作業の流れについてはこの図だけで完結していると思いますが、
今回はEasyRecasterを使用して実際に実用品となるiPhoneケースの自作方法をご紹介したいと思います。
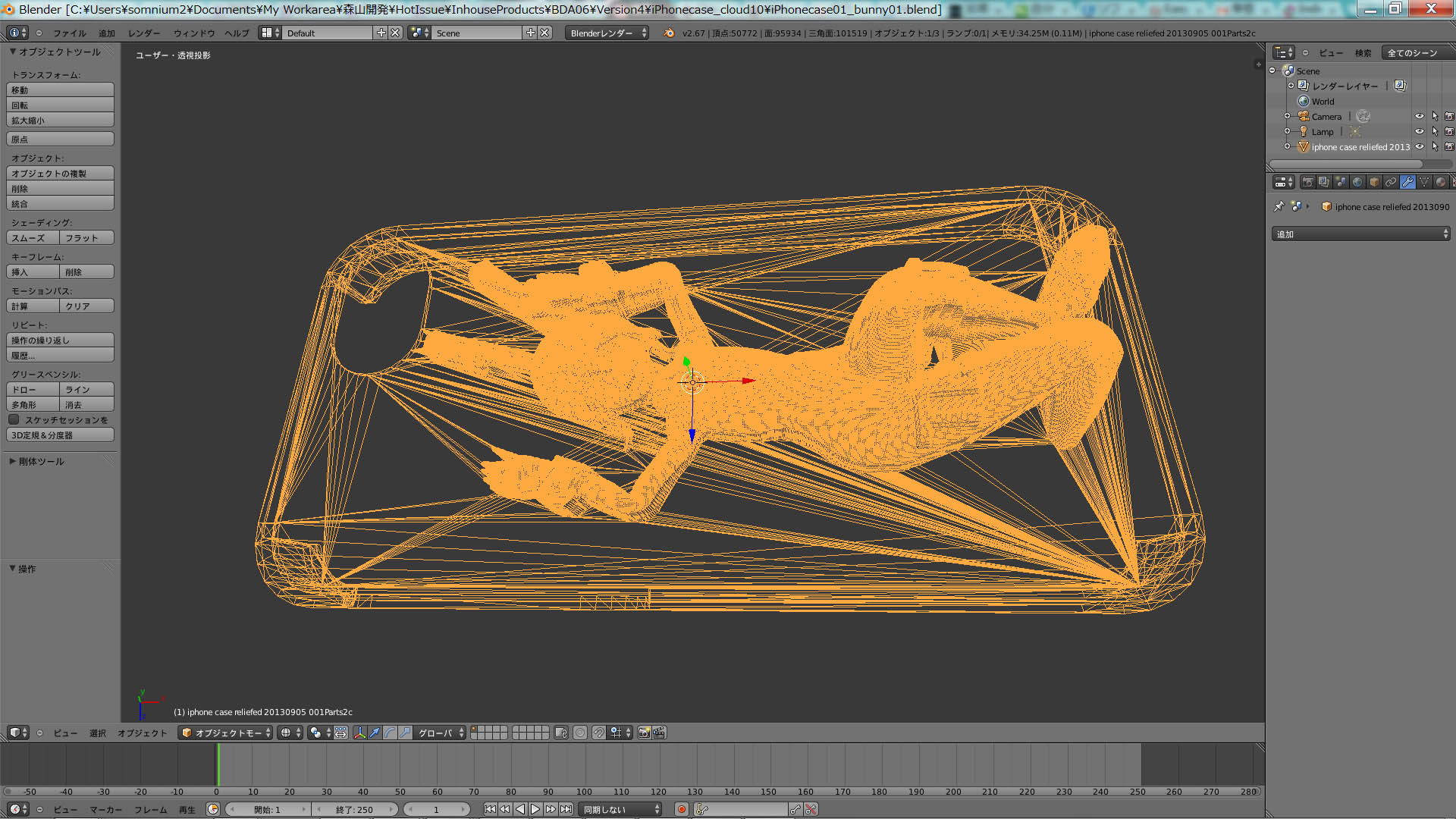
今回サンプルデータとして使用するのは、EasyRecasterα配布版に標準添付されているバニーガールな女の子モデルです。

