどのように月額500円ほどの有料版になる。
ということは、ビルダーのメールフォームは 豊富なテンプレートもあるが、サーバーがCGIを使えないとなると、ほかの方法を考えなきゃね。

じゃあどうすればいい?
昔、ホームページの勉強を始めたときに使ったことのある、無料のメールフォームツールを提供している、FC2というメールフォームを利用すればいいじゃない。
FC2は、以前アダルトサイトなど、問題はいろいろあったようですが、このgooのブログだってFC2ブログランキングなどと提携しているし、商用サイトにすることもないので、試しにビルダーのSPサイトに使えるか、トライしてみることにした。
1.
これから、説明するメールフォームツールは、簡単に言えば、FC2メールフォームにログインして、そこメールフォームを編集して(表示したい項目にチェックを入れたり、テキストボックスにする項目を追加並び替えをし、出来上がったタグをコピーして ホームページ編集サイトに貼り付けて表示させるというもの。
こちらは、埋め込み式。
ビルダー側で作るのではないので、きれいには入らないかもしれないね。
こちらは、埋め込み式。
ビルダー側で作るのではないので、きれいには入らないかもしれないね。
2.
FC2のひな形を利用して、簡単にしたい場合は「お問い合わせはこちら」などと文字、あるいはお問い合わせのボタンなどを挿入し、リンクをはって、FC2メールフォームのURLをリンクで飛ばす方法。
こちらは、ホームページビルダーとは関係なく別のページが開きます。
FC2サイトにページが飛ぶので、無料表示の場合、サーバーにアップロードすると 広告表示が出るとか。
練習サイトにあげてみましたが、実際は、そんな派手ではなかったけど。
チョット下にあります図1はFC2のメールフォームのひな形。ほかにもたくさんあるので選べる。
こちらは、ホームページビルダーとは関係なく別のページが開きます。
FC2サイトにページが飛ぶので、無料表示の場合、サーバーにアップロードすると 広告表示が出るとか。
練習サイトにあげてみましたが、実際は、そんな派手ではなかったけど。
チョット下にあります図1はFC2のメールフォームのひな形。ほかにもたくさんあるので選べる。


名前はサンプルフォームにしている。一般を選びます。

編集を押して、中身をカスタマイズ。
入力内容の選択画面を出して、チェックを入れるだけ。
テキストボックスの場合は大きさなども決める。


メールフォームをビルダーに埋め込む場合、思っているようなカスタマイズはできないのをまず、頭に入れてから、作業

定型デザイン、スタイルを選ぶとフォームのテンプレートが出てくるが 実際に ビルダーに埋め込んでもテンプレート通り(図1)にはならなかった。
FC2メールフォームの指示通り、タグコピーでhtmlをビルダーに埋め込むと あとから図を出しますが、スマホはよろしいのですが、PCサイトになりますと、やたらメールフォーム自体が小さくなってしまいます。
これは、ホームページビルダーのほうで、多少変更して、直すことも可能です。
(今日はやらないよ。
 オリンピック見なきゃ
オリンピック見なきゃ )
)FC2のほうで選んだフォームのひな形は、プレビューで見ると

なので、こちらはまともに画面上真ん中に適度な大きさになります。
ビルダーの中に「お問い合わせはこちら」と挿入して、フォームのURLをリンクとして挿入するやり方がシンプルだとは思いますが、
今回は、ビルダーの中にどうしても、フォームを埋め込みたい。

でも、高望みしなければ、最低限FC2メールフォームのほうで中身をカスタマイズし、ビルダーで配置を決めるという形を取れば、なんとか使い物になる。
それではさっそくGO
A.
元のテンプレートの中のメールフォームのパーツを削除。ゴミ箱マークをクリックします。