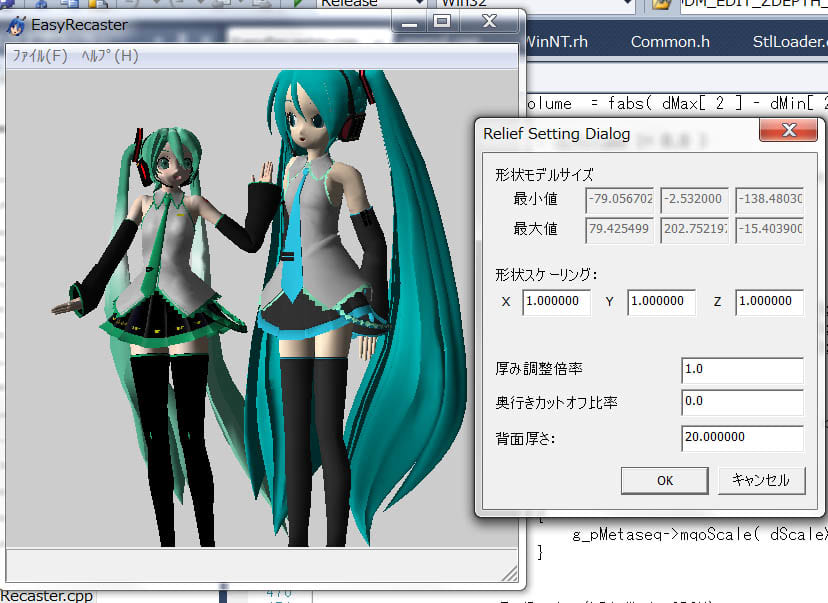
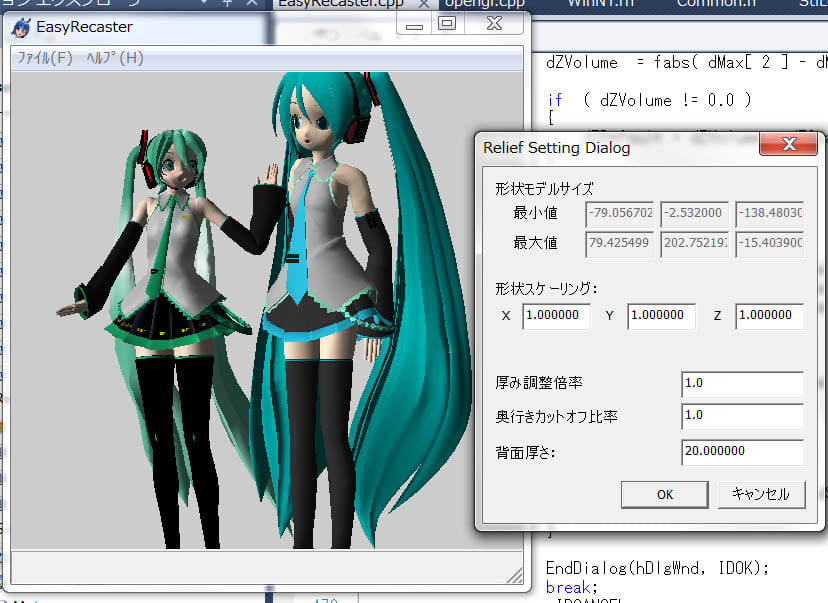
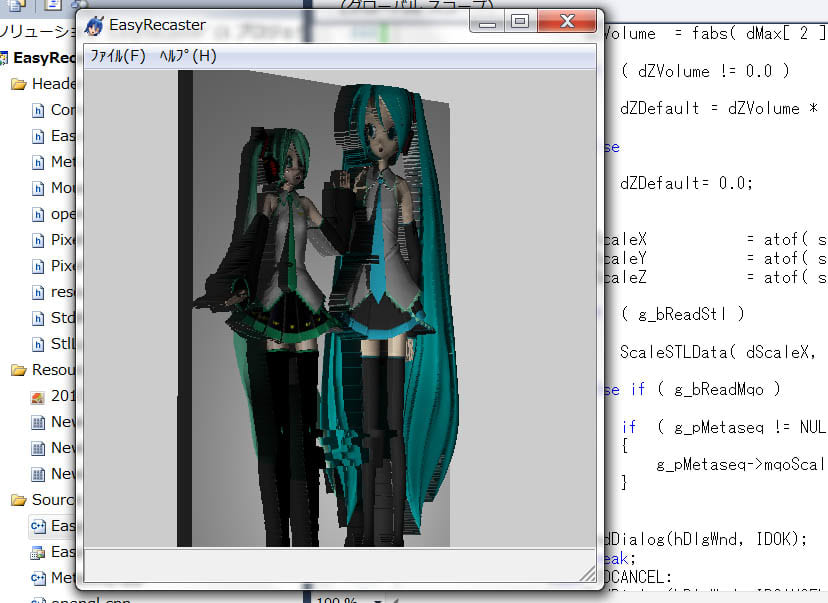
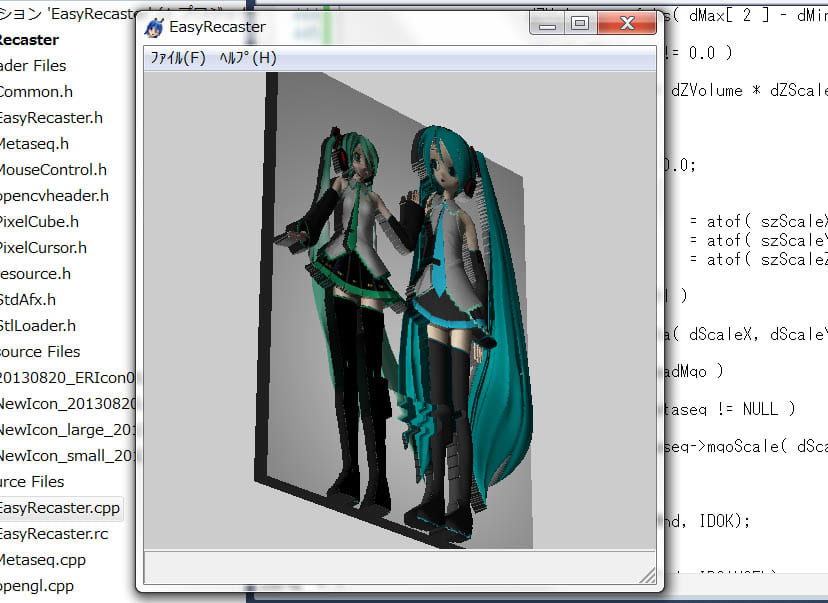
これをEasyRecasterでレリーフ形状にリキャスト(再型取り)します。