B.
カーソルが点滅しているあたりに、FC2メールフォームのパーツを挿入しましょ。
実際に入れるときは、下図の通り、薄い色の線が現れるから、自分の思い通りのところに入れることはできます。

実際に入れるときは、下図の通り、薄い色の線が現れるから、自分の思い通りのところに入れることはできます。

C.
左サイドバーのパーツ一覧をクリックして、その中から 下のほうにある三角のyou tubeアイコンっぽいのをクリックすると、htmlソースが出てまいりますのでそれをドラッグ。


D.
図に書いてある通り、ドラッグしている最中に、ここの場所だよっていう、目印の水平の線が出てきますから、自分の入れたい線のところにドロップする。
以前のビルダーに比べて、かなり挿入しやすくなっている。

以前のビルダーに比べて、かなり挿入しやすくなっている。

E.
htmlソースのパーツが挿入されたのがわかります。htmlソース(タグを挿入します)って書いてます。
歯車のアイコンをクリックすると、パーツのプロパティが出てきて、編集可能になる。
下のFになります。

歯車のアイコンをクリックすると、パーツのプロパティが出てきて、編集可能になる。
下のFになります。

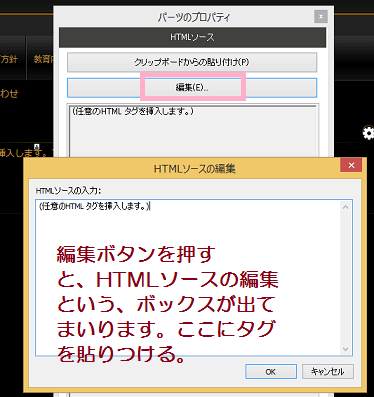
F.
パーツのプロパティの中の編集ボタンを押すと、さらに、htmlを書き込む編集画面が出てきます。
2段重ねになっている。

G.
ご注意。この図はFC2メールフォームの中にログインしているもの。
ビルダーから離れてFC2メールフォーム。
ビルダーもメールフォームのサイトもどちらもたちあげておけば良い。
このタグ内で、クリックすると、すべて選択されブルーになる。
Ctrl+Aでもよい。
とにかくすべて選択。
その後、Ctrl+C(コピー)あるいは、右クリックでコピー(切り取りしないでね。)

ビルダーから離れてFC2メールフォーム。
ビルダーもメールフォームのサイトもどちらもたちあげておけば良い。
このタグ内で、クリックすると、すべて選択されブルーになる。
Ctrl+Aでもよい。
とにかくすべて選択。
その後、Ctrl+C(コピー)あるいは、右クリックでコピー(切り取りしないでね。)

H.
ビルダーに戻ります。
先ほどのhtmlソースの編集のところの任意のhtmlタグを挿入します。っていう日本語を消して、
Ctrl+Vで貼り付けか、クリップボードから貼り付けを押せば、コピーしたタグが挿入されます。

先ほどのhtmlソースの編集のところの任意のhtmlタグを挿入します。っていう日本語を消して、
Ctrl+Vで貼り付けか、クリップボードから貼り付けを押せば、コピーしたタグが挿入されます。

I.
ビルダーの編集画面では、タグを埋め込んでも、表示が出ないから、プレビューを押さなきゃ。
これだけなんとか、改善できないかねえ!ジャストシステムさん、お願い。



これだけなんとか、改善できないかねえ!ジャストシステムさん、お願い。


J.

PCサイトはこちら↑↑
画面をキャプチャーしているので、普通に見えますが、ページ全体の画面に比べて、やたら小さく
FC2のメールフォームの既定のまま、挿入すると 入力する部分が小さくて このままでは、見栄えも悪く、入力するユーザーのほうがお困りになるかな。
最近は、スマホしか使わない人も多いけれどね。
スマホのプレビュー画面はこちら↓

改善方法としては、
1.FC2メールフォームのほうで、選択項目を選びなおしたり、「定型フォーム・テキストフォーム」をカスタマイズして入力項目のサイズなどを大きくする。
2.ホームページビルダーのほうで、メールフォーム全体の配置入力項目の行の高さなどを調整する。
この改善方法、この下に書いたら、スクロールする気もなくなる読者も多いと思うので、今日はここまで。

ごめんなさいまし。

ドジ講師としては、お題の途中でやめる。というのは忍びないけど、長すぎるわ。どう考えても。(オリンピックも見なきゃいけないし・・またかい!!


次回ブログで、必ずや続きをお話いたします。
(また、えー加減なことを・・・必ずやと書いてるから、大丈夫 ダイジョウブ・・・・
 )
)お話は変わりますが、年配の生徒さんに「ポケモンGOってどんなのなんですか?」と聞かれた。
ポケモンGoねえ。
一応ダウンロードしてみるかあ。
どうせ、ドジ踏み倒して、失敗するんだろうけど。
入れたら・・・
武庫川で休みの日にウォーキングしてるんだけど、ふーん。
歩きながら、出てくるのは、「コイキング」に「ポッポ」ばっかり。
川だからかね。コイキングも、ポッポも意外とかわいいんだけど。
で、最近 ボールがなくなって 中断したまま。
ボールは、なくなるものだと、知らなかった。((´∀`))
さすが ドジというか・・・(自慢にしないでちょうだい・・・
 )
)ネットで、「ポケモンGo ボールがなくなったら・・・」って検索したら、いっぱい出てまいりましたですよ。ボールゲットの仕方。フフ

また、やるわ。
