形取ったモデルを今度はiPhoneケースに貼り付けます。
iPhoneケースの形状データはThingiverseからお借りしました。以下のデータになります。
iPhone 5 case by cloud10
このケースを利用してモデルを作成しましたので、その証拠として以下のマークを掲載します。

このiPhone5ケースと上のレリーフモデルを融合させます。
この融合には「ブーリアン演算」という処理が必要です。が、30万ポリゴン近いデータ数を持つモデルを処理するツールは中々存在しません。
幸いBlenderであれば簡単に処理できてエラーも少ないことが分かりました。

これで3Dプリント可能なレリーフつきiPhone5ケースが完成しました。
勿論MiniMagicsを使用したエラーチェックは欠かさず行います。
余談:最近MiniMagicsが3.0にバージョンアップしました。
ようやくWindows7以降対応になりました。
しかし形状データの最大最小サイズ表示が省略されたのが残念です。
ダウンロードサイトはこちらです。→ MiniMagics 3.0

このデータをfablab北加賀屋さんに有るReplicator2Xをお借りして立体出力してみました。
Replicator2Xを利用する前に、まずは立体出力用ファイル「.x3g」を作成しなければなりません。
そのためにはMakerbot社がフリーで公開しているmakerwareというツールを使用します。
このツールで出力する3Dプリンターの機種を選択し、
機種によっては2ヘッド構成の場合も有るため、左右どちらのヘッドで出力するかを決定しておきます。
今回はReplicator2Xの左側ヘッドを使用して立体出力することにしました。

こうして変換したx3gファイルをReplicator2Xに読み込ませて、いよいよ3Dプリントが始まります。
(その前に3Dプリンタヘッドの4隅の位置をアナログ調整したり、プレヒートを待ったり、
フィラメントがダマになっていないか監視する工程もあるので出力時には注意が必要です。)
そしてReplicator2Xが動き出し、いよいよ3Dプリントの始まりです。

・
・
・
・
・
・
・
・
・
・
出来ました。

フルカラー3Dプリンターによる出力に慣れてきた私にとって、最初は流石に出力結果を見て唸りました。
加えて当日の気温の影響もあってか、ケースが若干そり曲がってました。
これはそれほど問題ではなかったのですが、
ケース表面が思ったより荒れたのと表面段差がきつくて表情が読み取れないのが気になったので、
とりあえずパテを盛って表面を整えることにしました。

先程の出力直後に比べるとかなりマシにはなりました。
手で持ってみるとこんな感じです。

しかし、このままではスターウォーズにおけるハンソロのカーボンフリーズ然としていてなんだか可愛そうです。
そこで、無謀にも素人工作で着色してみることにしました。
そして、その結果こうなりました。(汗)

どうにも目の塗り分けがうまくいきませんでした。(汗)
やはり立体出力時目の周りのディティールがかなり失われてしまったのが問題だったと思います。
ということで、今回の積層段差ピッチは仕上げ時間の短縮を優先して0.3mmと粗めだった事を反省して、
次回はこの半分くらいに調整して再度立体出力を行おうと思います。
ちなみにこの出力で使ったフィラメントは36g(※)程度で、出力費用は1000円以下でした。(^^)
※2013年9月21日修正。36gちょいでした。(^^;)